Maison >interface Web >js tutoriel >Que dois-je faire si webstorm ne reconnaît pas React ?
Que dois-je faire si webstorm ne reconnaît pas React ?
- coldplay.xixioriginal
- 2020-12-21 11:50:253177parcourir
Solution pour que Webstorm ne reconnaisse pas React : Cliquez d'abord sur Fichier dans la barre de menu, développez [Langu..& Frame..] à gauche, puis cliquez sur le menu déroulant [JavaScript...] dans le menu déroulant ; panneau de droite, sélectionnez JSX Harmony ; enfin cliquez sur [Appliquer/OK].

L'environnement d'exploitation de ce tutoriel : système windows7, version webstorm2020.3&&React17. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations d'apprentissage associées : Tutoriel vidéo React
Solution pour que Webstorm ne reconnaisse pas React :
Webstorm ne reconnaît pas La principale raison pour laquelle la syntaxe de React est identifiée est qu'elle utilise le nom du suffixe .js et qu'il y a une syntaxe jsx dans le code, ce qui empêche l'éditeur de la reconnaître. Nous pouvons la modifier dans les paramètres.
Les étapes spécifiques de la solution sont les suivantes :
Cliquez sur Fichier dans la barre de menu - Paramètres par défaut...
Développez Langages et frameworks sur le côté gauche - JavaScript
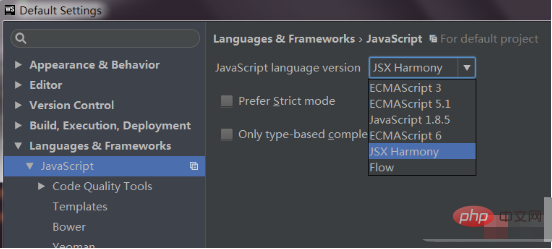
Dans le menu déroulant [Version du langage JavaScript] dans le panneau de droite, sélectionnez JSX Harmony
Cliquez sur Appliquer/OK.

Recommandations d'apprentissage associées : tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

