Maison >interface Web >js tutoriel >Comment améliorer la vitesse de chargement du premier écran en réaction
Comment améliorer la vitesse de chargement du premier écran en réaction
- 藏色散人original
- 2020-12-21 10:04:503521parcourir
Méthodes pour réagir pour améliorer la vitesse de chargement du premier écran : 1. Compresser le code via le plug-in UglifyJsPlugin de webpack ; 2. Extraire les bibliothèques tierces ; 3. Implémenter le chargement à la demande via webpack 4 ; . Code via la compression gzip du serveur ; 5. Rendu côté serveur du premier écran.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version React17.0.1, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo React"
La solution de React pour améliorer la vitesse de chargement du premier écran
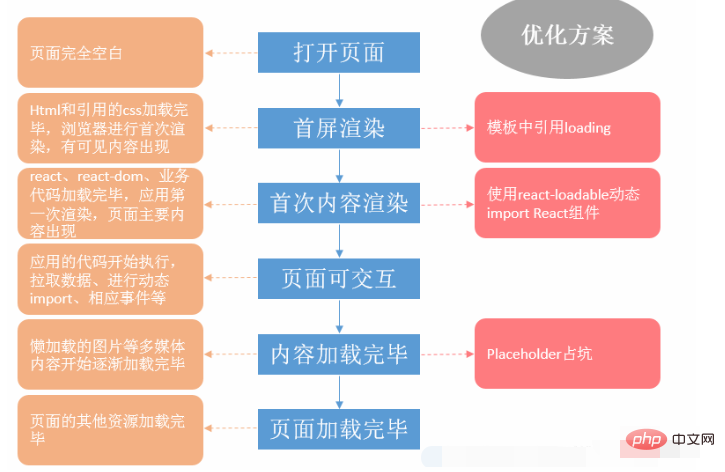
Ce qui suit est le réagir au chargement de la page Processus et plan d'optimisation

L'optimisation est obtenue grâce aux méthodes suivantes :
Compressez le code via le plug-in UglifyJsPlugin de webpack- dans
Extraire les bibliothèques tierces
Chargement à la demande via webpack
Gzip le code via le serveur Compression
Rendu côté serveur du premier écran
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

