Maison >interface Web >Questions et réponses frontales >Comment référencer moins de fichiers
Comment référencer moins de fichiers
- 藏色散人original
- 2020-12-17 10:36:493860parcourir
Comment référencer le fichier less : créez d'abord un nouveau fichier less sous le projet et nommez-le less.less puis référencez le fichier less dans l'en-tête de la page html et enfin téléchargez le fichier less.js ; utilisez CDN Faites simplement référence à less.js.

L'environnement d'exploitation de ce tutoriel : système Windows 7, moins la version 2.6.0. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Less est un langage de prétraitement CSS Il étend le langage CSS et ajoute des fonctionnalités telles que des variables, des mixins, des fonctions et d'autres fonctions. rendre CSS plus facile à maintenir, à créer des thèmes et à développer. Less peut s'exécuter sur Node ou sur le navigateur.
Citation :
1. Tout d'abord, nous créons un nouveau fichier less sous le projet, nommé less.less, et écrivons la syntaxe la plus simple
@base: #000000;
p{
background-color:@base;
}2. less file
Référencer le fichier less dans l'en-tête de la page html
<link rel="stylesheet/less" type="text/css" href="less.less" />
3. Référencer le fichier less.js
Aller à l'adresse less open source (https : //github.com /less/less.js/archive/master.zip) Téléchargez le fichier less.js puis importez le fichier.
<script src="less.js" type="text/javascript"></script>
Vous pouvez également utiliser directement CDN pour référencer less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
4 Avant de référencer less.js, vous avez besoin d'une variable less pour déclarer les paramètres d'environnement pour compiler less, donc dans le fichier less. terminer toutes les références Le fichier est le suivant :
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>Remarque : La déclaration de la variable less doit être avant la référence de less.js
Ensuite, c'est fait après avoir édité le fichier less, cela peut. être affiché directement sur la page.
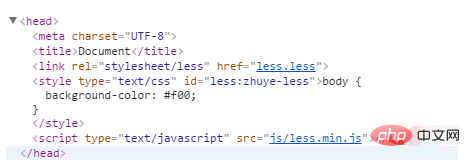
Lorsque nous ouvrons la page Web et appuyons sur F12, nous constaterons qu'il y a une balise de style supplémentaire dans la balise head ; la balise contient moins de contenu que vous avez écrit

Comment utiliser l'outil de compilation pour compiler less en css
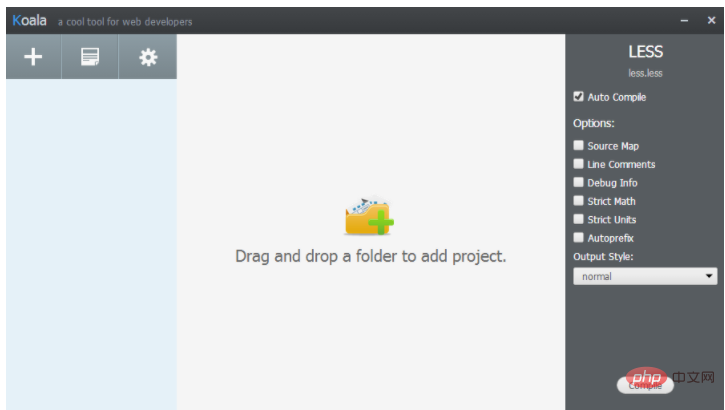
L'outil pour less pour générer du css : Koala (http://koala-app.com/). Tout d'abord, rendez-vous sur le site officiel pour télécharger le fichier d'installation. Après l'installation et l'exécution, vous obtiendrez l'interface suivante :

Faites ensuite glisser le répertoire où se trouve less dans le milieu de l’interface et cliquez sur le bouton Compiler. Un fichier less.css sera généré dans le même répertoire de less.less, et vous pourrez ensuite référencer directement ce fichier css (écrire du code dans less.less compilera automatiquement le code css dans le fichier less.css)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment compiler automatiquement moins en CSS dans Sublime Text3
- Explication détaillée de la commande Linux less
- Comment compiler moins dans wxss avec vscode
- L'applet WeChat surveille moins de fichiers en temps réel et les compile en fichiers wxss, outils de commande globaux et less-to-wxss
- Comment en utiliser moins avec vue.js ?

