Maison >outils de développement >VSCode >Une brève discussion sur la façon de personnaliser les images d'arrière-plan transparentes dans VSCode
Une brève discussion sur la façon de personnaliser les images d'arrière-plan transparentes dans VSCode
- 青灯夜游avant
- 2020-12-16 17:48:234857parcourir
Comment personnaliser l'image de fond transparent dans
VSCode ? L'article suivant vous expliquera comment personnaliser une image d'arrière-plan transparente dans VSCode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel d'utilisation de base de vscode"
Fond transparent personnalisé VSCode Photo
Regardez d'abord la photo

Je suis dans le magasin en utilisant ctrl+shirt+x pour entrer dans le magasin
Une de ces deux fiches -ins suffit, et je suis le même que j'ai fait référence à d'autres blogueurs, donc je les ai tous téléchargés ~
puis j'ai trouvé 
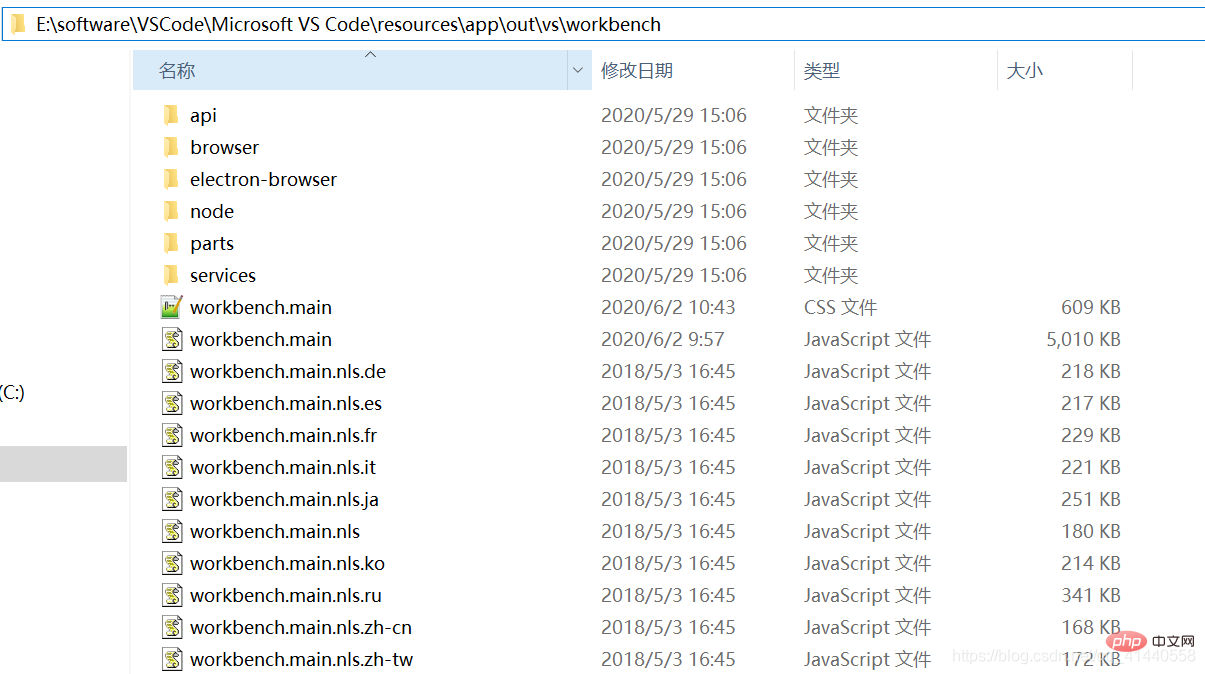
dans le chemin d'installation de votre Visual Studio Code pour trouver un fichier workbench. main.css, le mien a un suffixe caché. Ouvrez le fichier
/*css-background-end*/
/*ext-backgroundCover-start*/
/*ext.backgroundCover.ver.1.1.1*/
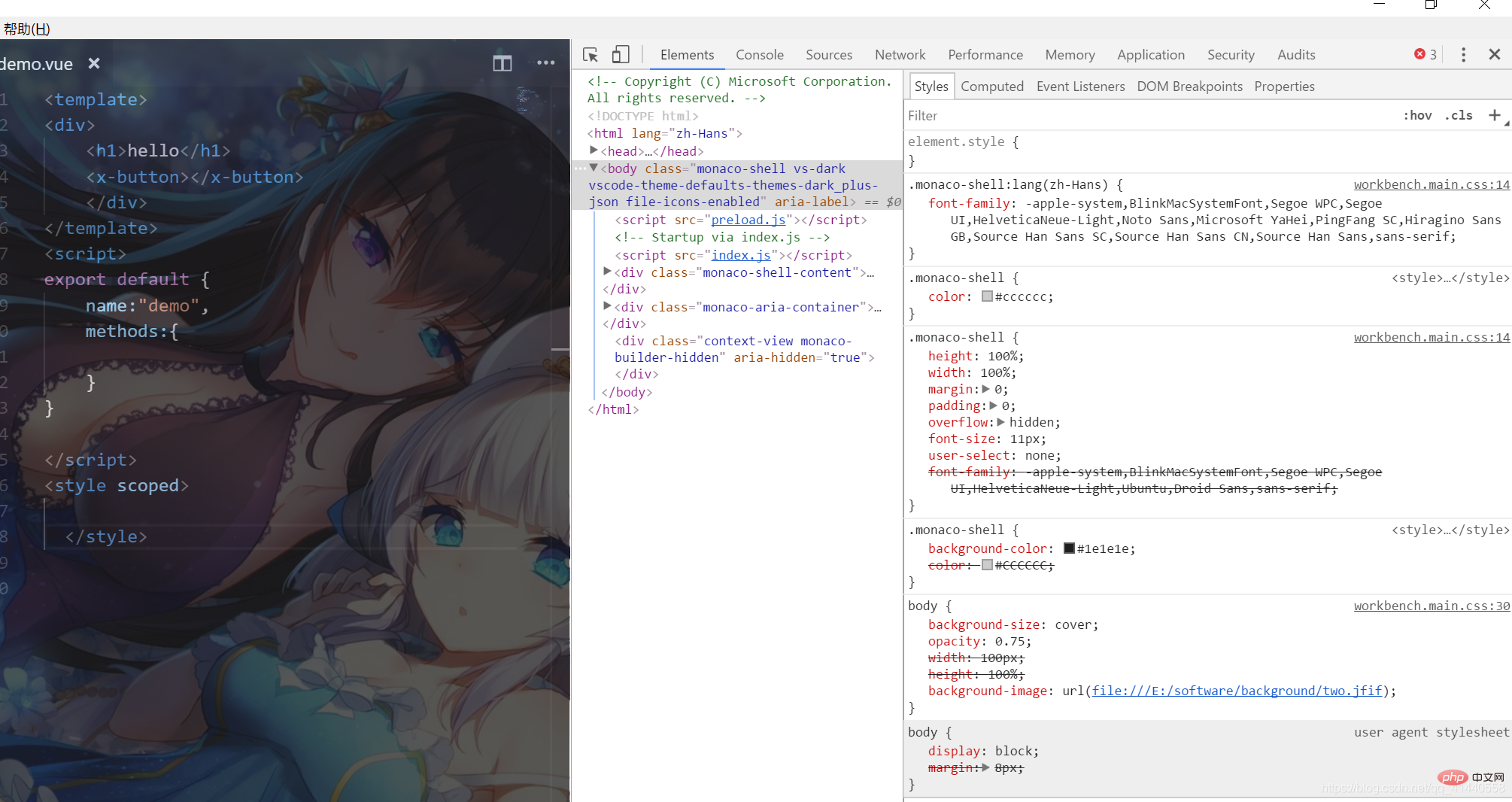
body{
background-size:cover;
opacity:0.8200000000000001;
background-image:url('file:///E:/software/background/two.jfif');
}
/*ext-backgroundCover-end*/
Si vous avez ce paragraphe, modifiez-le directement. Sinon, vous pouvez l'ajouter vous-même (image de fond : modifiez simplement la position de votre propre image)
Saisissez le. aide dans le coin supérieur gauche du mode développeur.
Vous pouvez également accéder au mode développeur pour le débogage ici
Pour plus de connaissances sur la programmation, veuillez visiter : Programmation. Site d'apprentissage ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser un serveur de code pour créer votre propre VSCode cloud ?
- Une brève discussion sur la façon d'utiliser vscode pour déboguer le code Python sous Mac
- Comment créer rapidement un modèle de vue à l'aide de VSCode ? Présentation de la méthode
- Partagez certains plug-ins couramment utilisés pour le développement VSCode
- Une brève discussion sur la façon de créer un environnement d'écriture LaTeX avec VSCode

