Maison >outils de développement >sublime >Problèmes d'installation du plug-in Sublime Emmet et du code de complétion des onglets
Problèmes d'installation du plug-in Sublime Emmet et du code de complétion des onglets
- 藏色散人avant
- 2020-12-15 14:36:372747parcourir
La colonne tutorielle suivante de sublime vous présentera l'installation du plug-in Sublime Emmet et du code de complétion des onglets. J'espère qu'elle sera utile aux amis dans le besoin !

Avant d'installer le plug-in Emmet, nous devons d'abord installer le gestionnaire de plug-in Package Control sur Sublime Text3
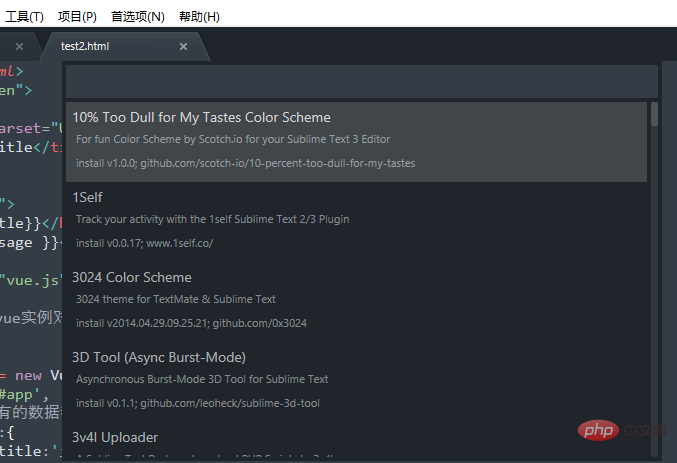
Ensuite, appuyez et maintenez le raccourci touchez Ctrl+Shift+P ou sélectionnez Perferences-->Package Control dans la barre de menu pour ouvrir le panneau de commande. S'il n'y a pas de réponse, il apparaîtra après un certain temps. L'interface est celle illustrée ci-dessous.

Entrez Emmet pour installer. Une fois l'installation terminée, vous pouvez vérifier si elle a réussi via Paramètres-->Paramètres du package-->Emmet. l'installation est réussie, .
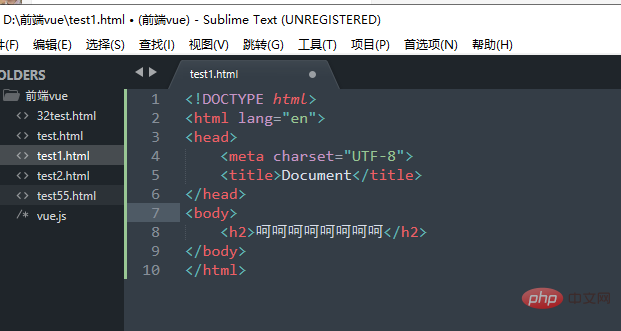
Une fois l'installation terminée, nous utilisons le plug-in Emmet pour générer rapidement du code HTML. Par exemple, saisissez html:5 et maintenez la touche Tab enfoncée pour générer la structure complète du fichier HTML. de nombreuses personnes saisissent html:5 puis appuient sur Il n'y a pas de réponse lorsque vous appuyez sur la touche Tab. Quelle en est la raison ? Il s'avère que la touche de raccourci par défaut d'Emmet est Ctrl+E, et nous devons la définir sur la touche Tab couramment utilisée.
-
Sélectionnez Préférences-->PackageSettings-->Emmet-->KeyBindings-->Utilisateur dans la barre de menu et collez les informations suivantes.
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{" key": "emmet_action_enabled.expand_abbreviation"}]}]

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Ouvrir l'aperçu du fichier Sublime Text3 dans le navigateur
- Comment résoudre le problème selon lequel Sublime Text 3 ne peut pas installer Package Control
- Explication détaillée de l'installation de Sublime Text3 Eslint
- Comment exécuter du code js dans sublime
- À propos du mode d'édition des colonnes sublimes

