Maison >interface Web >tutoriel CSS >Quelles sont les propriétés du CSS float ?
Quelles sont les propriétés du CSS float ?
- 青灯夜游original
- 2020-12-15 13:48:405784parcourir
L'attribut flottant CSS fait référence à l'attribut "float", qui est utilisé pour spécifier si une boîte (élément) doit flotter et définir dans quelle direction elle flotte. Une fois qu'un élément utilise l'attribut float, l'élément peut être séparé du flux standard lui-même et flotter au-dessus des autres éléments, de sorte qu'il n'occupe plus l'espace appartenant à l'origine à l'élément.

L'environnement d'exploitation de cet article : système Windows 10, version css3, ordinateur Dell G3.
1. Méthode de mise en page
Méthode de mise en page, comprend principalement : le flux de documents, la couche flottante, l'attribut float.
1.1 Flux de documents
Le flux de documents standard (mise en page par défaut) des pages HTML est : de haut en bas, de gauche à droite, lors de la rencontre de blocs (bloc- éléments de niveau) Saut de ligne.
1.2 Couche flottante
Couche flottante : Après avoir attribué une valeur à l'attribut float de l'élément, il est séparé du flux de documents et flotte à gauche et à droite, fermez à l'élément parent (la valeur par défaut est body Les bordures gauche et droite de la zone de texte).
L'élément flottant est rempli par les éléments suivants (non flottants) dans la position libérée du flux de documents : les éléments au niveau du bloc sont remplis directement s'ils chevauchent la plage de l'élément flottant, le flottant. element couvre l’élément au niveau du bloc. Éléments en ligne : insérez-les s'il y a de l'espace.
1.3 Introduction à l'attribut Float
Attribut float : utilisé pour spécifier si une boîte (élément) doit flotter, et vous pouvez définir dans quelle direction l'élément flotte. Une fois que l'élément
utilise l'attribut float, l'élément peut être séparé du flux standard lui-même et flotter au-dessus des autres éléments, de sorte qu'il n'occupe plus l'espace appartenant à l'origine à l'élément. Cela provoquera les éléments suivants. pour monter et fusionner. Prend l'espace qui appartenait à l'origine à l'élément.
Remarque : les éléments positionnés de manière absolue ignorent l'attribut float !
Valeur de l'attribut :
① left : L'élément flotte vers la gauche.
② droite : L'élément flotte vers la droite.
③ aucun : Valeur par défaut.
④ hériter : hérite de l'attribut float de l'élément parent.
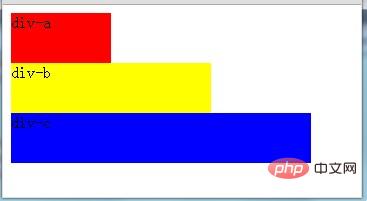
1.4 Exemple

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red;
height:50px;
width:100px;
}
#b
{
background-color:Yellow;
height:50px;
width:200px;
}
#c
{
background-color:Blue;
height:50px;
width:300px;
}
#d
{
background-color:Gray;
height:50px;
width:400px;
}
</style>
</head>
<body>
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>(Tutoriel recommandé : Tutoriel vidéo CSS)
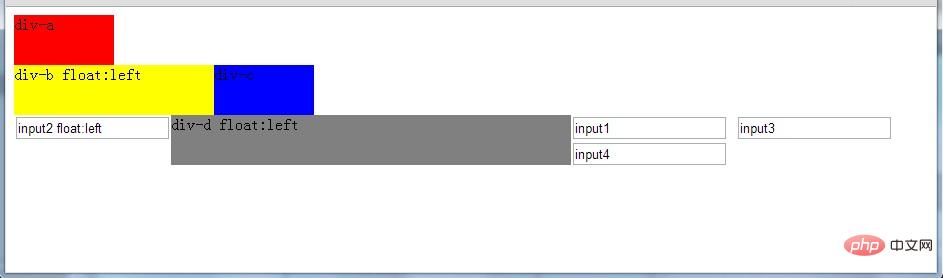
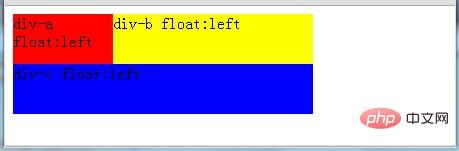
2. float:left
Description : L'élément flotte vers la gauche.
2.1 Modifications du code
input2 Ajouté : float:left
div-b Ajouté : float:left
div-d Ajouter : float:left
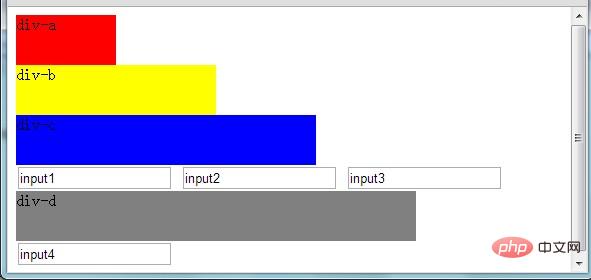
2.2 Vue modifiée
① Lorsque la largeur du navigateur n'est "pas assez longue"

② Lorsque la largeur du navigateur est "assez longue"

2.3 Conclusion
|
Classification de l'élément adjacent suivant (flotteur non inclus ) | Conclusion | |||||||||||||
| Éléments de niveau bloc (a) | Éléments de niveau bloc (b) | b remplira l'espace laissé par a, a chevauchera b et le calque de a sera au-dessus.||||||||||||||
| Élément en ligne (b) | b suivra a immédiatement. Et selon les caractéristiques de ses propres éléments en ligne, s'il faut les envelopper. | ||||||||||||||
| Élément en ligne (a) | b ne suivra pas le mouvement de a. | ||||||||||||||
| Élément en ligne (b) | b suivra a immédiatement. Et selon les caractéristiques de ses propres éléments en ligne, s'il faut les envelopper. |
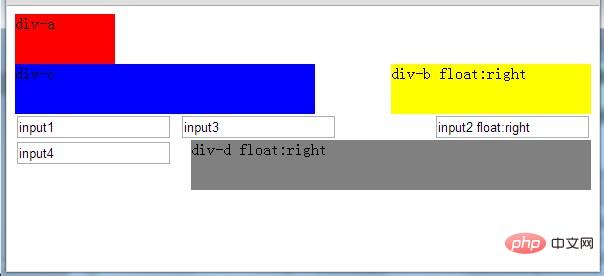
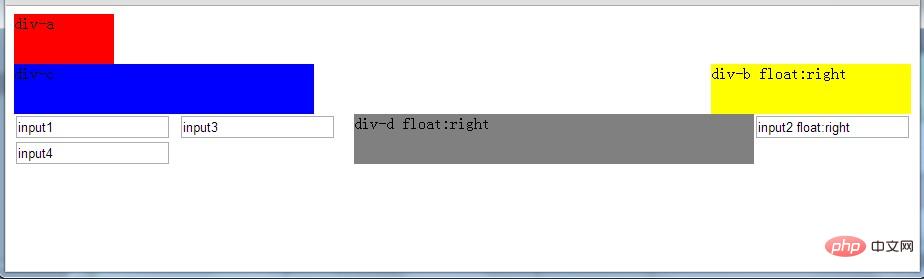
3. float:right
Description : L'élément flotte vers la droite.
3.1 Modifications du code
élément input2 : Ajouter float:right
div-b Ajouter : float:right
div- d Ajouter : float:right
3.2 Vue modifiée
① Lorsque la largeur du navigateur n'est "pas assez longue"

② Lorsque la largeur du navigateur est "assez longue"

3.3 Conclusion
|
Catégorie d'élément adjacent suivante (sans compter float) | Conclusion | |||||||||||||
|
Éléments de niveau bloc (a) |
Éléments de niveau bloc (b) | b remplira l'espace laissé par a. Si a chevauche b (la largeur du conteneur parent est réduite), le calque de a sera au-dessus. |
|||||||||||||
Élément en ligne (b) |
b remplira l'espace laissé par a. |
||||||||||||||
| Élément en ligne (a) | L'élément de niveau bloc (b) | b ne suivra pas le mouvement de a. | |||||||||||||
| Élément en ligne (b) | b remplira l'espace laissé par a. |
 4. Les éléments adjacents contiennent des attributs float
4. Les éléments adjacents contiennent des attributs float
 En raison des caractéristiques des éléments en ligne, il est préférable de ne pas utiliser l'attribut float à côté des éléments en ligne et des éléments de niveau bloc.
En raison des caractéristiques des éléments en ligne, il est préférable de ne pas utiliser l'attribut float à côté des éléments en ligne et des éléments de niveau bloc.
Les exemples suivants sont des éléments au niveau du bloc :
Vue par défaut :
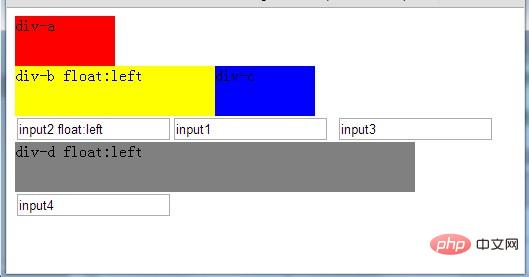
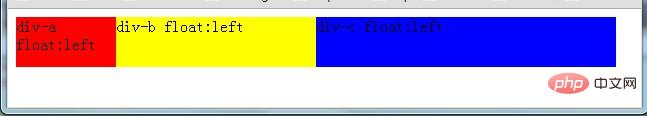
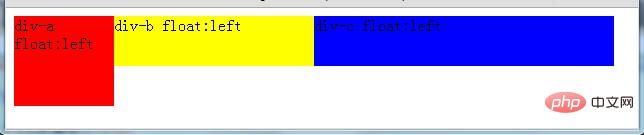
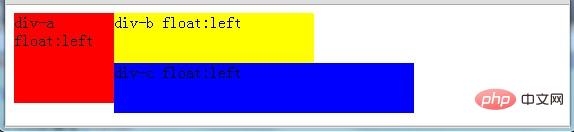
4.1 float:left
Ajouter float:left4.1.1 Vue ①La largeur du navigateur est "assez longue"

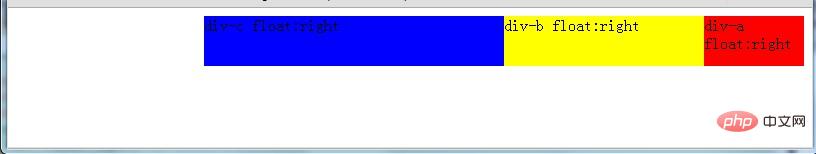
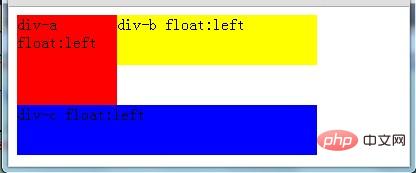
4.2 float:right
Ajouter float:right4.2.1 View à ces trois divs ①Parcourir La largeur de le navigateur n'est "pas assez long"

 Ⅰ Éléments flottants adjacents, l'élément ayant l'attribut droit à l'avant est classé à l'extrême droite.
Ⅰ Éléments flottants adjacents, l'élément ayant l'attribut droit à l'avant est classé à l'extrême droite.
Ⅱ Une fois devenu un élément flottant, il possède les "propriétés" des éléments en ligne dans le calque flottant. Lorsque plusieurs éléments flottants ne peuvent pas tenir sur une seule ligne, ils s'enroulent.
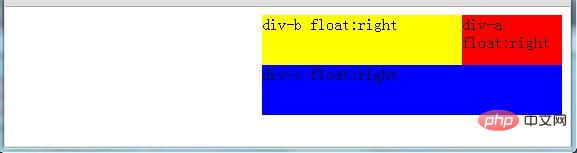
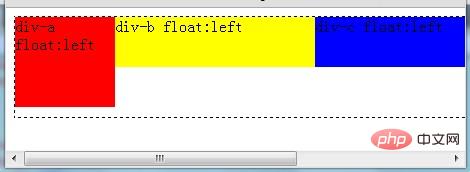
4.3 Éléments de niveau bloc avec différentes hauteursDéfinissez la valeur de hauteur de div-a pour qu'elle soit supérieure à div-b et ajoutez float:left aux trois divs :
4.3.1 Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Trois mises en page courantes en CSS : disposition à double aile, disposition en colle et disposition en colonnes gauche et droite
- Comment obtenir une position inchangée de l'image de positionnement CSS
- Pourquoi initialiser le code CSS
- Comment introduire du CSS externe dans un petit programme
- Que dois-je faire si le texte derrière l'image CSS ne peut pas être centré ?