Maison >interface Web >js tutoriel >17 bibliothèques d'effets d'image sympas et utiles
17 bibliothèques d'effets d'image sympas et utiles
- 青灯夜游avant
- 2020-12-15 09:13:133525parcourir

C'est comme décorer un magnifique sapin de Noël dans votre chambre. Parfois, une petite page Web avec un effet sympa peut faire briller votre projet. Il s'agit d'une série vraiment amusante qui partage des effets d'image sympas que l'on trouve couramment sur les pages.
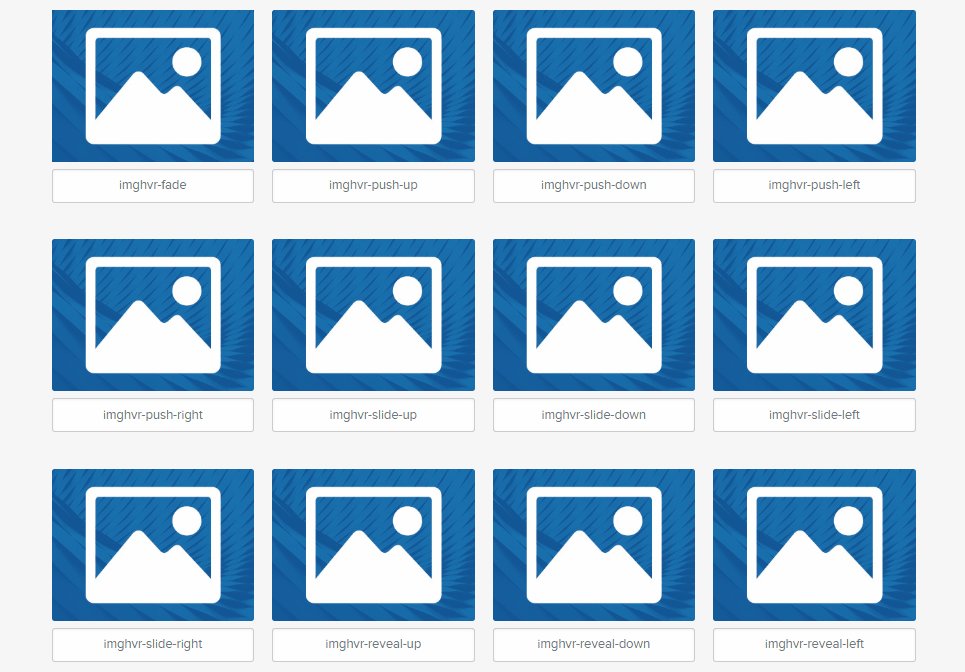
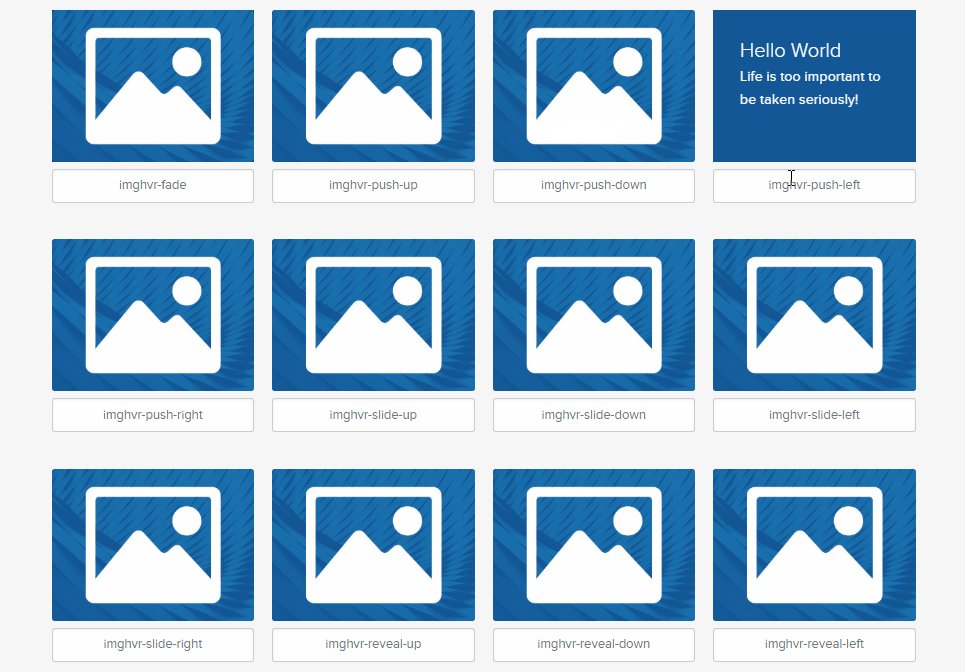
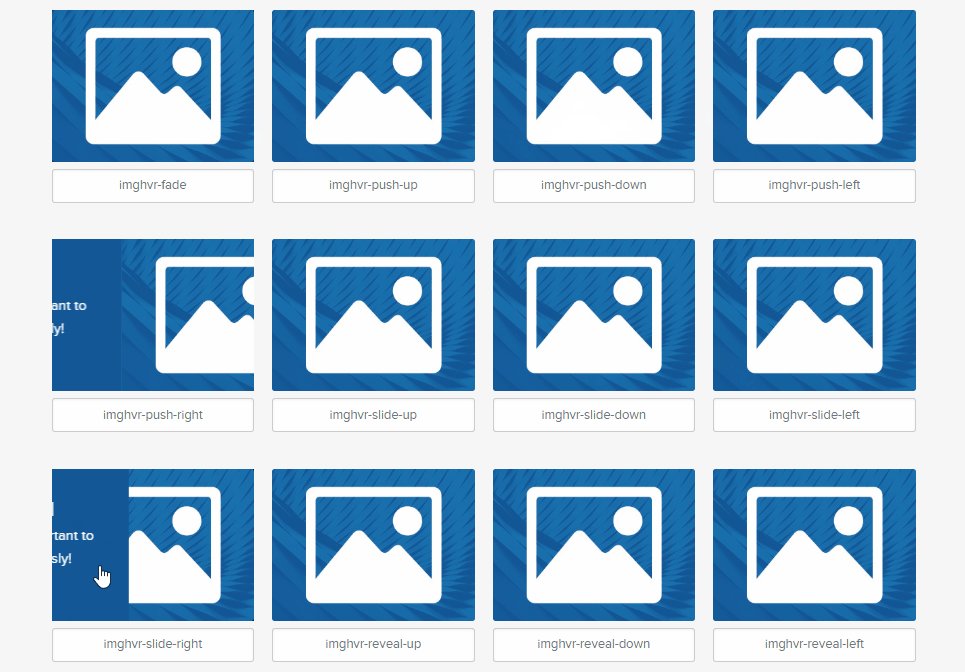
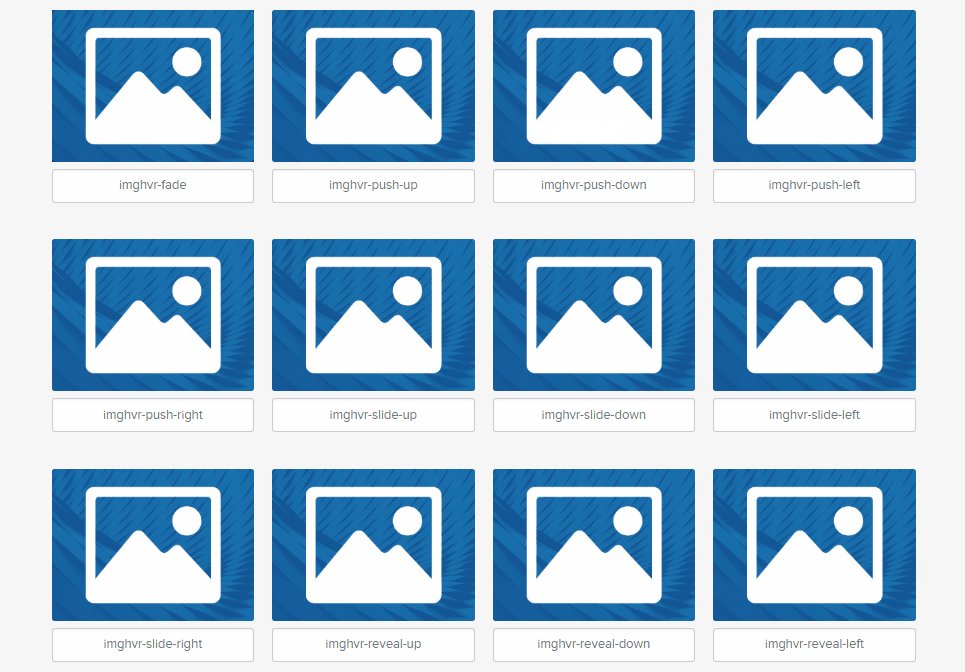
1.imagehover
Adresse : https://github.com/ciar4n/imagehover.css
imagehover.css - souris CSS3 pure sur la bibliothèque d'animation d'effets d'image, 44 effets de survol de la souris

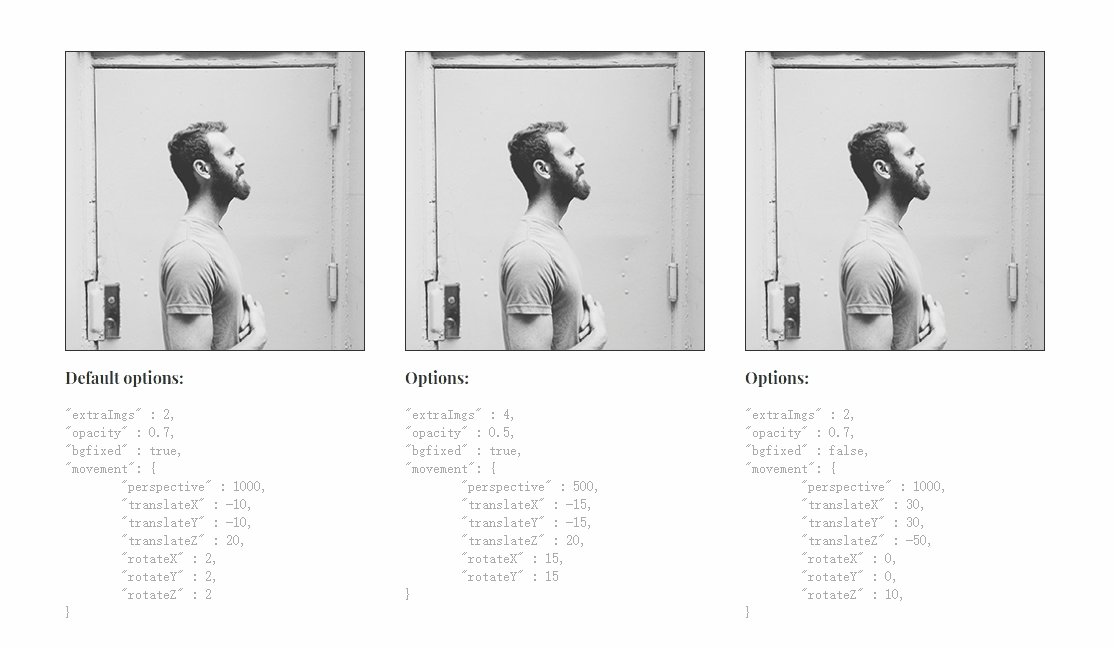
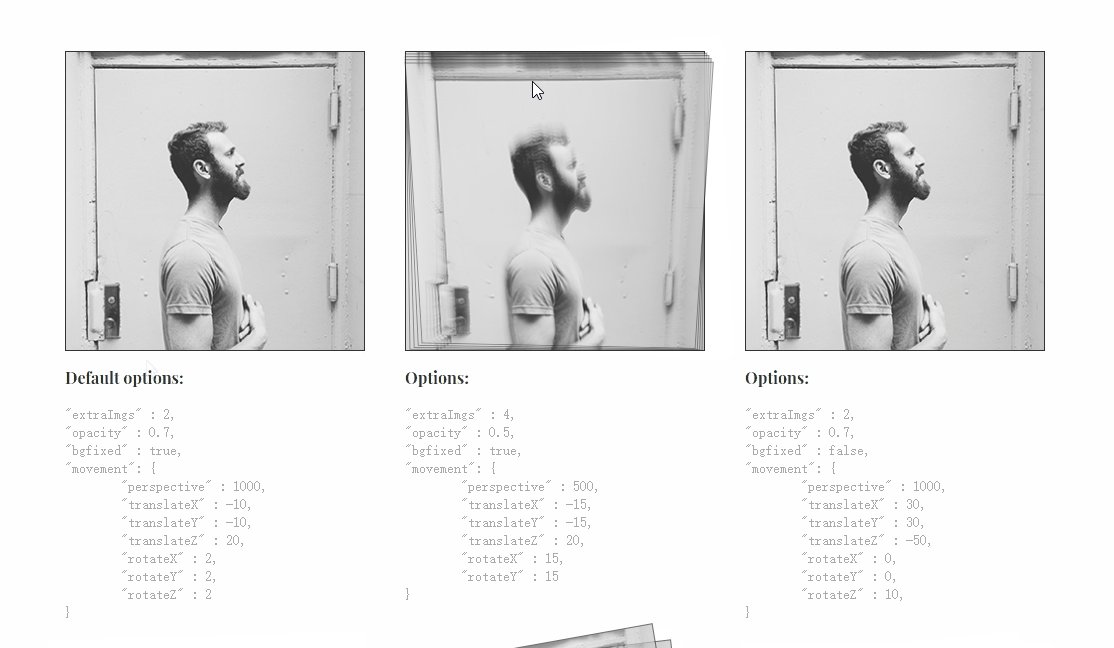
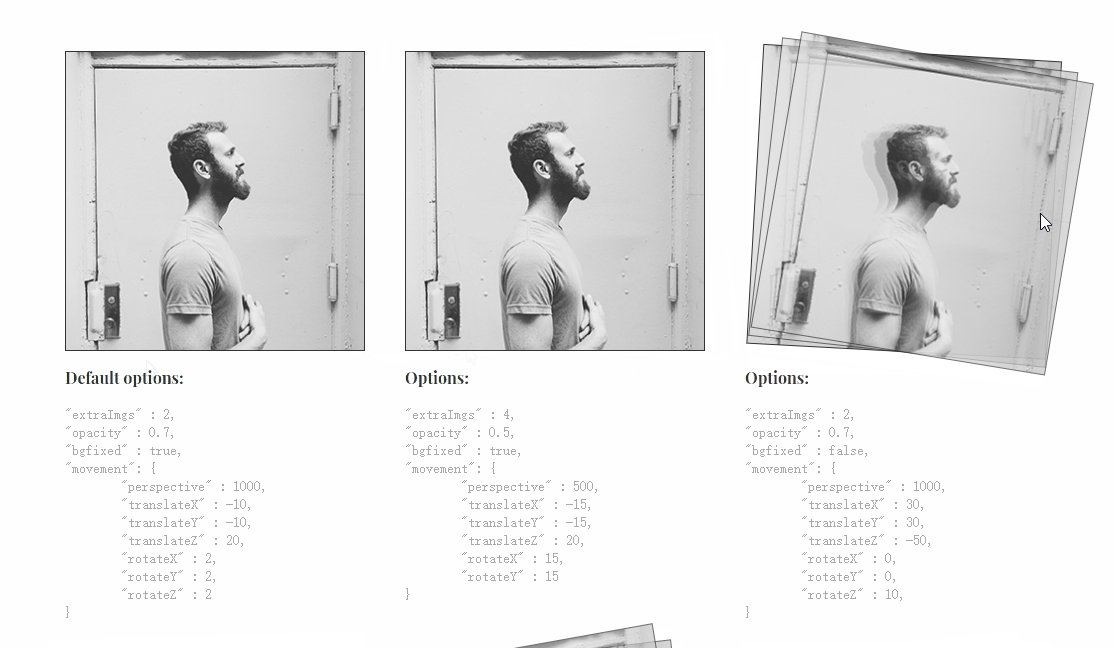
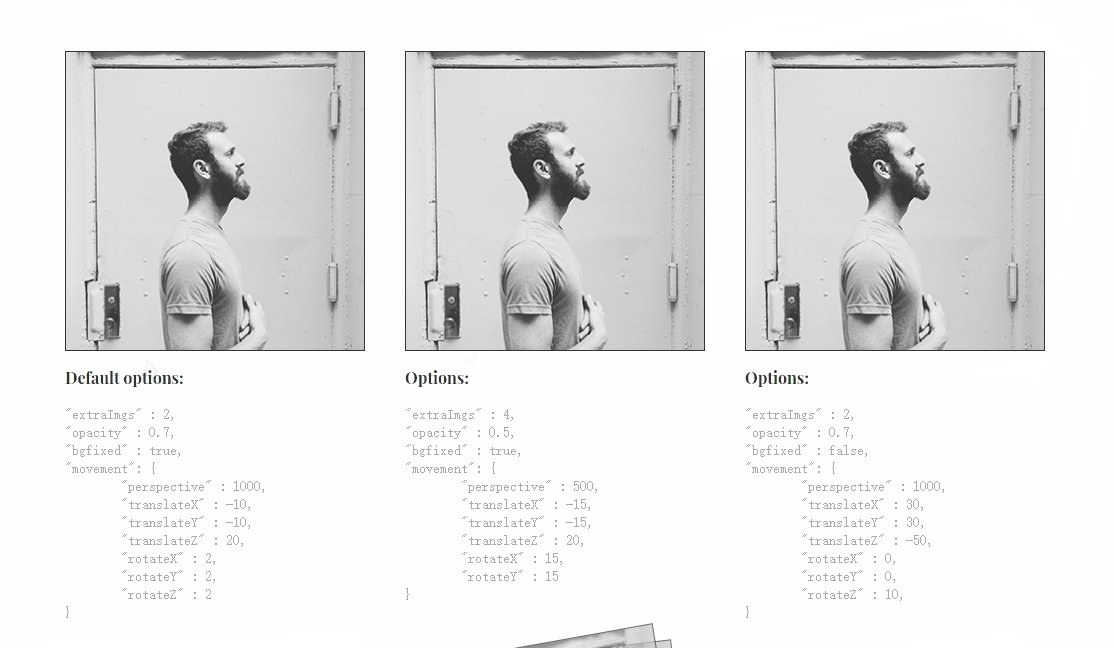
2. ImageTiltEffect
Adresse : https://github.com/codrops/ImageTiltEffect
TiltEffect C'est un plug -in qui permet à l'image de suivre la souris pour produire un subtil effet d'inclinaison tridimensionnelle, lui donnant une impression de superposition et de profondeur.

3.Magnifier.js
Adresse : https://github.com/mark-rolich/Magnifier.js
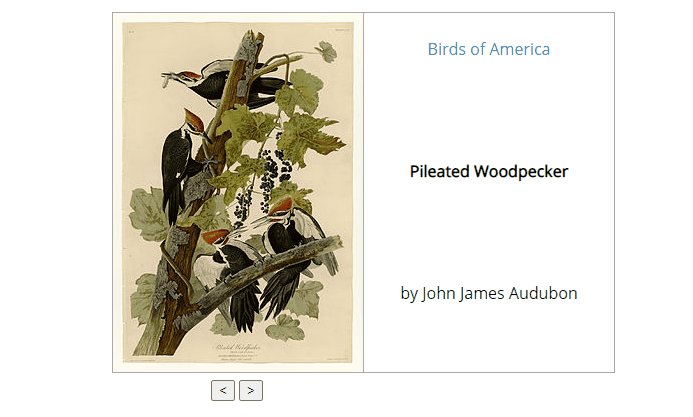
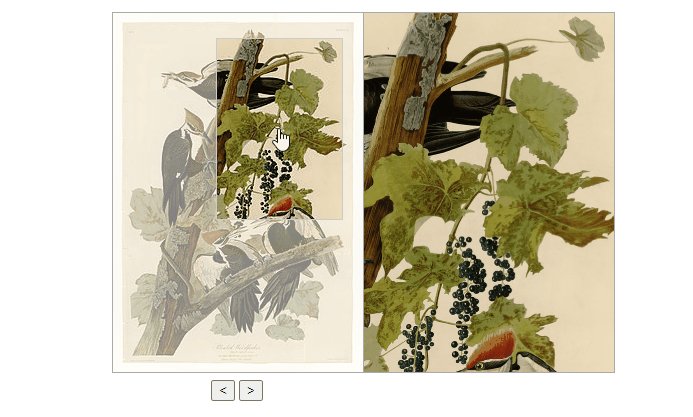
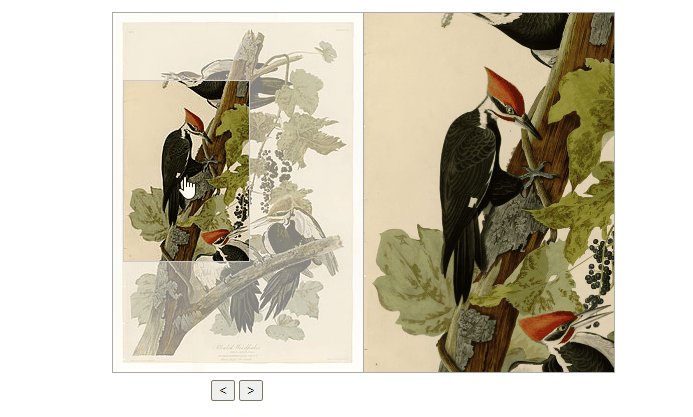
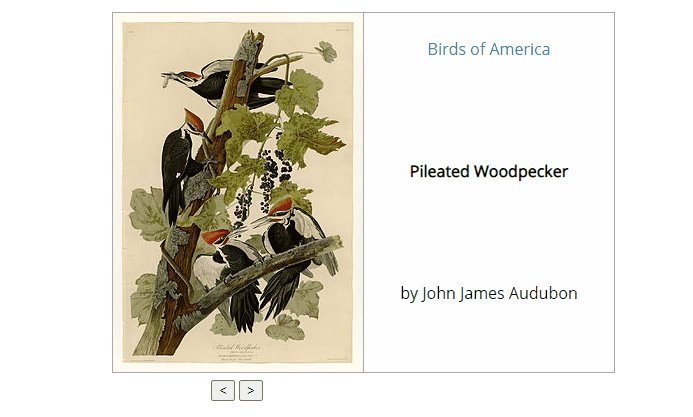
Magnifier Il s'agit d'un plug-in de loupe d'image pratique créé par pure js. Il possède les fonctionnalités suivantes :
- Vous pouvez utiliser la molette de la souris pour zoomer et dézoomer sur l'image.
- Les options peuvent être définies via js ou des attributs de données.
- Plusieurs photos peuvent être jointes à un seul appel.
- Les utilisateurs peuvent personnaliser les événements d'entrée, de départ et de mouvement de la souris.
- Un texte d'attente peut être affiché lors du chargement de grandes images.

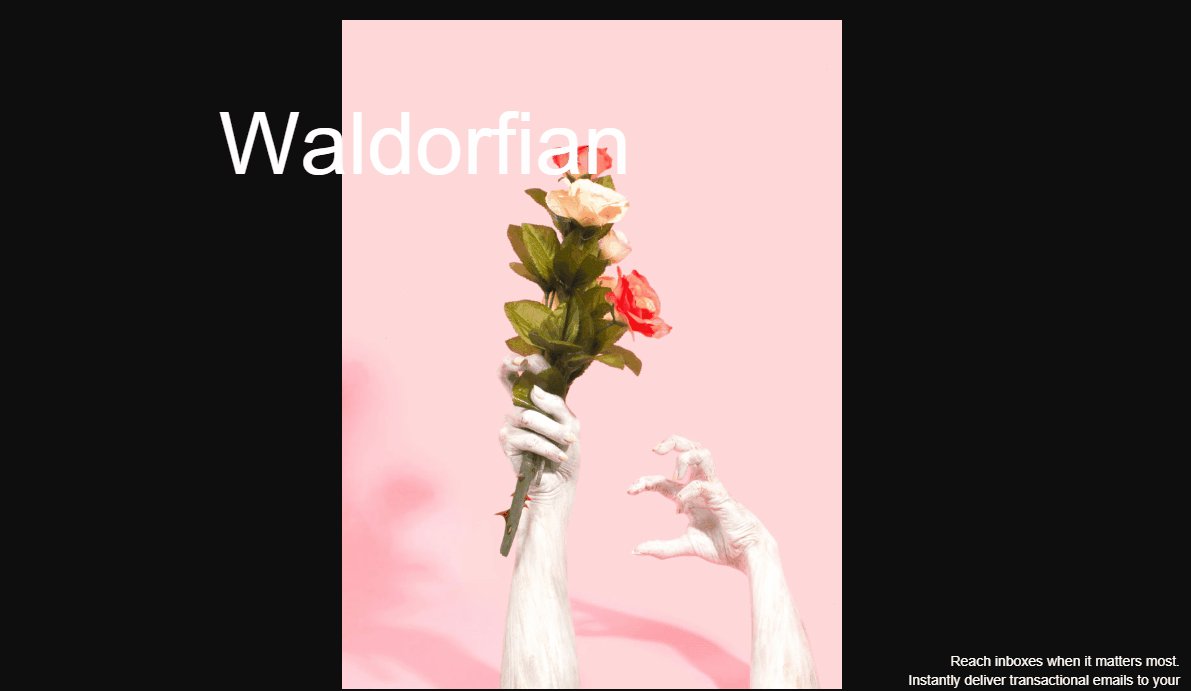
4.gl-react-image-effects
Adresse : https://github.com/gre/gl-react-image -effets
Universel avec exemple d'application et Web React. Les implémentations iOS et Android exécutent ensemble une base de code (certains codes spécifiques sont conçus pour créer différentes interfaces utilisateur sur la plateforme).
[Le transfert de l'image du lien externe a échoué. Le site source peut avoir un mécanisme anti-sangsue. Il est recommandé de sauvegarder l'image et de la télécharger directement (img-6q6PdMWo-1607906041866)(/img/bVbKV43)]
[ Le transfert de l'image du lien externe a échoué. Le site source peut avoir un mécanisme anti-sangsue. Il est recommandé de sauvegarder l'image et de la télécharger directement (img-Rvwi5mHU-1607906041870)(/img/bVbKV49)]
5.StickyImageEffect
Diaporama inspiré du site Web d'ultanoir avec des effets d'image collants.
Adresse : https://github.com/Anemolo/StickyImageEffect
[Le transfert d'image du lien externe a échoué. Le site source peut avoir un mécanisme anti-sangsue. Il est recommandé de sauvegarder le. image et téléchargez-la directement (img -eMaWbN9k-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117123.gif)]
6. HeatDistortionEffect
Fond plein écran avec effet de déformation thermique WebGL.
Adresse : https://github.com/lbebber/HeatDistortionEffect
[Le transfert de l'image du lien externe a échoué. Le site source peut avoir un mécanisme anti-sangsue. Il est recommandé de sauvegarder le. image et téléchargez-la directement (img -xC5TrFBm-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117124.gif)]
7. ImageDraggingEffects
Un ensemble d'effets de glisser intéressants pour les images utilisant diverses techniques.
Adresse : https://github.com/codrops/ImageDraggingEffects

8.jQuery.BgSwitcher
Contexte de la mise en œuvre de jQuery.BgSwitcher Effet de changement d'image.
Adresse : https://github.com/rewish/jquery-bgswitcher
[Le transfert d'image du lien externe a échoué. Le site source peut avoir un mécanisme anti-sangsue. Il est recommandé de le faire. enregistrez l'image et téléchargez-la directement (img-IGxWVx9I-1607906041874)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117126.gif)]
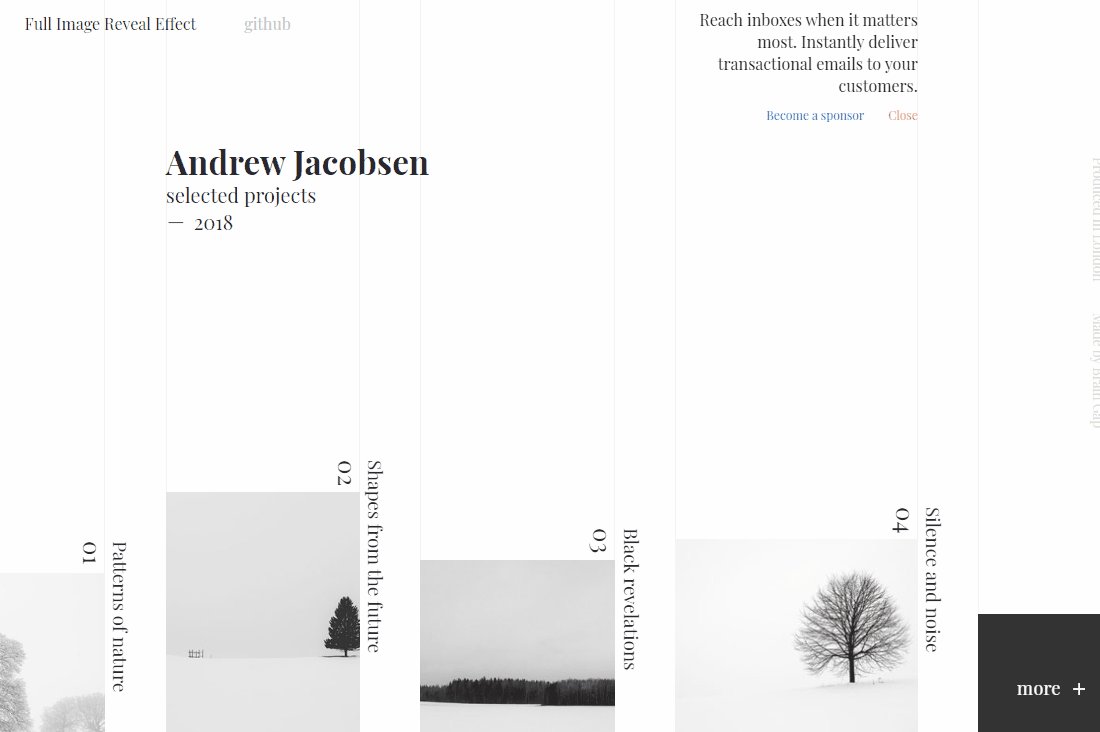
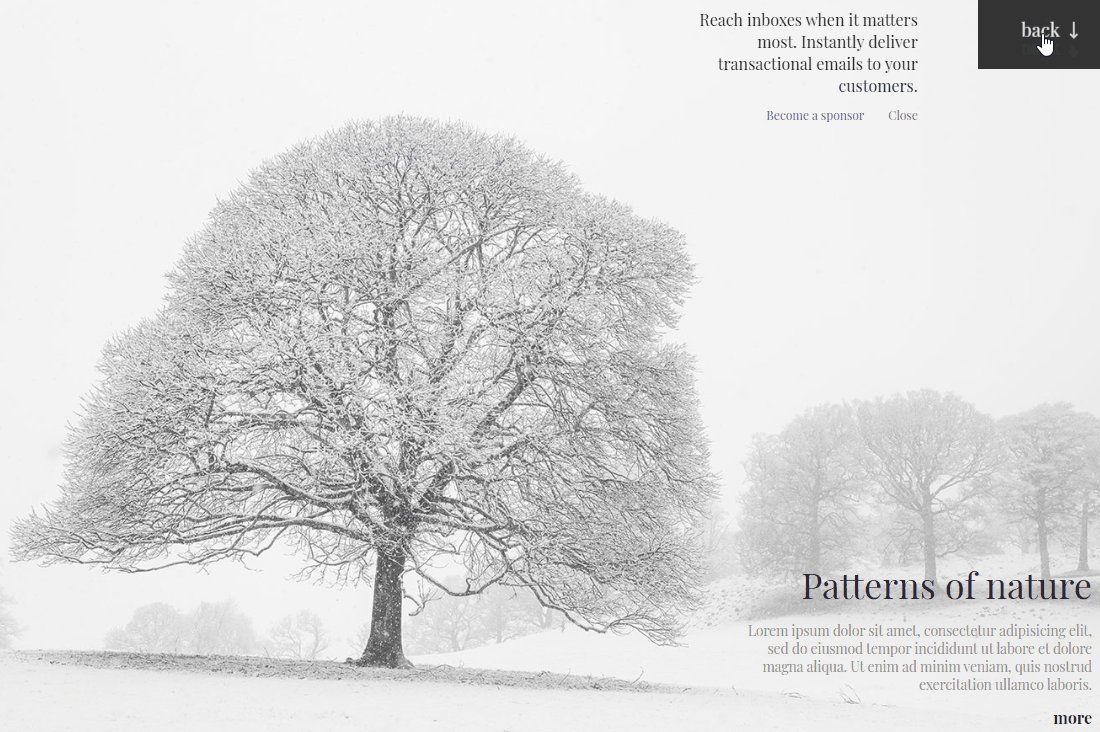
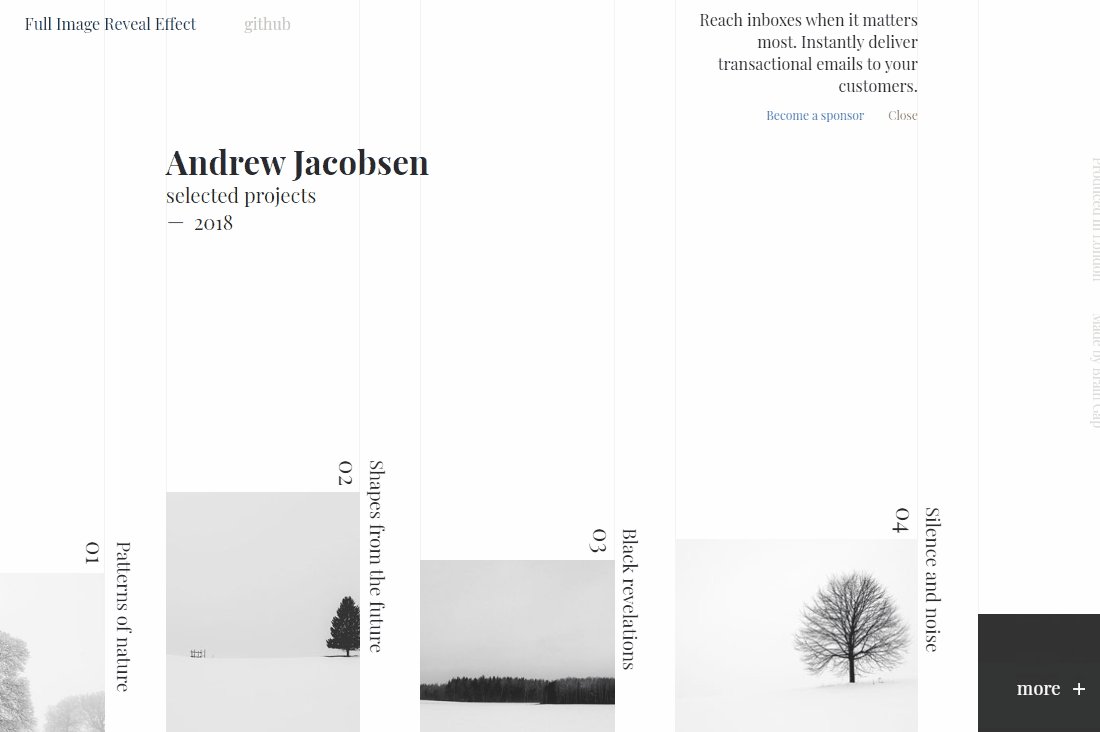
9.FullImageReveal
Un affichage d'image complet avec un bel effet de glissement de vignettes.
Adresse : https://github.com/codrops/FullImageReveal

10.diaporama
Diaporama est une image/vidéo/ Moteur de diaporama de contenu qui fournit des effets d'animation de haute qualité, notamment des effets Kenburns et des transitions GLSL.
Adresse : https://github.com/gre/diaporama
[Le transfert de l'image du lien externe a échoué. Le site source peut avoir un mécanisme anti-sangsue. Il est recommandé de sauvegarder le. image et téléchargez-la directement (img -KWmJkOnn-1607906041876)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117128.gif)]
11. FollowCursor
La rotation de l'image change à mesure que le curseur se déplace.
Adresse : https://github.com/bersLucas/FollowCursor

12.react-native-kenburns-view
KenBurns Effets d'image pour les applications React Native
Adresse : https://github.com/nHiRanZ/react-native-kenburns-view

Tout le monde a dit qu'il n'y avait pas de projet à écrire sur leur CV, alors je vous ai aidé à trouver un projet et j'ai également inclus un [tutoriel de construction].
13.vintageJS
VINTAGEJS est un plug-in jQuery qui utilise un canevas HTML5 pour ajouter de superbes effets vintage à vos images/photos. Il est livré avec trois effets prédéfinis et peut être facilement personnalisé.
Adresse : https://github.com/lindelof/awesome-web-effect

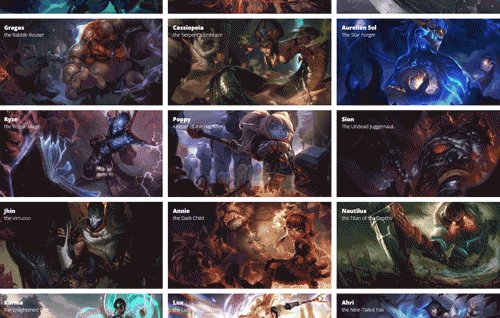
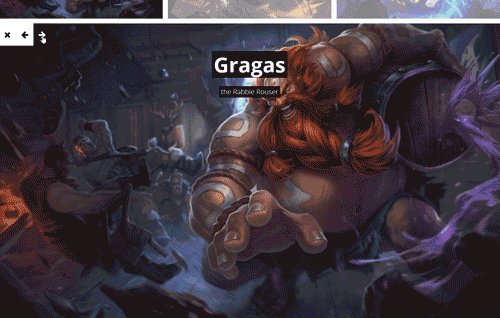
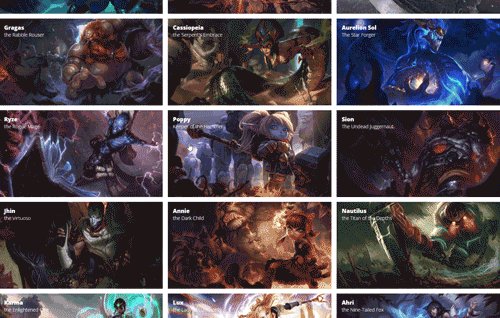
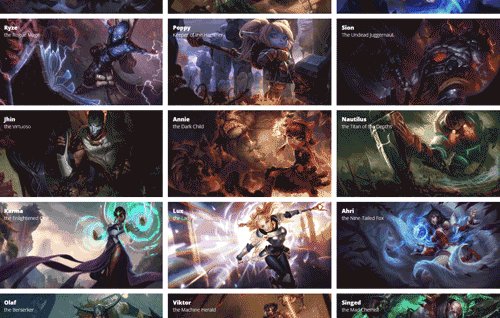
14. ThumbnailGridExpandingPreview
Un tutoriel sur la façon de créer une grille de vignettes à l'aide d'aperçus d'images étendus, similaire à l'effet observé sur Google Images.
Adresse : https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

15.gridder
Un plug-in jQuery qui affiche des vignettes Une grille de vignettes agrandit l'aperçu, semblable à ce que vous voyez sur Google Images.
Adresse : https://github.com/oriongunning/gridder

16.MotionTransitionEffect
Transition de mouvement rapide pour les diapositives d'images Effet .
Adresse : https://github.com/codrops/MotionTransitionEffect

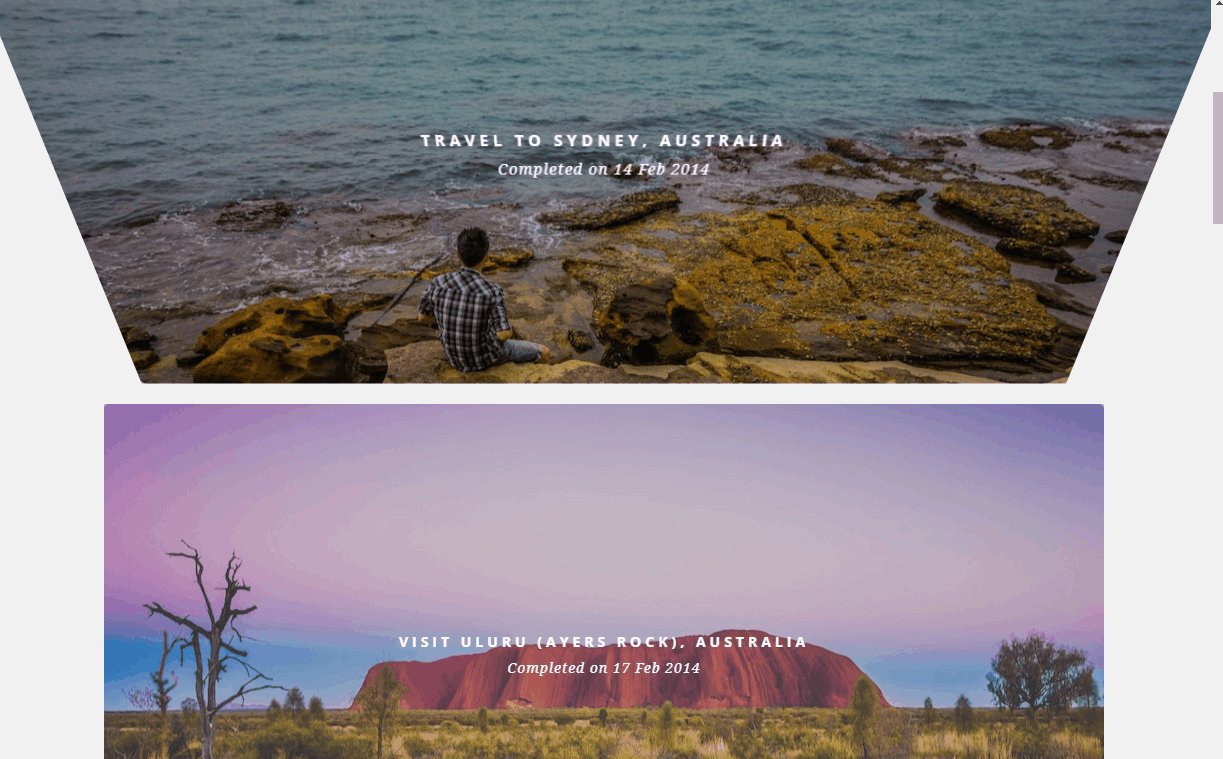
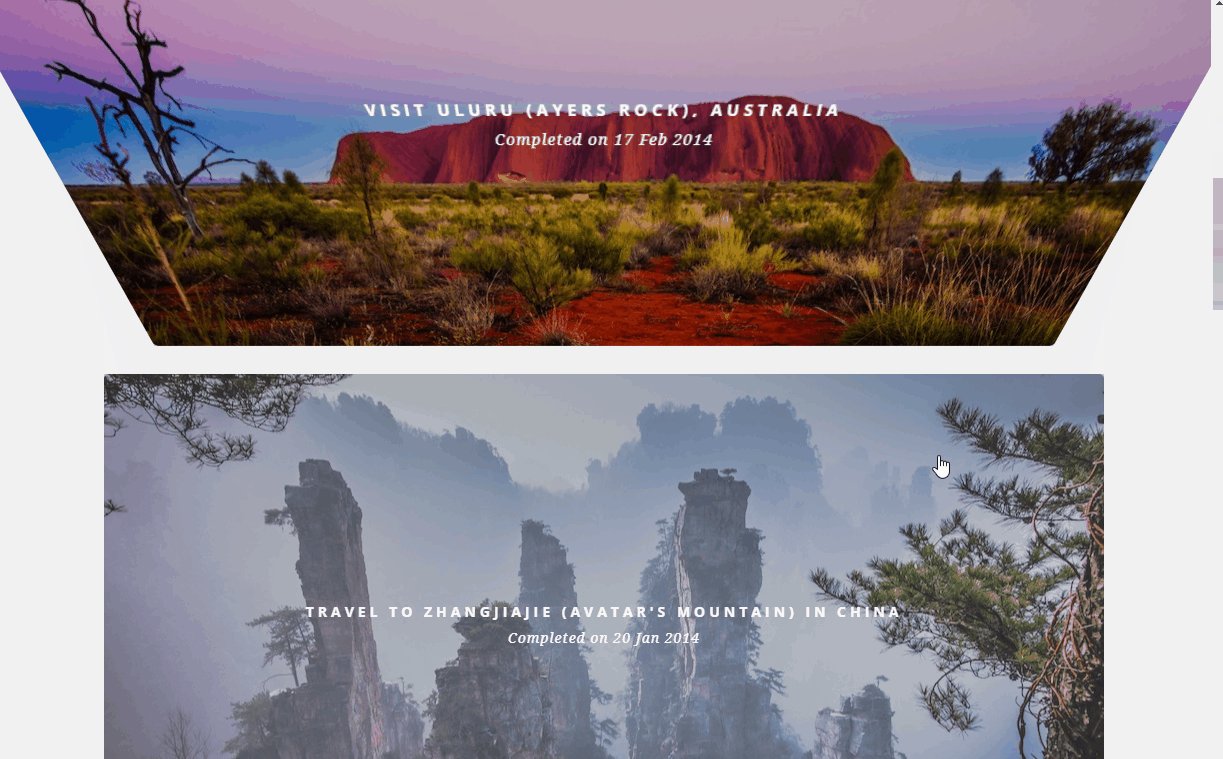
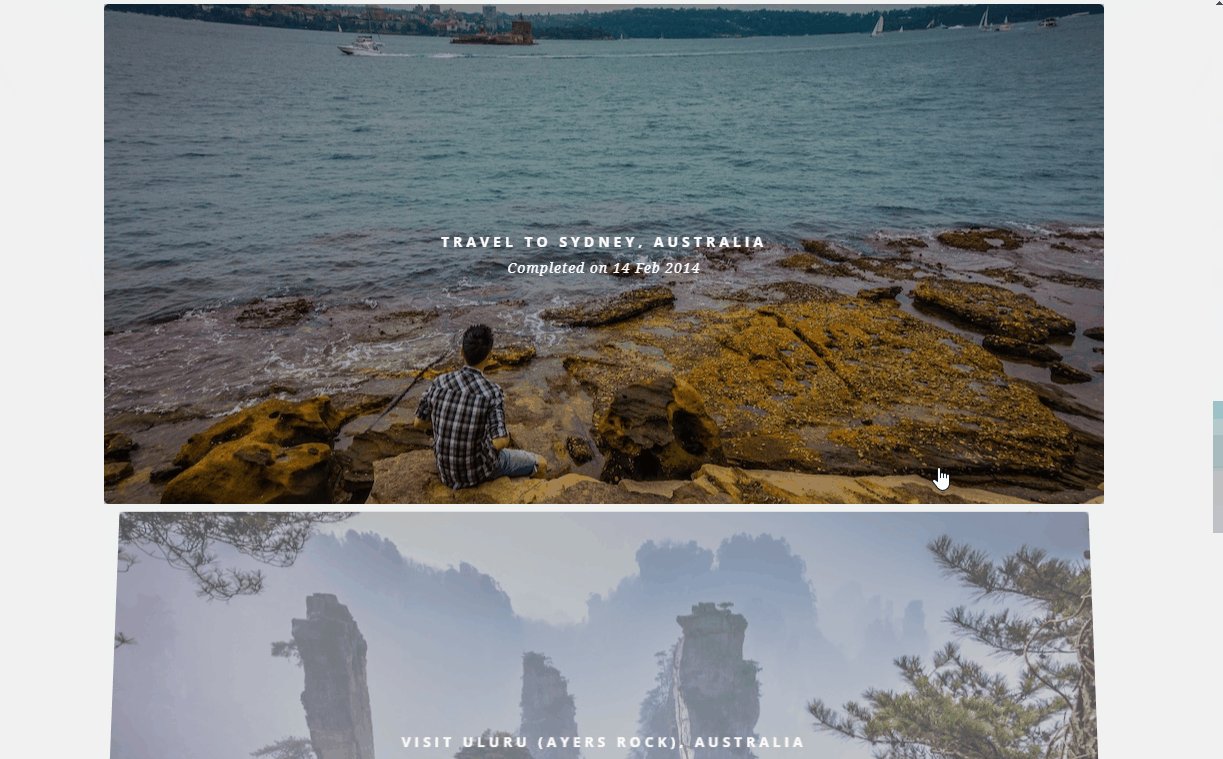
17.tiltedpage_scroll
tiltedpage_scroll.js est un support A plug-in pour le défilement de la souris et le réglage de l'angle de l'image. Lorsque la page défile, l'image aura un effet 3D incliné, ce qui est un bon choix pour l'affichage du produit.
Adresse : http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

Adresse originale : https:// github.com/lindelof/awesome-web-effect
Auteur : lindelof
Traduction : Front-end Xiaozhi
Pour plus de connaissances liées à la programmation, veuillez visiter :Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Concaténation de chaînes Javascript novice et application de variables
- Comprendre le fonctionnement de JavaScript, plonger dans le moteur V8 et écrire du code optimisé
- 12 conseils pour écrire du code JavaScript propre et évolutif
- Introduction à la gestion de la mémoire JavaScript + comment gérer 4 fuites de mémoire courantes
- Comment additionner des tableaux en JavaScript ? Introduction aux méthodes courantes

