Maison >interface Web >js tutoriel >Explication détaillée des fonctions de rappel en JavaScript
Explication détaillée des fonctions de rappel en JavaScript
- 青灯夜游avant
- 2020-12-14 17:56:334427parcourir

Rappels JavaScript Les fonctions sont un concept important que vous devez comprendre pour être un développeur JavaScript performant. Mais je pense qu'après avoir lu cet article, vous serez en mesure de surmonter tous les obstacles que vous avez rencontrés avant d'utiliser les méthodes de rappel.
Avant de commencer, nous devons d'abord nous assurer que notre compréhension des fonctions est solide.
Révision rapide : fonctions JavaScript
Que sont les fonctions ?
Une fonction est un élément de base logique contenant un ensemble de codes pour effectuer une tâche spécifique. Les fonctions vous permettent en fait d'écrire du code de manière plus organisée pour faciliter le débogage et la maintenance. Les fonctions permettent également la réutilisation du code.
Il vous suffit de définir la fonction une seule fois, puis de l'appeler si nécessaire au lieu d'écrire le même code encore et encore.
Déclarer une fonction
Voyons maintenant comment déclarer une fonction en javascript.
Utilisation du constructeur de fonction : Dans cette méthode, la fonction est créée à l'aide du constructeur de "fonction". Techniquement parlant, cette méthode est moins efficace que l'utilisation de la syntaxe d'expression de fonction et de la syntaxe d'instruction de déclaration de fonction pour déclarer des fonctions.
-
Utilisez des expressions de fonction : Habituellement, cette approche est la même que l'affectation de variables. En bref, le corps de la fonction est traité comme une expression et cette expression est affectée à une variable. Les fonctions définies à l'aide de cette syntaxe peuvent être des fonctions nommées ou anonymes.
Une fonction sans nom est appelée fonction anonyme. Une fonction anonyme est auto-appelante, ce qui signifie qu'elle s'appelle automatiquement. Ce comportement est également connu sous le nom d'expression de fonction immédiatement invoquée (IIFE).
-
Utiliser les déclarations de fonctions : Cette approche est l'approche à l'ancienne couramment utilisée en JavaScript. Après le mot-clé "fonction", vous devez préciser le nom de la fonction. Plus tard, si la fonction accepte plusieurs paramètres ou arguments, ils doivent également être mentionnés. Bien que cette partie soit totalement facultative.
Dans le corps de la fonction, la fonction doit renvoyer une valeur à l'appelant. La fonction cessera de s'exécuter après avoir rencontré une instruction return. À l'intérieur de la fonction, les paramètres agiront comme des variables locales.
De même, les variables déclarées à l'intérieur d'une fonction sont des variables locales de cette fonction. Les variables locales ne sont accessibles que dans cette fonction, de sorte que les variables portant le même nom peuvent être facilement utilisées dans différentes fonctions.
Appel d'une fonction
Une fonction précédemment déclarée sera appelée dans l'une des situations suivantes :
- Lorsqu'un événement se produit, par ex. , l'utilisateur clique sur un bouton ou sélectionne une option dans une liste déroulante, etc.
- Lors de l'appel de la fonction à partir du code javascript.
- Cette fonction peut être appelée automatiquement, ce dont nous avons discuté dans les expressions de fonction anonymes. L'opérateur
() appelle cette fonction.
Qu'est-ce qu'une fonction de rappel ?
Selon la description de MDN : Une fonction de rappel est une fonction qui est passée en paramètre à une autre fonction, puis la fonction de rappel est appelée à l'intérieur de la fonction externe pour effectuer une opération .
Laissez-moi vous expliquer en termes humains, une fonction de rappel est une fonction qui sera exécutée dès qu'une autre fonction terminera son exécution. Une fonction de rappel est une fonction transmise en paramètre à une autre fonction JavaScript. Cette fonction de rappel sera exécutée à l'intérieur de la fonction passée.
En JavaScript, les fonctions sont considérées comme un type d'objet. Par classe d'objets, nous entendons qu'un nombre, une fonction ou une variable peut être identique à d'autres entités du langage. En tant que classe d'objets, les fonctions peuvent être transmises en tant que variables à d'autres fonctions et elles peuvent être renvoyées par d'autres fonctions.
Les fonctions qui peuvent effectuer cette opération sont appelées fonctions d'ordre supérieur. Les fonctions de rappel sont en fait un modèle. Le mot « modèle » fait référence à une certaine approche éprouvée pour résoudre les problèmes courants dans le développement de logiciels. Il est préférable d'utiliser la fonction de rappel comme modèle de rappel.
Pourquoi avons-nous besoin de rappels
JavaScript côté client s'exécute dans le navigateur, et le processus principal du navigateur est une boucle d'événement à thread unique . Si nous essayons d'effectuer une opération de longue durée dans une boucle d'événements à un seul thread, le processus sera bloqué. Techniquement, c'est mauvais car le processus arrête de traiter les autres événements en attendant la fin de l'opération.
Par exemple, l'instruction alert est considérée comme l'un des codes bloquants en javascript dans le navigateur. Si vous exécutez une alerte, vous ne pourrez pas interagir dans le navigateur tant que vous n'aurez pas fermé la fenêtre de dialogue d'alerte. Pour éviter de bloquer les opérations de longue durée, nous utilisons des rappels.
Creuseons un peu plus pour que vous sachiez exactement dans quel cas les rappels sont utilisés.

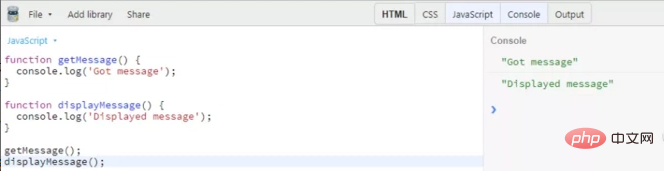
Dans l'extrait de code ci-dessus, la fonction getMessage() est exécutée en premier, puis displayMessage() est exécutée. Les deux affichent un message dans la fenêtre de la console du navigateur et s'exécutent tous deux immédiatement.
Dans certains cas, certains codes ne seront pas exécutés immédiatement. Par exemple, si l'on suppose que la fonction getMessage() effectue un appel API, elle doit envoyer la requête au serveur et attendre la réponse. Comment devrions-nous gérer cela ?
Comment utiliser les fonctions de rappel
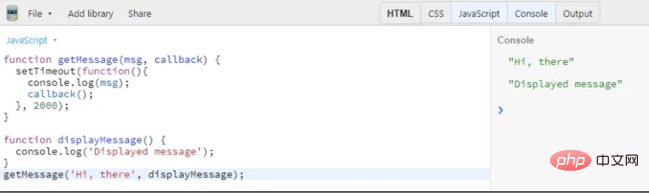
Au lieu de vous expliquer la syntaxe des fonctions de rappel JavaScript, je pense qu'il serait préférable d'implémenter la fonction de rappel dans l'exemple précédent. L'extrait de code modifié est affiché dans la capture d'écran ci-dessous.

Afin d'utiliser la fonction de rappel, nous devons effectuer une sorte de tâche qui ne peut pas afficher le résultat immédiatement. Pour simuler ce comportement, nous utilisons la fonction setTimeout() de JavaScript. La fonction fait une pause de deux secondes puis affiche le message « Salut, là » dans la fenêtre de la console.
Le "message affiché" sera affiché dans la fenêtre de la console du navigateur. Dans ce cas, il faut d’abord attendre la fonction getMessage(). Après avoir exécuté avec succès cette fonction, exécutez la fonction displayMessage().
Comment fonctionnent les rappels
Laissez-moi vous expliquer ce qui se passe dans les coulisses dans l'exemple précédent.
Comme vous pouvez le voir dans l'exemple précédent, dans la fonction getMessage(), nous passons deux paramètres. Le premier paramètre est la variable msg, qui est affichée dans la fenêtre de console du navigateur, et le deuxième paramètre est la fonction de rappel.
Maintenant, vous vous demandez peut-être pourquoi les fonctions de rappel sont passées en paramètres - pour implémenter des fonctions de rappel, nous devons passer une fonction en tant que paramètre à une autre fonction.
Une fois que getMessage() aura terminé sa tâche, nous appellerons la fonction de rappel. Plus tard, lorsque la fonction getMessage() est appelée, la référence est transmise à la fonction displayMessage(), qui est la fonction de rappel.
Notez que lors de l'appel de la fonction getMessage(), nous transmettons uniquement sa référence à la fonction displayMessage(). C'est pourquoi vous ne verrez pas l'opérateur d'appel de fonction, le symbole (), à côté.
Les rappels Javascript sont-ils asynchrones ?
JavaScript est considéré comme un langage de script monothread. Le threading unique signifie que JavaScript exécute un bloc de code à la fois. Pendant que JavaScript est en train d’exécuter un bloc, il ne peut pas passer au bloc suivant.
En d’autres termes, nous pouvons considérer le code JavaScript comme toujours bloquant par nature. Mais cette nature bloquante nous empêche d’écrire du code dans certains cas où nous n’avons aucun moyen d’obtenir le résultat immédiatement après avoir effectué une tâche spécifique.
Les tâches dont je parle incluent des situations telles que :
- Obtenir des données en effectuant des appels d'API vers certains points de terminaison.
- Obtenez des ressources (par exemple des fichiers texte, des fichiers image, des fichiers binaires, etc.) à partir d'un serveur distant en envoyant une requête réseau.
Afin de gérer ces situations, du code asynchrone doit être écrit et les fonctions de rappel sont un moyen de gérer ces situations. Donc, essentiellement, la fonction de rappel est asynchrone.
L'enfer des rappels Javascript
L'enfer des rappels se produit lorsque plusieurs fonctions asynchrones sont exécutées les unes après les autres. Elle est également connue sous le nom de Pyramide du Destin.
Supposons que vous souhaitiez obtenir une liste de tous les utilisateurs de Github. Recherchez ensuite les principaux contributeurs aux bibliothèques JavaScript parmi les utilisateurs. Ensuite, vous souhaitez obtenir les détails de la personne nommée John parmi les utilisateurs.
Pour implémenter cette fonctionnalité à l'aide de rappels, le code devrait ressembler à ceci :
http.get('https://api.github.com/users', function(users) {
/* Display all users */
console.log(users);
http.get('https://api.github.com/repos/javascript/contributors?q=contributions&order=desc',
function(contributors) {
/* Display all top contributors */
console.log(contributors);
http.get('https://api.github.com/users/Jhon', function(userData) {
/* Display user with username 'Jhon' */
console.log(userData);
});
});
});
À partir de l'extrait de code ci-dessus, vous pouvez voir que le code devient plus difficile à comprendre, et difficile à entretenir et à modifier. Cela est dû à l'imbrication des fonctions de rappel.
Comment éviter l'enfer des rappels ?
Un certain nombre de techniques peuvent être utilisées pour éviter l'enfer des rappels, comme indiqué ci-dessous.
- Utiliser la promesse
- Utiliser async-await
- Utiliser la bibliothèque async.js
Utiliser la bibliothèque Async.js
Parlons de la façon d'éviter l'enfer des rappels avec la bibliothèque async.js.
Selon le site officiel async.js : Async est un module d'outils qui fournit des fonctions directes et puissantes pour travailler avec du JavaScript asynchrone.
Async.js fournit environ 70 fonctions au total. Pour l’instant, nous n’en aborderons que deux, à savoir async.waterfall() et async.series().
async.waterfall()
Cette fonction est utile lorsque vous souhaitez exécuter certaines tâches les unes après les autres puis transmettre les résultats de la tâche précédente à la suivante. Il prend un tableau de fonctions "tâche" et une fonction "rappel" finale qui sera appelée une fois que toutes les fonctions du tableau "tâche" seront terminées, ou après que le "rappel" aura été appelé avec un objet d'erreur.
var async = require('async');
async.waterfall([
function(callback) {
/*
Here, the first argument value is null, it indicates that
the next function will be executed from the array of functions.
If the value was true or any string then final callback function
will be executed, other remaining functions in the array
will not be executed.
*/
callback(null, 'one', 'two');
},
function(param1, param2, callback) {
// param1 now equals 'one' and param2 now equals 'two'
callback(null, 'three');
},
function(param1, callback) {
// param1 now equals 'three'
callback(null, 'done');
}
], function (err, result) {
/*
This is the final callback function.
result now equals 'done'
*/
});
async.series()
当你要运行一个函数然后在所有函数成功执行后需要获取结果时,它很有用。 async.waterfall() 和 async.series() 之间的主要区别在于, async.series() 不会将数据从一个函数传递到另一个函数。
async.series([
function(callback) {
// do some stuff ...
callback(null, 'one');
},
function(callback) {
// do some more stuff ...
callback(null, 'two');
}
],
// optional callback
function(err, results) {
// results is now equal to ['one', 'two']
});
Javascript 回调与闭包
闭包
用技术术语来说,闭包是捆绑在一起的函数的组合,引用了其周围的状态。
简而言之,闭包允许从内部函数访问外部函数的作用域。
要使用闭包,我们需要在一个函数内部定义另一个函数。然后,我们需要将其返回或传给另一个函数。
回调
从概念上讲,回调类似于闭包。回调基本上是把一个函数作为另一个函数的用法。
最后的话
希望本文能消除你对 javascript 回调函数的所有疑问。如果你觉得这篇文章有帮助,请与他人分享。
原文地址:https://dzone.com/articles/javascript-callback-functions-in-depth-guide-for-2
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur les modules, l'importation et l'exportation en JavaScript
- Concaténation de chaînes Javascript novice et application de variables
- Comprendre le fonctionnement de JavaScript, plonger dans le moteur V8 et écrire du code optimisé
- 12 conseils pour écrire du code JavaScript propre et évolutif
- Explication détaillée des méthodes padStart() et padEnd() en JavaScript

