Maison >interface Web >Voir.js >Comment utiliser vue.js pour faire des requêtes asynchrones
Comment utiliser vue.js pour faire des requêtes asynchrones
- 藏色散人original
- 2020-12-14 11:03:315370parcourir
Comment utiliser vue.js pour faire des requêtes asynchrones : installez d'abord axiox dans le projet ; puis introduisez axiox dans main.js pour une utilisation globale ; puis faites une requête axios get et enfin implémentez axios post request .

L'environnement d'exploitation de ce tutoriel : système Windows7, version vue2.0, ordinateur thinkpad t480.
Recommandé : "tutoriel vue"
Utiliser vue.js pour effectuer des requêtes asynchrones
1.
1. Installez axiox dans le projet
npm install --save axios
2. Introduisez-le dans main.js pour une utilisation globale
import axios from 'axios' //可以给axios的ajax请求设置统一的主机和端口号 axios.defaults.baseURL = "http://157.122.54.189:8080/"; //将axios这个对象添加到Vue的原型对象中,在使用的时候就只需要使用this.对象名就可以了 Vue.prototype.$http = axios
3. Front-end :
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-get请求
this.$http.get('/getData1')
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style>
node后端:
server.get('/getData1',function(req,res){
res.send({
'msg':'aaa'
})
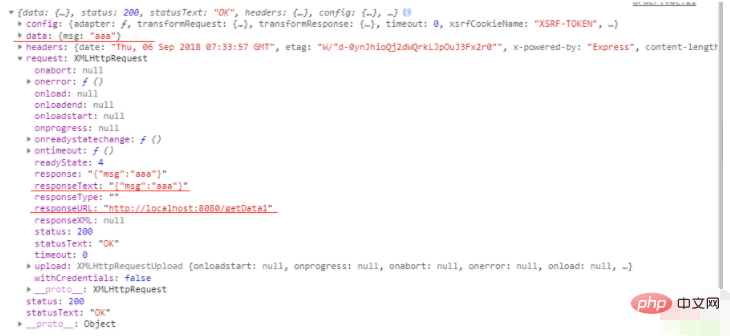
})Résultat de la demande :
 Requête de publication 4.axios
Requête de publication 4.axios
Front-end Vue :
Soumettre les paramètres Deux formulaires :
// 1.可以直接传入字符串 name=张三&age=19
// 2.可以以对象的形式传入{name:“三”,age:19}
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-post请求传值
this.$http({
method:"post",
url:"/getData2",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:'xxx'
},
transformRequest: [function (data) {//更改传值格式
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' +
encodeURIComponent(data[it]) + '&'
}
return ret.slice(0,ret.length-1)
}],
})
.then(r => console.log(r))
.catch(err => console.log(err))
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style>node backend :
server.post('/getData2',function(req,res){
req.on("data",function(data){
console.log(querystring.parse(decodeURIComponent(data)));
});
res.send({
'msg':'bbb'
})
})2. vue-resource implémente les requêtes asynchrones (essentiellement les mêmes étapes qu'axios)
1. Installez vue dans le projet -resource
npm install --save vue-resource
2.Introduit dans main.js pour une utilisation globale
import vueResource from 'vue-resource' Vue.use(vueResource)//这儿有所不同
3.demande d'obtention de la ressource vue
this.$http.get('/getData1')
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据4.demande de publication de la ressource vue
this.$http.post('/getData2',{name:"bbb"})
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

