Maison >interface Web >tutoriel CSS >Quelles sont les règles grammaticales du CSS
Quelles sont les règles grammaticales du CSS
- 藏色散人original
- 2020-12-14 10:07:138361parcourir
La règle de syntaxe du CSS est "un sélecteur et une ou plusieurs déclarations", la déclaration de style est telle que "@charset "utf-8";", l'instruction de déclaration commence par @, suivi de l'identifiant, et terminez par un point-virgule.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, HTML5&&CSS3.
Quelles sont les règles grammaticales du CSS ?
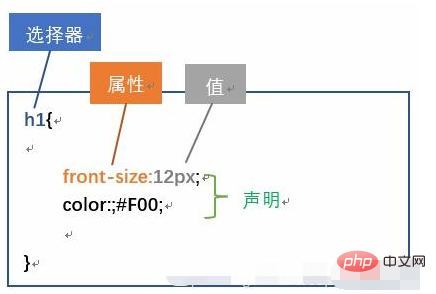
1. Les règles CSS se composent de deux parties principales : des sélecteurs et une ou plusieurs déclarations :
选择器{
声明1;
声明2;
声明3;
......
}
2. -rule
Par exemple : @charset "utf-8";
La déclaration de style commence par @, suivi de l'identifiant (charset), et enfin par un point-virgule ( ;) Ending.
Plusieurs règles at
@charset - Définit le jeu de caractères utilisé par la feuille de style
@import - Indique au moteur CSS d'inclure des feuilles de style CSS externes
@namespace - Indique au moteur CSS que tout le contenu doit envisager d'utiliser le préfixe d'espace de noms XML
Règles at imbriquées
@media - Règles de groupe conditionnelles. Utiliser le média si l'appareil répond aux critères définis par la norme
@font-face - Décrit une police qui sera téléchargée en externe
@keyframes - Décrit les étapes intermédiaires dans l'animation CSS La séquence de
@page - décrit les modifications de mise en page du fichier lorsque le document doit être imprimé.
@supports - Règles de groupe conditionnelles, si le navigateur répond aux règles données, appliquez-les au contenu
@document - Règles de groupe conditionnelles, si utilisées dans les feuilles de style CSS du document qui répondent aux les critères donnés seront appliqués à tout le contenu.
Recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

