Maison >interface Web >js tutoriel >Connaissez-vous la méthode spécifique de définition de l'alias de chemin de fichier dans React ?
Connaissez-vous la méthode spécifique de définition de l'alias de chemin de fichier dans React ?
- 王林avant
- 2020-12-11 17:35:138883parcourir

Environnement de l'article :
"react": "^16.13.1" Version
Partage de vidéos d'apprentissage : tutoriel vidéo React
L'échafaudage officiel de React masque la configuration du Webpack par défaut. Le Webpack doit être exposé avant la configuration.
1. Entrez la commande npm run eject

Une invite de commande apparaîtra : il s'agit d'une opération à sens unique et ne peut pas être inversée/renvoyée après confirmation. l'opération ?
Entrez y et appuyez sur Entrée
Après succès, le dossier config apparaîtra dans le répertoire racine du projet

2. Ouvrez le webpack dans le dossier config.js

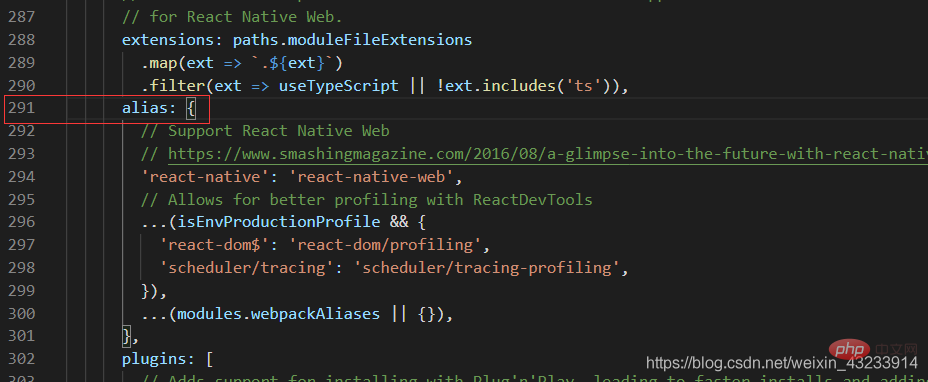
3. Recherchez l'alias, probablement à la ligne 291

alias: {
// Support react Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with reactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
// 文件路径别名
'@': path.resolve(__dirname, '../src'),
'@view': path.resolve(__dirname, '../src/view'),
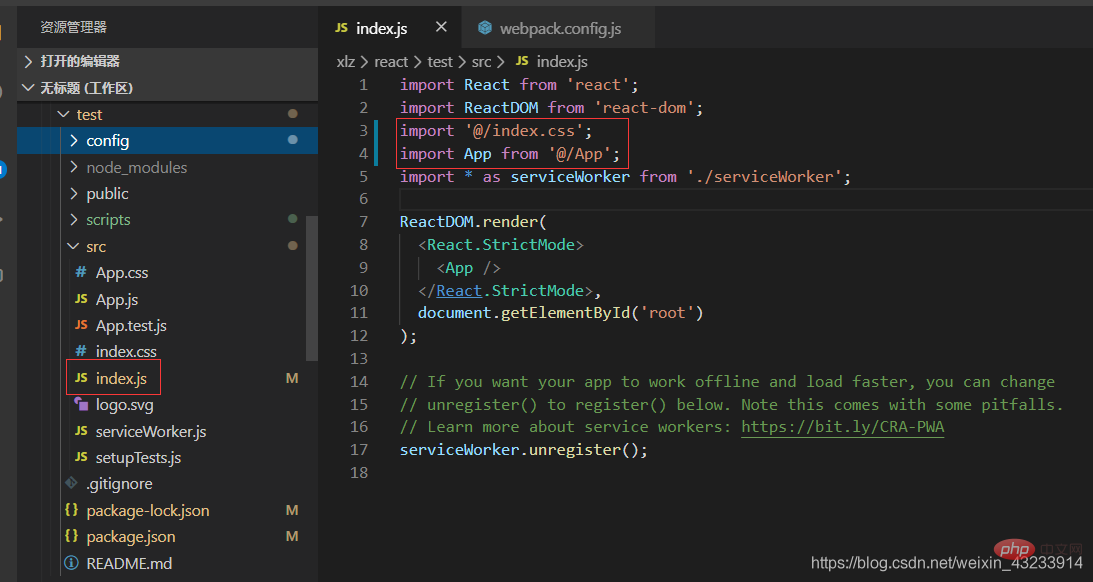
}, : Après avoir modifié la configuration du webpack, vous devez redémarrer le projet, sinon il ne prendra pas effet 5. Utilisez pour l'ouvrir dans le projet index.js , remplacez import ./index.css par import '@/index.css'Remarque : @ a été défini au-dessus du fichier src chemin


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

