Maison >interface Web >js tutoriel >Comment rendre le bouton indisponible avec jquery
Comment rendre le bouton indisponible avec jquery
- coldplay.xixioriginal
- 2020-12-11 15:10:526916parcourir
Comment rendre un bouton indisponible dans jquery : créez d'abord un bouton à l'aide de la balise bouton ; puis obtenez l'objet bouton bouton via l'identifiant et utilisez la méthode [att()] pour définir l'attribut désactivé du bouton sur true pour rendre le bouton non cliquable.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur thinkpad t480.
Comment rendre le bouton indisponible dans jquery :
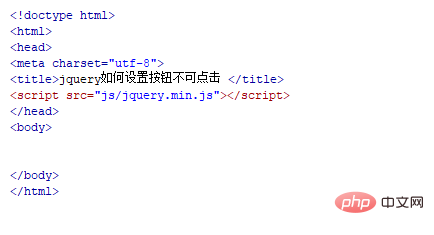
1 Créez un nouveau fichier html nommé test.html pour expliquer comment jquery rend le bouton non cliquable.

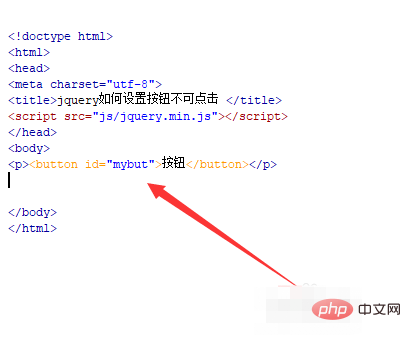
2. Dans le fichier test.html, dans la balise p, utilisez la balise bouton pour créer un bouton et définissez son identifiant sur mybut.

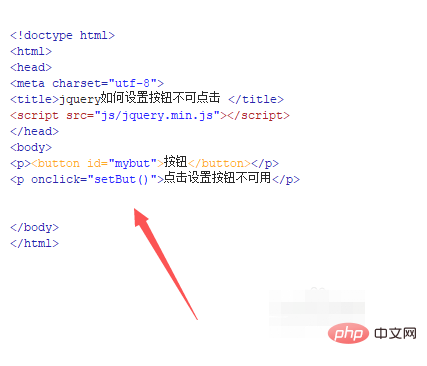
3. Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte avec le texte "Cliquer sur le bouton de configuration n'est pas disponible".

4. Dans le fichier test.html, liez l'événement onclick click au texte de la balise p Lorsque vous cliquez sur le texte, exécutez la fonction setBut.

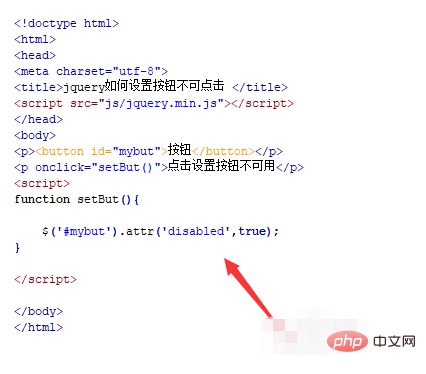
5. Dans la balise js, créez la fonction setBut Dans la fonction, obtenez l'objet bouton via l'identifiant et utilisez la méthode att() pour définir le. attribut désactivé du bouton sur true , pour rendre le bouton non cliquable.

6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le texte pour voir l'effet.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

