Maison >interface Web >Questions et réponses frontales >A quoi sert le mode boîte CSS ?
A quoi sert le mode boîte CSS ?
- 藏色散人original
- 2020-12-11 09:53:322249parcourir
Le modèle de boîte de CSS est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception Web. Sa fonction est d'enrichir et de promouvoir chaque boîte et la boîte entière en définissant une série d'attributs liés à la boîte. . Les performances et la structure de mise en page des documents HTML.

L'environnement d'exploitation de cet article : système Windows10, CSS3, ordinateur Thinkpad T480.
Recommandé : "Tutoriel vidéo CSS"
Le mode boîte CSS (modèle) est un modèle de pensée utilisé dans la technologie CSS qui est souvent utilisé dans la conception Web. CSS suppose que tous les éléments du document HTML génèrent une boîte d'élément rectangulaire qui décrit l'espace occupé par l'élément dans la mise en page du document HTML, qui peut être visualisée sous forme de boîte.
En définissant une série d'attributs liés aux boîtes, les performances et la structure de mise en page de chaque boîte et même de l'ensemble du document HTML peuvent être considérablement enrichies et promues.
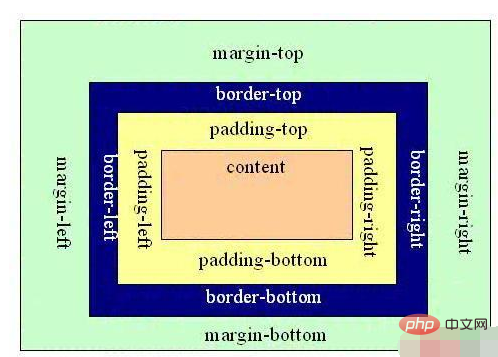
Le mode boîte CSS (modèle), également appelé modèle boîte (Box Model), est composé de plusieurs éléments : le contenu de l'élément (contenu), la marge intérieure (padding), la bordure (bordure) et la marge extérieure ( marge) composée (comme le montre l’image ci-dessous).
Nous pouvons comprendre ces attributs en les transférant aux boîtes (boîtes) de notre vie quotidienne. Les boîtes que nous voyons dans notre vie quotidienne sont aussi des boîtes qui peuvent contenir des choses, et elles ont aussi ces attributs, donc elles. sont appelés C'est le mode boîte.

A quoi sert le mode boîte CSS ?
Le mode boîte en CSS permet aux gens de comprendre pleinement la fonction de positionnement du modèle div+css. Il utilise le modèle boîte pour remplacer la disposition traditionnelle des tableaux. Par conséquent, le modèle de boîte est un modèle qui doit être appris lors de l'apprentissage de la méthode de mise en page div+css. Grâce à ce modèle, vous pouvez comprendre comment les positions relatives entre les divs et les divs dans la page Web sont disposées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

