Maison >interface Web >js tutoriel >Utilisez jQuery pour implémenter une loupe d'image
Utilisez jQuery pour implémenter une loupe d'image
- 善始善终original
- 2020-12-08 12:17:323090parcourir
Recommandé : "Tutoriel vidéo jquery"
1. Analyse des exigences
L'effet de grossissement des images Nous sommes dans un logiciel. développement Souvent rencontré, il équivaut à un effet de loupe. Nous pouvons constater dans les achats en ligne quotidiens que lorsque nous parcourons un produit, cliquons sur une image, une image du produit s'affiche sur le côté gauche, et lorsque la souris passe sur l'image, une version partiellement agrandie s'affiche sur le côté gauche. côté droit. Effet
2. Idées de design
1. Lorsque la souris se déplace dans la petite zone d'image, comment afficher la boîte en forme de loupe et la grande zone d'image ?
2. Comment obtenir la petite image La largeur et la hauteur des images et des grandes images ?
3. Comment définir la largeur de la boîte pour placer les petites images
4. taille du curseur et de la boîte de la loupe
5 , Comment définir l'événement de mouvement de la boîte à loupe
6. Comment placer la souris au centre de la boîte à loupe ?
7. Comment régler la boîte en forme de loupe pour qu'elle n'ait pas de bordures ?
8. Comment faire bouger la grande image avec la boîte en forme de loupe ?
9. Comment régler la distance de déplacement de l'image agrandie ?
10. Comment calculer la distance de déplacement de l'image agrandie ?
Lorsque la souris est déplacée dans la petite zone d'image, comment masquer la zone de loupe et la grande zone d'image ?
3. Réserve de connaissances
1. Le principe de réalisation de la loupe d'image :
(1) Donner à l'élément loupe un élément html correspondant comme
(2) Définir la largeur et la hauteur de ce div sur être fixé à une certaine valeur ;
(3) Définir le CSS du div pour masquer la partie excédentaire
(4) Définir la largeur et la hauteur du sous-élément img dans ; le div doit être fixé à une certaine valeur ;
(5) Calculez à l'aide de fonctions mathématiques, déplacez les barres de défilement de l'axe x et de l'axe y du div, juste pour que la loupe affiche la zone où le div est fixé. la souris est sur la grande image.
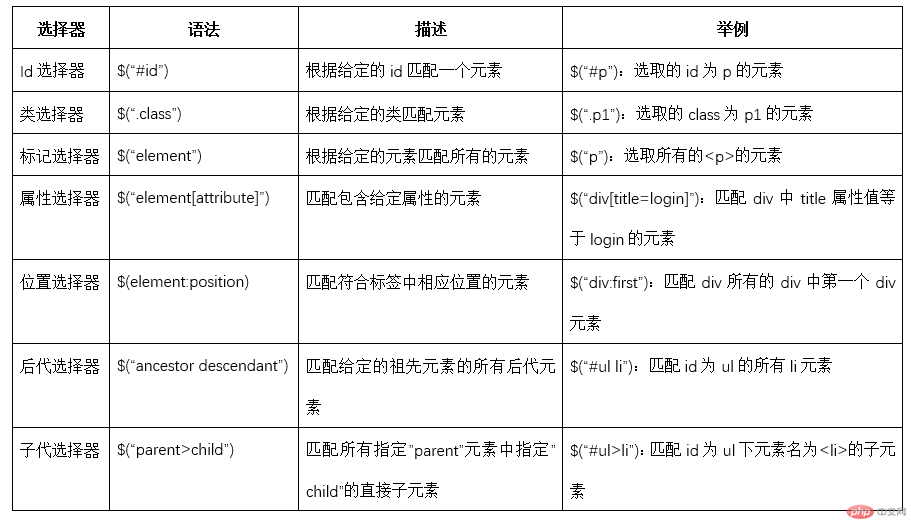
2. Classification des sélecteurs jQuery

3. Événements jQuery courants
(1) Réponse de la page aux différents visiteurs Cela s'appelle un événement. . Les gestionnaires d'événements sont des méthodes appelées lorsque certains événements se produisent en HTML. Les événements courants incluent : déplacer la souris sur un élément, sélectionner un bouton radio, cliquer sur un élément...
(2) Le terme « déclencheur » (ou « incendie ») est souvent utilisé dans les événements. exemple : "Lorsque vous appuyez sur L'événement keypress est déclenché lorsqu'une touche est enfoncée".

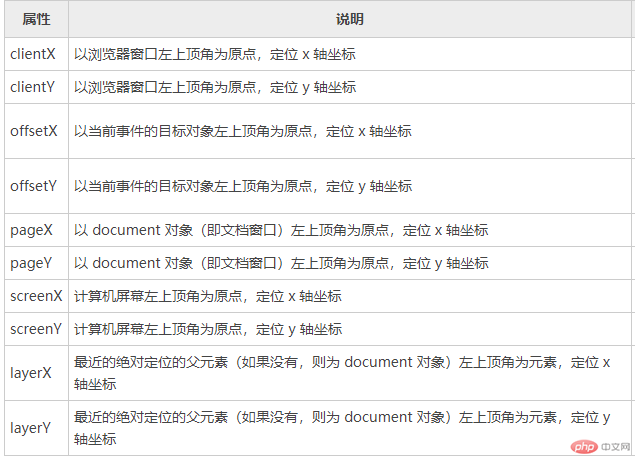
4. Obtenez la position de la souris.

5. Opérations DOM courantes dans jQuery : rechercher des éléments, parcourir des éléments, créer des éléments, insérer des éléments, supprimer des éléments, remplacer des éléments, copier des éléments, opérations d'attribut, opérations de styles, Opérations HTML. &oq=Rechercher des éléments, parcourir des éléments, créer des éléments, insérer des éléments, supprimer des éléments, remplacer des éléments, copier des éléments, opérations d'attributs, opérations de style, opérations HTML.
4. Implémentation du code
1. Ajoutez trois balises DIV sous le DIV de la mise en page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

