Maison >interface Web >tutoriel HTML >Comment définir la taille de la police HTML
Comment définir la taille de la police HTML
- coldplay.xixioriginal
- 2020-12-08 09:26:4585023parcourir
Comment définir la taille de la police HTML : 1. Ajoutez la valeur px après [font-size] ; 2. Utilisez hériter de la taille de la police de l'élément parent ; 3. Définissez plusieurs valeurs fixes ; de plus en plus grand ; 5. Définissez le formulaire de pourcentage.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Comment définir la taille de la police HTML :
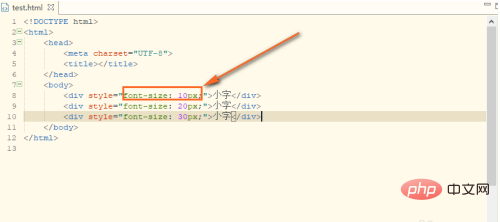
1. La première méthode : ajouter la valeur px après la taille de la police

Comme le montre l'image, plus le px est grand, plus la taille de la police est grande

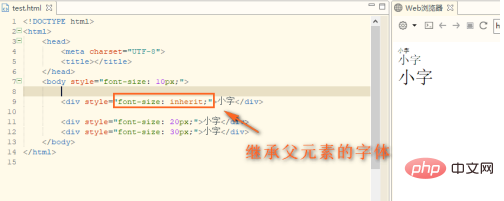
2. Le deuxième type : hériter, hériter de la taille de la police de l'élément parent. , par exemple, l'élément parent L'élément est de 10px, puis les éléments enfants sont également de 10px

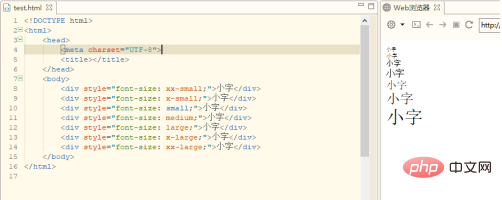
Le troisième type : plusieurs valeurs fixes (la valeur par défaut est moyen):
xx- petit, x-petit, petit, moyen, grand, x-large, xx-large

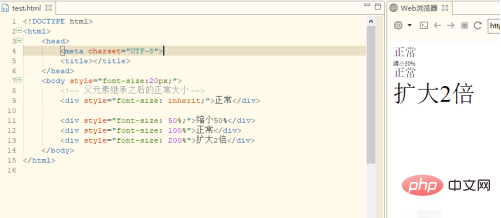
4. : plus petit et plus grand
ces Deux sont relatifs à la taille de l'élément parent

5. 🎜> est également basé sur la taille de l'élément parent. Ajustement en pourcentage

programmation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

