Maison >interface Web >js tutoriel >Comment l'utiliser pour sélectionner des éléments enfants dans jquery
Comment l'utiliser pour sélectionner des éléments enfants dans jquery
- coldplay.xixioriginal
- 2020-12-07 14:47:034385parcourir
Comment jquery utilise cela pour sélectionner des sous-éléments : utilisez d'abord la balise span pour créer du texte multiligne ; puis utilisez la méthode [bind()] pour lier l'événement click à la balise p ; via [$(this)] L'objet actuellement cliqué ; obtenez enfin tous les éléments enfants qu'il contient via [html()].

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : Tutoriel vidéo jquery
Jquery utilise cette méthode pour sélectionner les éléments enfants :
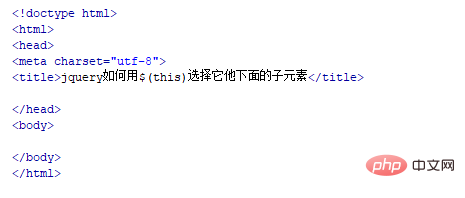
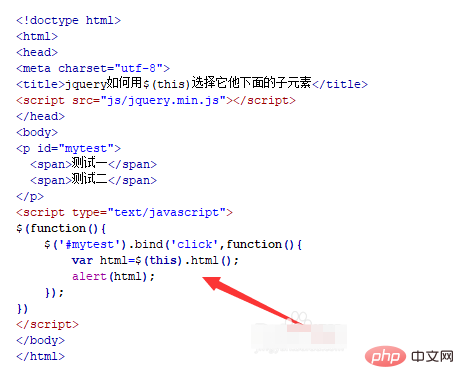
1 Créez un nouveau code HTML. file , nommé test.html, est utilisé pour expliquer comment jquery utilise $(this) pour sélectionner d'autres sous-éléments ci-dessous.

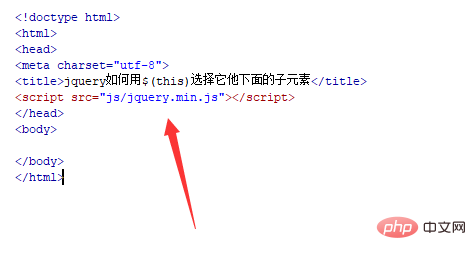
2. Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès pour utiliser les méthodes dans jquery.

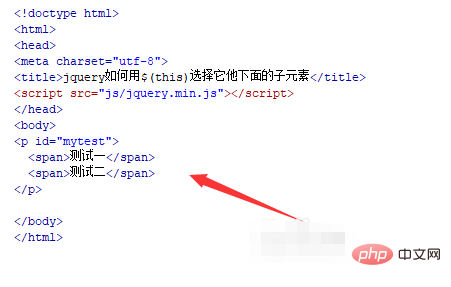
3. Dans le fichier test.html, dans la balise p, utilisez la balise span pour créer du texte multiligne et la balise span comme élément enfant. de la balise p, et définissez L'identifiant de la balise p est mytest.

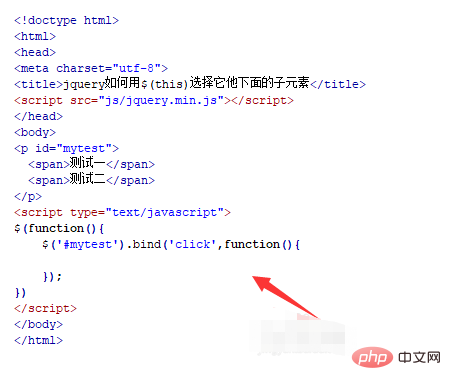
4. Dans le fichier test.html, écrivez la balise <script></script>, et le code logique js de la page sera écrit dans la balise.

5. Dans la balise js, obtenez l'objet balise p via id(mytest) et utilisez la méthode bind() pour y lier l'événement click. comme suit :

6. Dans la méthode bind(), récupérez l'objet actuellement cliqué via $(this), récupérez tous les éléments enfants qu'il contient via html(), et enregistrez-le en HTML. Dans la variable, enfin, utilisez la méthode alert() pour afficher les éléments enfants.

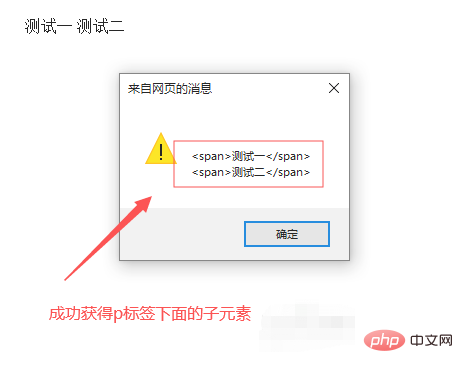
7. Ouvrez le fichier test.html dans le navigateur, cliquez sur le texte pour voir l'effet.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

