Maison >interface Web >js tutoriel >Comment utiliser jquery pour implémenter tout sélectionner et désélectionner toutes les fonctions
Comment utiliser jquery pour implémenter tout sélectionner et désélectionner toutes les fonctions
- coldplay.xixioriginal
- 2020-12-07 11:02:149981parcourir
Comment utiliser jquery pour implémenter les fonctions de sélection de tout et de désélection : introduisez d'abord la bibliothèque jquery et définissez la fonction de chargement de jquery, puis obtenez les éléments de la boîte de sélection totale en fonction de l'identifiant, et liez le cliquez sur la boîte de sélection générale Événement ; obtenez enfin la boîte de sélection multiple dont la valeur de l'attribut de classe est checkOne.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : Tutoriel vidéo jquery
Comment utiliser jquery pour implémenter les fonctions de sélection de tout et de désélection :
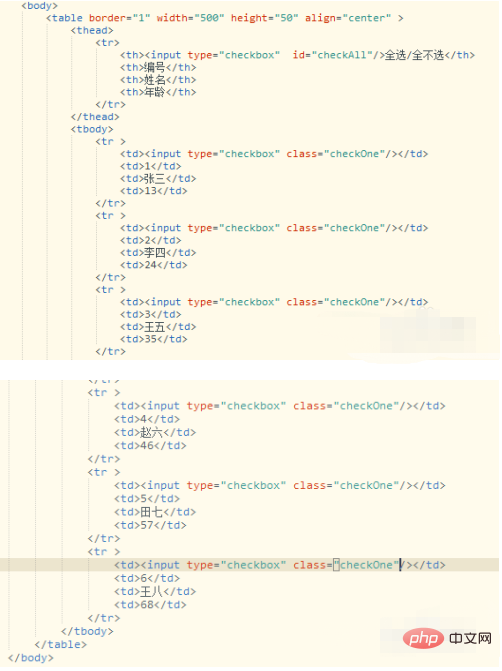
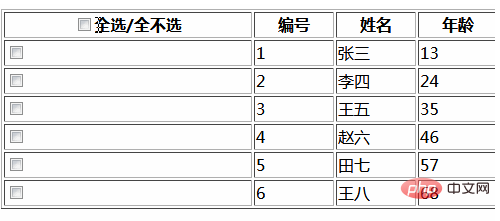
1. Créez un code HTML, puis ajoutez le code comme indiqué ci-dessous dans la balise body, principalement pour inclure des zones à sélection multiple dans un tableau.

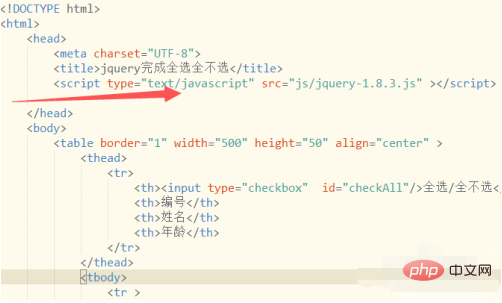
2. Ensuite, la première chose est de présenter la bibliothèque jquery. Faites attention à la manière dont la bibliothèque jquery : <script src="js/jquery-1.8.3.js"></script> ne peut pas être écrit comme
<script src="js/jquery-1.8.3.js"></script>. Sinon c'est invalide ! Vous pouvez essayer la différence entre les deux.
html5 n'a pas besoin d'ajouter type="text/javascript"

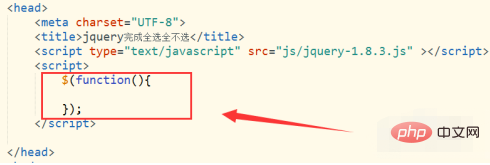
3 Ensuite, il existe une fonction de chargement jquery. La fonction de chargement est la norme de jquery. configuration. La méthode suivante est relativement abrégée.

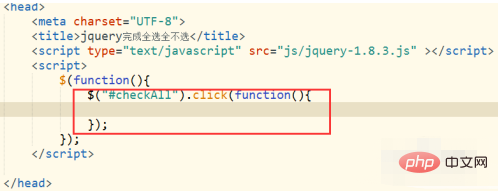
4. Ensuite, récupérez les éléments de la zone de sélection totale en fonction de l'identifiant, puis liez l'événement click à la zone de sélection totale.

5. Complétez dans la méthode d'événement click : récupérez la boîte à sélection multiple dont la valeur de l'attribut de classe est checkOne, puis utilisez la méthode prop (propriété, valeur) pour définir la valeur de l'attribut de classe. Attribut vérifié Définissez-le pour qu'il soit identique à celui coché dans la case Sélectionner tout/Décocher tout.

6. Les étapes ci-dessus ont complété l'utilisation de jquery pour implémenter les fonctions de sélection et de désélection de tout. Nous exécutons ce code HTML via le navigateur pour voir l'effet comme suit.

Recommandations d'apprentissage associées : tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment réaliser toutes les sélections et aucune sélection en arrière-plan phpcms (Code ci-joint)
- Comment vue implémente-t-il la fonction de sélection unique, de sélection multiple, de sélection inverse de tous et d'absence de sélection de tous (avec code)
- Comment implémenter les fonctions « tout sélectionner » et « ne sélectionner aucun » en JavaScript ? (exemple de code)
- Implémentation JS d'exemples de code pour sélectionner tout et aucun

