Maison >interface Web >js tutoriel >Comment installer le plugin React sur Google
Comment installer le plugin React sur Google
- 藏色散人original
- 2020-12-03 10:46:344195parcourir
Comment installer le plug-in React de Google : cliquez d'abord sur "Menu" de Chrome -> "Plus d'outils" -> puis cliquez sur "Obtenir plus d'extensions" pour ouvrir la boutique en ligne Google ; ;Enfin, recherchez le plug-in "React Developer Tools" et installez-le.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Chrome76.0&&React Developer Tools version 0.15.4, ordinateur Dell G3.
Recommandation : "Tutoriel de base de JavaScript"
Les étapes d'installation de Google Browse sont les suivantes :
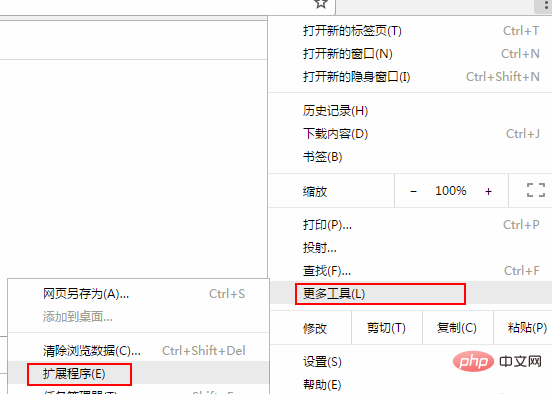
(1) Cliquez sur "Menu" de Chrome - > "Plus d'outils" -> "Extensions".

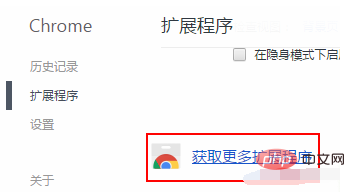
(2) Dans la page « Extensions » qui s'ouvre, cliquez sur « Obtenir plus d'extensions » en bas pour ouvrir la boutique en ligne Google.

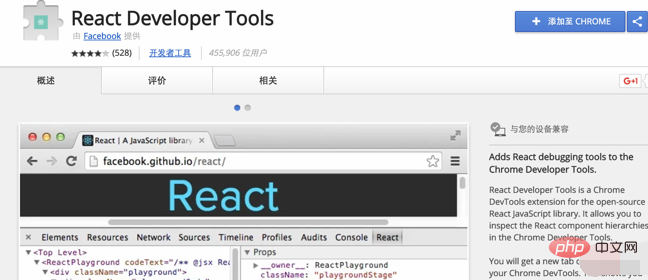
(3) Enfin, recherchez "React Developer Tools" et installez-le.

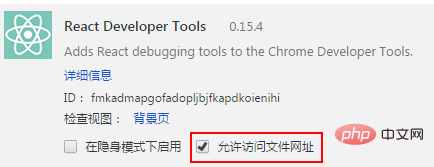
(4) Après l'installation, ouvrez la page de gestion des extensions. Cochez « Autoriser l'accès aux URL des fichiers » dans les outils de développement React.

Introduction aux outils de développement React
React Developer Tools est une extension de navigateur Chrome utile développée par Facebook.
Cela nous permet de visualiser la hiérarchie des composants React de l'application, plutôt que la représentation DOM plus obscure du navigateur.
Remarque : Ce plugin n'est valable que pour le développement ReactJS. S'il s'agit de React Native, vous ne pouvez pas utiliser ce plug-in pour déboguer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

