Maison >interface Web >js tutoriel >Comment utiliser jQuery focus()
Comment utiliser jQuery focus()
- coldplay.xixioriginal
- 2020-12-02 16:14:144226parcourir
Utilisation de jQuery focus() : Tout d'abord, lorsque la page est chargée via la méthode [ready()], obtenez l'objet d'entrée via l'identifiant et liez-y l'événement focus, puis lorsque l'entrée obtient le focus ; , exécutez la méthode fonction ; enfin, le contenu d'entrée est obtenu via la méthode [val()].

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur Dell G3.
Utilisation de jQuery focus() :
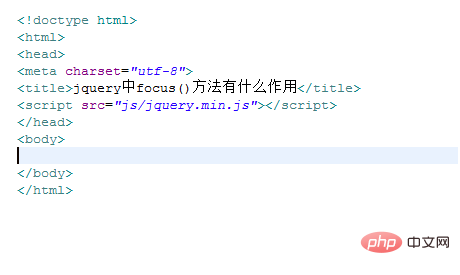
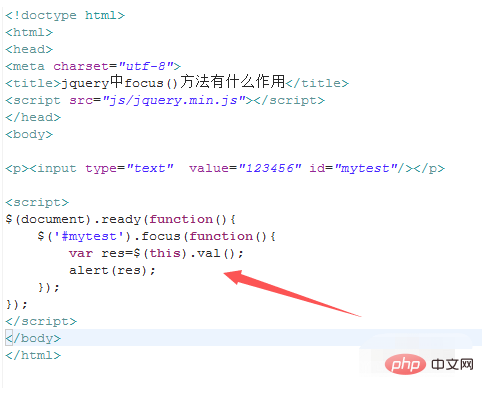
1. Créez un nouveau fichier html, nommé test.html, pour expliquer la fonction de la méthode focus() dans jquery. .

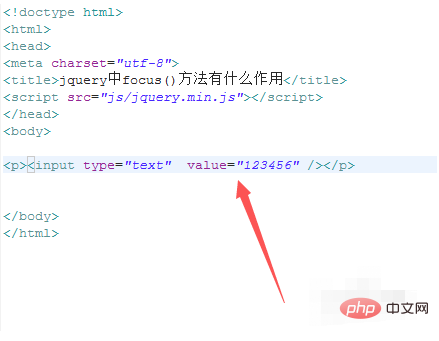
2. Dans le fichier test.html, utilisez la balise d'entrée pour créer une zone de texte et définissez sa valeur par défaut sur 123456.

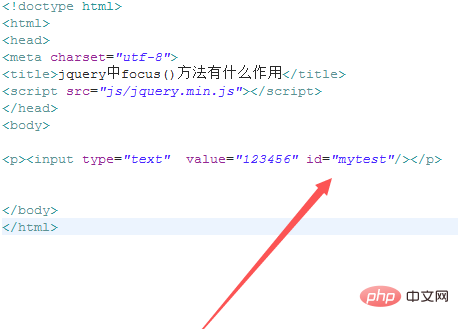
3. Dans le fichier test.html, ajoutez un attribut id à la balise d'entrée et définissez-le sur mytest.

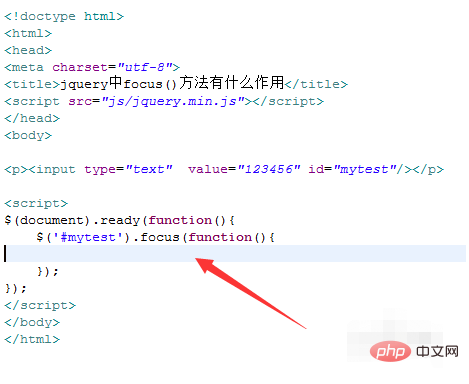
4. Dans la balise js, lorsque la page est chargée via la méthode ready(), obtenez l'objet d'entrée via l'identifiant et liez-y l'événement focus When. input Lorsque le focus est obtenu, la méthode fonction est exécutée.

5. Dans la méthode fonction, obtenez le contenu d'entrée via la méthode val() et sortez-le en utilisant la méthode alert().

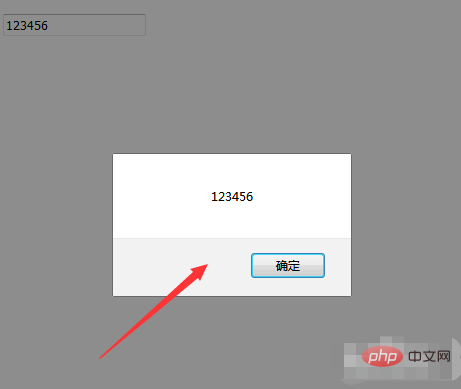
6. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

