Maison >Applet WeChat >Développement de mini-programmes >Implémentez le paiement WeChat via des pages h5 en ligne dans des mini-programmes, des pages Web dans la vue Web du mini-programme, etc.
Implémentez le paiement WeChat via des pages h5 en ligne dans des mini-programmes, des pages Web dans la vue Web du mini-programme, etc.
- coldplay.xixiavant
- 2020-12-01 10:08:015566parcourir
Tutoriel de développement de mini-programmesLa colonne présente diverses méthodes pour mettre en œuvre la fonction de paiement WeChat

Une fois que le mini-programme prend en charge la visualisation Web, de nombreuses pages h5 que nous avons développées peuvent être utilisées directement dans le mini-programme, telles que le centre commercial WeChat que nous avons développé, la page de détails de l'article, la page de détails du produit, nous pouvons développer un Ensemble, utilisé dans de nombreux endroits. Parlons-en aujourd’hui. Implémentez la fonction de paiement WeChat dans la vue Web du mini programme. Parce que WeChat ne permet pas d'appeler directement le paiement WeChat dans la vue Web du mini-programme. Notre leçon impliquera donc l’interaction entre l’applet et la vue Web.
L'ancienne règle est de regarder d'abord l'effet.
Parce qu'il y a beaucoup de choses impliquées ici et qu'il y a trop de gifs à enregistrer, donc je ne peux pas les télécharger, alors j'ai enregistré une vidéo.
https://v.qq.com/x/page/t0913iprnay.html
Principe
Parlons d'abord du principe de mise en œuvre. Le principe de mise en œuvre est que nous sommes dans le. Page h5 de la vue Web Implémentez la fonction de commande, puis cliquez sur le bouton de paiement. Lorsque nous cliquons sur le bouton de paiement, nous passerons à la page du mini programme, transmettrons le numéro de commande et le montant total de la commande au mini programme, puis utiliserons le. Numéro de commande et montant de la commande pour ajuster la commande Lorsque vous démarrez le paiement WeChat et réalisez le paiement, il y aura un rappel lorsque le paiement est réussi ou échoué. Nous transmettons ensuite le rappel correspondant à la vue Web et actualisons le statut de la commande et du paiement dans la vue Web.
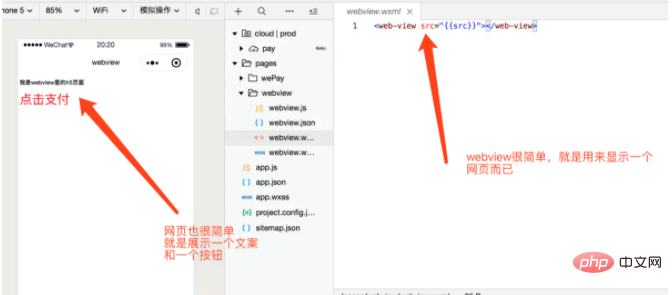
1. Définir webview pour afficher les pages h5
Je n'expliquerai pas l'utilisation de webview La documentation officielle est très claire et très simple à utiliser. https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html

Webview est très simple, il utilise simplement un composant WebView pour afficher notre page Web.
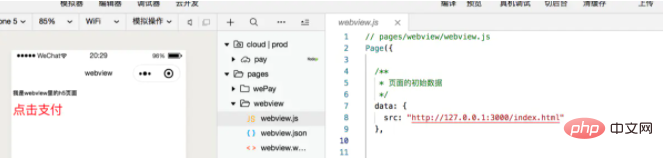
Deuxièmement, définissez la page h5
Je démarre un serveur local ici pour afficher une simple page h5.


L'image ci-dessus est ce que j'affiche dans le navigateur.
Ensuite, nous affichons cette page dans la vue Web du mini programme. C'est également très simple. Il nous suffit de définir notre src comme lien de notre page Web locale.

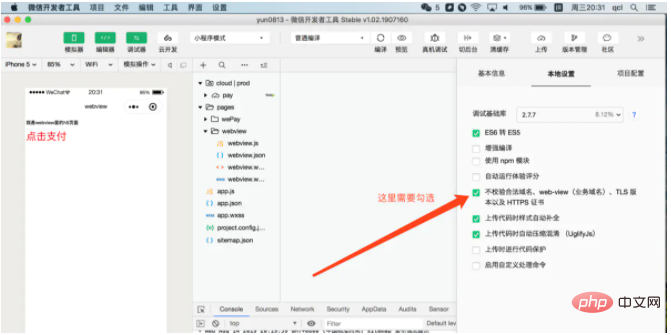
Une chose à noter ici
Parce que nous sommes un lien local, nous devons accéder aux outils de développement pour changer cela, cochez un élément.

Troisièmement, jetons un coup d'œil au code de la page h5
nbsp;html>
<meta>
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
<h1>我是webview里的h5页面</h1>
<a>点击支付</a>
<script></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
Je n'expliquerai pas le code h5 en détail ici, parlez-en simplement brièvement . Lorsque nous cliquons sur le bouton de paiement, nous utilisons l'horodatage actuel comme numéro de commande (car le numéro de commande doit être unique), puis transmettons un montant de commande (en unités de centimes). Par souci d'économie, transmettez simplement 1 centime. ici. C'est votre propre dépense, en détresse. . . .
Permettez-moi de parler des points clés
1. jweixin doit être introduit pour implémenter l'applet h5 jump.
2. Comment accéder à la page du mini programme
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
Cela doit être cohérent avec la page de votre mini programme. payDataStr est le paramètre que nous portons

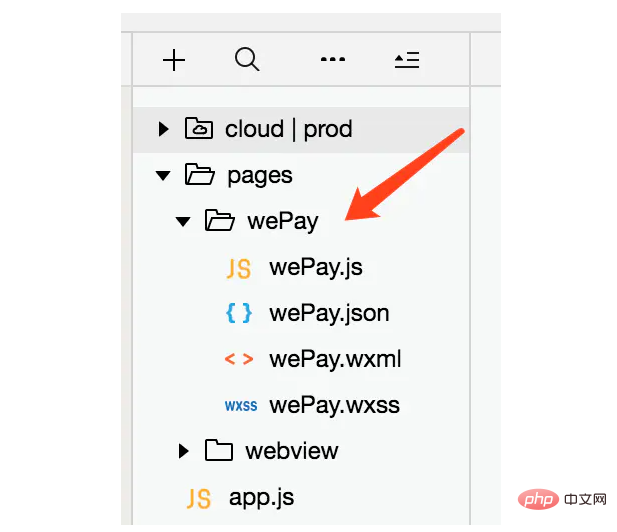
Quatrièmement, la page de paiement du mini programme
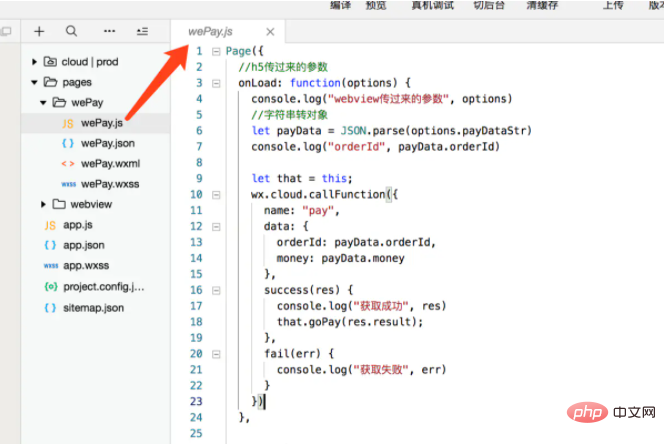
Jetons un coup d'œil à notre mini Page de paiement du programme

La fonction de la page de paiement du mini programme est très simple, elle est de recevoir le numéro de commande et le montant de la commande transmis par notre h5. Accédez ensuite à WeChat Pay et effectuez le paiement. Il existe des rappels correspondants pour la réussite et l'échec du paiement.

支付我们这里实用的小程序云开发来实现的支付,核心代码只有10行。由于支付不是本节的重点,所以这里不做具体讲解。感兴趣的同学可以去看我写的文章和我录的视频
小程序支付文章:https://www.jianshu.com/p/2b391df055a9
小程序支付视频:https://edu.csdn.net/course/play/25701/310742
下面把小程序接收参数和支付的完整代码贴出来给大家
Page({
//h5传过来的参数
onLoad: function(options) {
console.log("webview传过来的参数", options)
//字符串转对象
let payData = JSON.parse(options.payDataStr)
console.log("orderId", payData.orderId)
let that = this;
wx.cloud.callFunction({
name: "pay",
data: {
orderId: payData.orderId,
money: payData.money
},
success(res) {
console.log("获取成功", res)
that.goPay(res.result);
},
fail(err) {
console.log("获取失败", err)
}
})
},
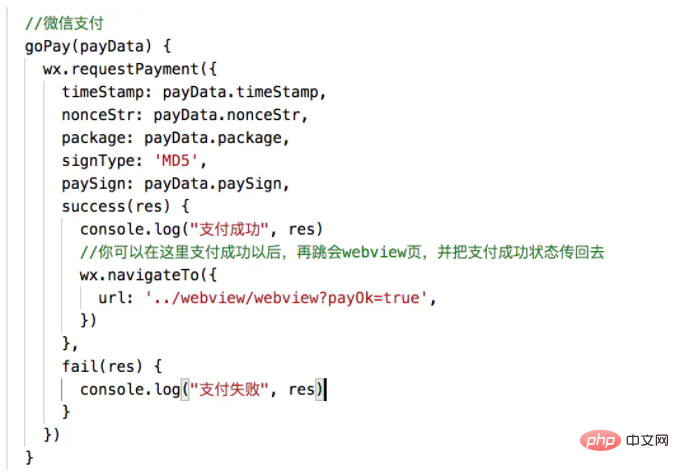
//微信支付
goPay(payData) {
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
//你可以在这里支付成功以后,再跳会webview页,并把支付成功状态传回去
wx.navigateTo({
url: '../webview/webview?payOk=true',
})
},
fail(res) {
console.log("支付失败", res)
}
})
}
})
代码里注释很清楚,这里有一点,就是我们支付成功后,需要告诉h5我们支付成功了,通知h5去刷新订单或者支付状态。
到这里我们就完整的实现了小程序webview展示h5页面,并且做到了h5和小程序的交互,实现了小程序webview的支付功能。
是不是很简单呢。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter le paiement WeChat dans un mini-programme
- Introduction aux méthodes de développement de mini-programmes pour accéder aux fonctions de paiement WeChat
- Comment connecter le mini programme au paiement WeChat ? (Tutoriel d'introduction au développement)
- Explication détaillée du paiement WeChat en Java (1) : signature de version API V3

