Maison >interface Web >tutoriel CSS >Comment changer la couleur de la police des liens hypertexte avec CSS
Comment changer la couleur de la police des liens hypertexte avec CSS
- 王林original
- 2020-11-27 13:49:059123parcourir
Comment changer la couleur de la police d'un lien hypertexte en utilisant CSS : utilisez d'abord des pseudo-classes pour définir le lien hypertexte, comme [a:link], puis utilisez l'attribut color pour définir la couleur du lien hypertexte, comme [ a:lien{couleur: #000000;}].

L'environnement de cet article : windows10, css3, cet article est applicable à toutes les marques d'ordinateurs.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
css utilise les pseudo-classes suivantes pour définir des hyperliens :
a:link : C'est un style non visité. Vous pouvez y ajouter beaucoup de choses, comme supprimer les soulignements, changer les couleurs et d'autres fonctions
a:visited : C'est le style après. il a été cliqué. Vous pouvez également y ajouter de nombreux éléments, et vous pouvez supprimer le soulignement, changer la couleur, zoomer et d'autres fonctions
a:hover : C'est le ; style de survol de la souris. , cela sera présenté avec des exemples plus tard, commençons par le connaître, vous pouvez définir la couleur pour qu'elle change lorsque la souris est garée à la position du lien hypertexte ; 🎜>a:active : On dit que c'est le style activé, en termes simples, c'est le style qui apparaît instantanément lorsque vous cliquez sur la souris. Ce style est disponible sur de nombreux sites Web
-
. Utilisez le style suivant. Couleur du lien hypertexte modifiable :
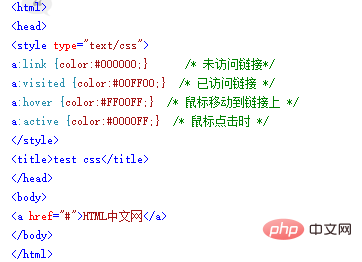
a:link{color:#000000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 */ a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */ Exemple :
Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

