Maison >interface Web >js tutoriel >Comment charger le plug-in js dans vue.js
Comment charger le plug-in js dans vue.js
- coldplay.xixioriginal
- 2020-11-27 11:41:152811parcourir
La méthode permettant à vue.js de charger le plug-in js : installez d'abord les packages dépendants Bootstrap et jQuery ; puis importez les js et css pertinents, et insérez enfin les éléments DOM pertinents, enregistrez le code et exécutez ; le projet.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
Comment vue.js charge les plug-ins js :
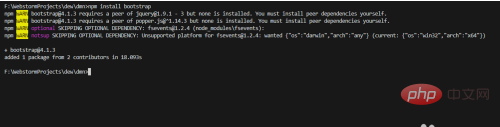
La première étape consiste à utiliser Bootstrap dans le projet vue.js, et vous devez installer ce package de dépendances , comme suit Comme le montre l'image :

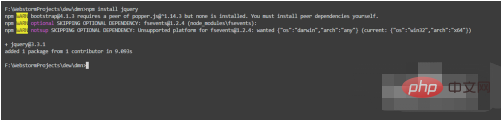
La deuxième étape, avant d'utiliser Bootstrap, jQuery peut être impliqué, donc jQuery doit également être installé, comme indiqué dans le image ci-dessous :

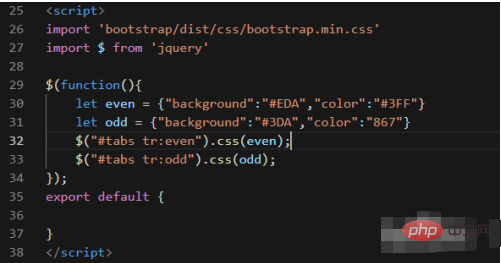
La troisième étape consiste à importer les js et css pertinents dans <script></script> dans le nouveau fichier vue, comme indiqué ci-dessous :

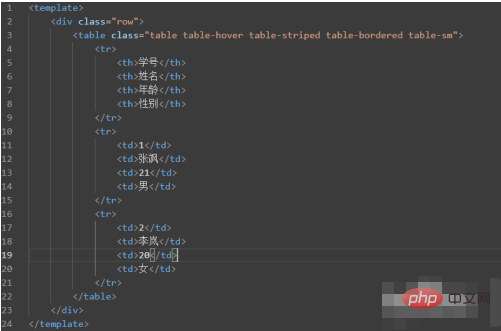
La quatrième étape consiste à insérer les éléments DOM pertinents dans la balise du modèle. Un tableau est utilisé ici, comme indiqué ci-dessous :

La cinquième étape. consiste à enregistrer Le code utilise ensuite la commande de l'outil npm pour exécuter le projet et afficher l'effet dans le navigateur, comme le montre la figure suivante :

Étape 6, dans l'ordre pour afficher les lignes paires et impaires du tableau Différent, utilisez la méthode dans jQuery pour définir la couleur d'arrière-plan des lignes, comme indiqué ci-dessous :

Recommandations d'apprentissage gratuites associées : javascript (vidéo )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

