Maison >interface Web >js tutoriel >Comment obtenir un effet de fondu entrant et sortant dans jquery
Comment obtenir un effet de fondu entrant et sortant dans jquery
- coldplay.xixioriginal
- 2020-11-27 10:55:124432parcourir
Comment implémenter l'effet de fondu d'entrée et de sortie avec jquery : créez d'abord un nouveau document texte et introduisez jquery ; puis utilisez la méthode [fadeIn()] pour faire apparaître les éléments cachés ; méthode [fadeOut()] pour faire disparaître les éléments visibles.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 3.2.1, ordinateur Dell G3.
Comment obtenir des effets de fondu d'entrée et de sortie avec jquery :
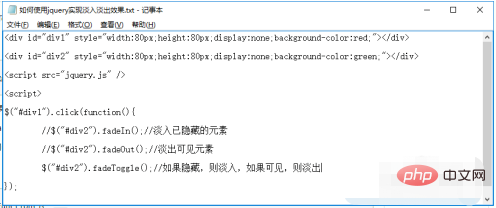
1 Créez un nouveau document texte pour l'affichage et l'écriture de code, comme indiqué dans la figure. ;

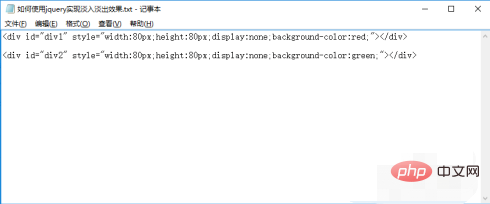
2. Créez deux divs avec les ID div1 et div2, comme indiqué dans la figure

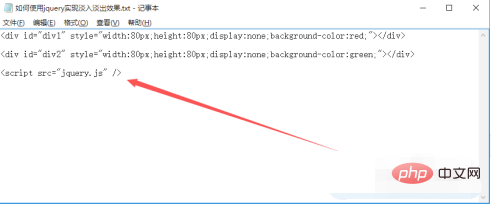
3. Introduisez jquery.js, puis il sera utilisé comme indiqué dans l'image

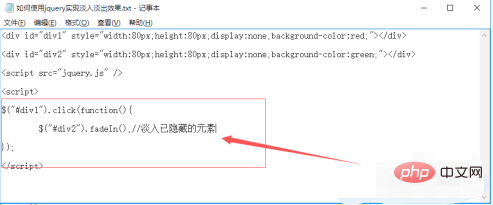
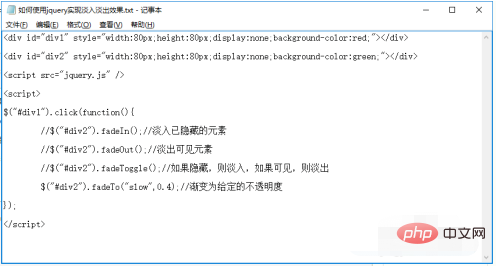
4 La méthode fadeIn() peut faire apparaître les éléments cachés, comme indiqué dans l'image ; ;

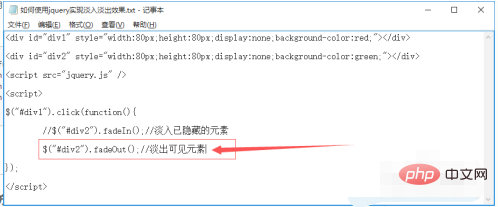
5. fadeOut(), vous pouvez faire disparaître les éléments visibles, comme indiqué sur la figure

méthode, si si caché, fondu entrant, si visible, fondu sortant fadeToggle()

fadeTo("slow",0.4)

tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- jQuery réalise l'effet de fondu d'entrée et de sortie du contenu publicitaire
- jQuery fait défiler les images et les faire apparaître et disparaître
- Javascript utilise un mouvement uniforme pour obtenir des effets de fondu entrant et sortant (code)
- Comment faire apparaître et disparaître des vidéos dans Premiere

