Maison >interface Web >js tutoriel >Comment utiliser la méthode click() dans jQuery
Comment utiliser la méthode click() dans jQuery
- coldplay.xixioriginal
- 2020-11-27 10:28:354225parcourir
Comment utiliser la méthode click() dans jQuery : obtenez d'abord l'objet élément div via l'identifiant, et liez-y l'événement [click()], puis dans la méthode fonction, obtenez-le via le [click()] ; Méthode text()] Le contenu de l'élément div est généré à l'aide de la méthode [alert()].

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Comment utiliser la méthode click() dans jQuery :
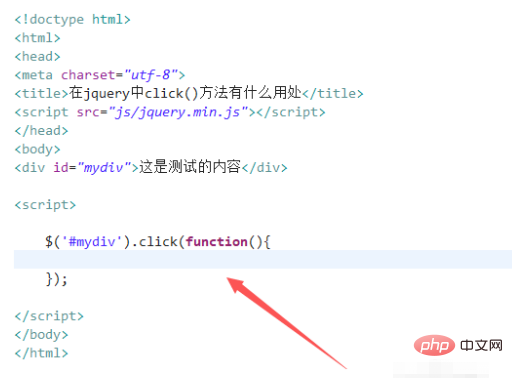
1 Créez un nouveau fichier html, nommé test.html, pour expliquer l'utilisation de click(). dans jQueryclick() Quelle est l'utilité de la méthode.

2. Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte de test à tester.

3. Dans le fichier test.html, ajoutez un attribut id à la balise div, qui servira à obtenir l'objet div ci-dessous.

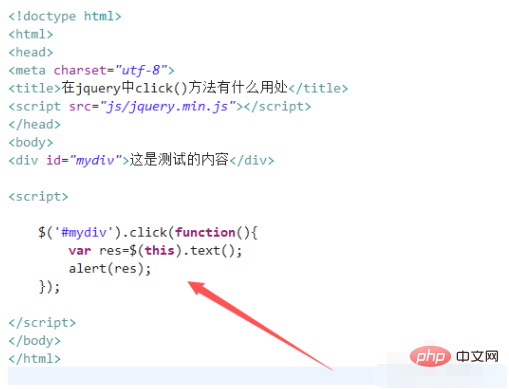
4. Dans la balise js, obtenez l'objet d'élément div via l'identifiant et liez-y l'événement click() Lorsque vous cliquez sur le contenu de l'élément div, exécutez le. méthode de fonction.

5. Dans la méthode function, obtenez le contenu de l'élément div via la méthode text() et utilisez la méthode alert() pour le générer.

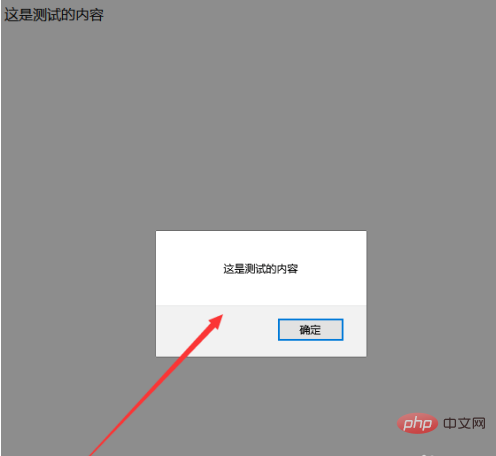
6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le contenu du div pour afficher les résultats.

Recommandations d'apprentissage associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

