Maison >interface Web >js tutoriel >Comment implémenter le chargement automatique de jquery
Comment implémenter le chargement automatique de jquery
- coldplay.xixioriginal
- 2020-11-27 10:11:213751parcourir
La méthode pour réaliser le chargement automatique de jquery : introduisez d'abord la bibliothèque jquery dans l'environnement d'exécution, et testez l'opération "le chargement des données est terminé et exécuté" puis testez "exécuter après ouverture, que le chargement soit terminé ou non ; les données sont chargées ou non".

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Méthodes pour charger automatiquement jquery :
1. Introduisez d'abord la bibliothèque jquery dans l'environnement d'exécution. L'exemple est un fichier jquery que l'auteur a enregistré sur le cdn.

2. Le chargement automatique est divisé en :
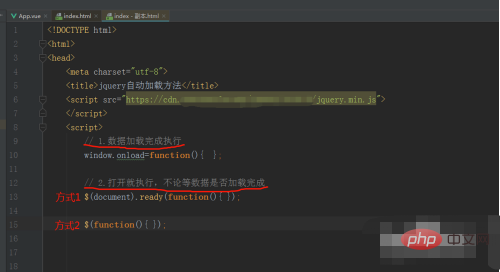
Le chargement des données est terminé et exécuté
-
Exécuter immédiatement après l'ouverture, que les données soient chargées ou non

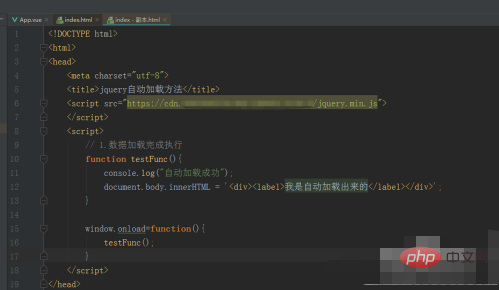
3. Testez d'abord l'opération de "chargement des données terminé et exécuté". Le code de la méthode est le suivant
window.onload=function(){
testFunc();}
4. Le résultat de l'exécution est tel qu'indiqué sur la figure. La fonction est automatiquement chargée avec succès et le résultat de la fonction est affiché.

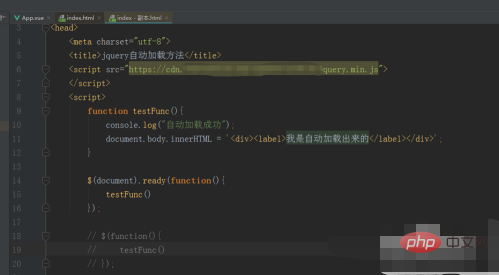
5. Continuez à tester "exécuter dès son ouverture, que les données soient chargées ou non". Le code de la méthode est le suivant :
Méthode 1
$(document).ready(function(){ testFunc();});Méthode 2
$(function(){ testFunc();});
6. Les résultats d'exécution sont les mêmes que ceux du méthodes ci-dessus, et elles sont toutes implémentées automatiquement et chargées.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

