Maison >interface Web >js tutoriel >Comment ajouter une image d'arrière-plan dans React
Comment ajouter une image d'arrière-plan dans React
- 王林original
- 2020-11-27 09:23:158426parcourir
Comment ajouter une image d'arrière-plan dans React : introduisez d'abord le chemin de l'image dont nous avons besoin, tel que [import Background from '../../../images/xxx.jpg'] puis définissez le ; style d'arrière-plan, tel que [width: "100%"] ; affichez simplement la page.

Environnement de cet article :
windows10, version React16
Ordinateur Dell G3
(Partage vidéo d'apprentissage : Tutoriel vidéo React)
Définir l'image d'arrière-plan div dans le projet React JS
Dans les projets traditionnels, il suffit de définir le style dans le fichier css, puis d'ajouter la classe correspondante au div. Cependant, dans React.js, surtout dans un environnement construit avec webpack, il semble que ce ne soit pas nécessaire. définir directement le style de classe. Cela fonctionne très bien, car dans un tel projet de réaction, vous devez utiliser camel case className={Obj (an object)} pour définir l'attribut de classe et style={(an object)} pour définir. le style sur l'étiquette.
Alors, comment ajouter une image d'arrière-plan à un div ?
est le suivant :
//首先引入需要的图片路径
import Background from '../../../images/login.jpg';
//定义背景样式
var sectionStyle = {
width: "100%",
height: "400px",
// makesure here is String确保这里是一个字符串,以下是es6写法
backgroundImage: `url(${Background})`
};
export default class Login extends Component{
//渲染页面
render(){
return (
<div style={sectionStyle}></div>
)
}
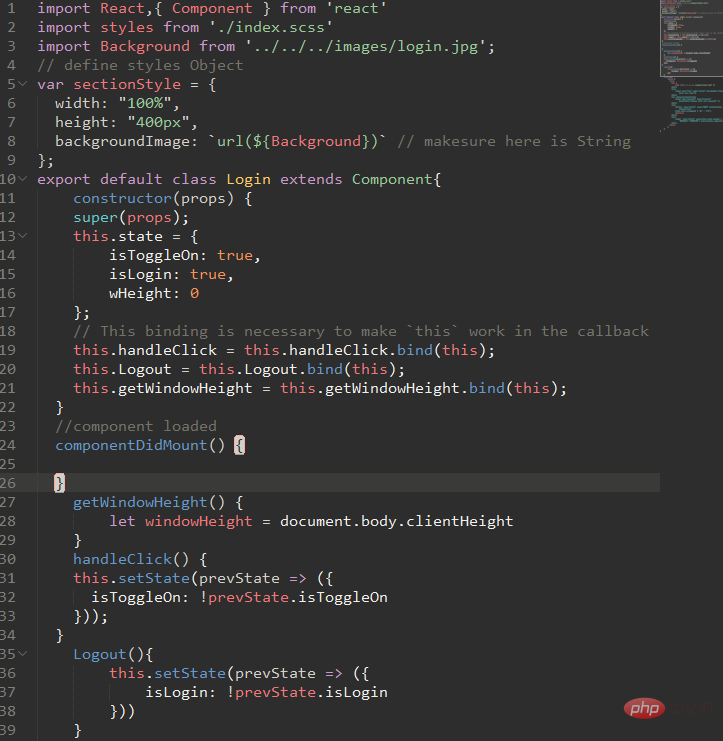
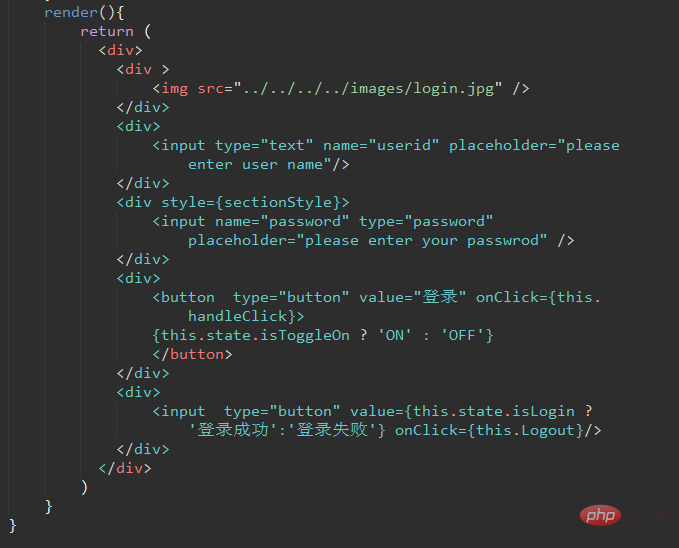
}Capture d'écran du code :


Recommandations associées : js tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Background-size en CSS3 implémente plusieurs effets avec des tailles d'image d'arrière-plan personnalisables (exemples de code)
- Apprenez à utiliser php pour combiner le code QR et le texte dans une image d'arrière-plan !
- Comment changer l'image d'arrière-plan dans vue.js
- Comment définir la taille de l'image d'arrière-plan en CSS

