Maison >interface Web >tutoriel CSS >Comment implémenter CSS pour déplacer les blocs vers la droite
Comment implémenter CSS pour déplacer les blocs vers la droite
- 王林original
- 2020-11-27 09:10:295269parcourir
Comment implémenter le bloc CSS à droite : cela peut être réalisé via l'attribut float, tel que [float:right;], ce qui signifie que l'élément flotte vers la droite. L'attribut float est utilisé pour définir la direction dans laquelle l'élément flotte à gauche signifie que l'élément flotte vers la gauche, et right signifie que l'élément flotte vers la droite.

Environnement de cet article :
windows10, css3
Cet article est applicable Pour toutes les marques d'ordinateurs
Éléments associés :
L'attribut float définit dans quelle direction l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Valeur de l'attribut :
left L'élément flotte vers la gauche.
droite L'élément flotte vers la droite.
aucun Valeur par défaut. L'élément n'est pas flottant et apparaît là où il apparaît dans le texte.
inherit spécifie que la valeur de l'attribut float doit être héritée de l'élément parent.
Implémentation du code :
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
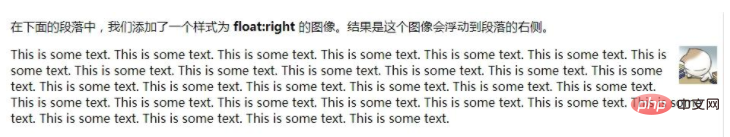
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="Comment implémenter CSS pour déplacer les blocs vers la droite" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html> Effet de l'implémentation :

Recommandations associées : CSS Tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

