Maison >interface Web >js tutoriel >Comprendre la chaîne de prototypes js, l'héritage et la promesse
Comprendre la chaîne de prototypes js, l'héritage et la promesse
- coldplay.xixiavant
- 2020-11-26 17:17:113293parcourir
La colonne
javascript présente la chaîne de prototypes, l'héritage et la promesse.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
1. 🎜>
Image d'ouverture
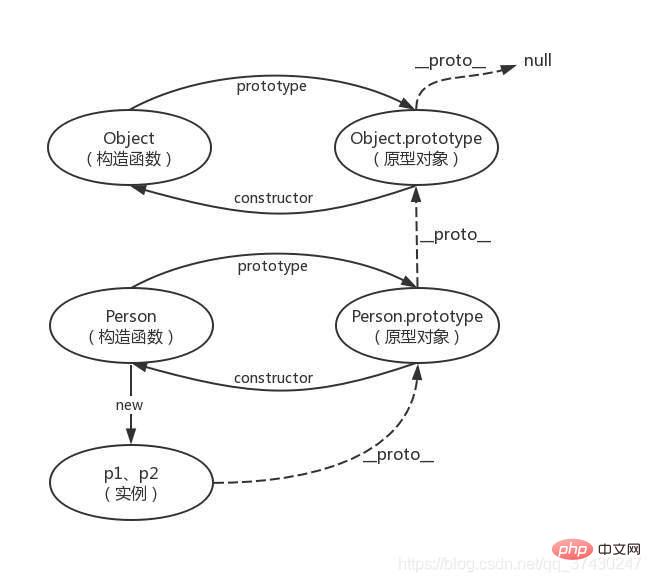
- prototype
-
Chaque fonction possède un attribut de prototype, appelé display Prototype
2.
proto _ Chaque objet instance aura _ proto
_ attribut, qui est appelé pour le prototype implicite Le prototype implicite de chaque objet d'instance_
_L'attribut pointe vers le prototype explicite de son propre prototype constructeur
- constructeur
Chaque prototype de prototype possède un attribut constructeur qui pointe vers son constructeur associé.
- Chaîne de prototypes
Lors de l'obtention des attributs de l'objet, si l'objet lui-même n'a pas cet attribut, il ira à son prototype __proto__ pour le trouver If. vous ne le trouvez pas, cherchez le prototype du prototype jusqu'à ce que vous trouviez le niveau supérieur (Object.prototype). L'objet Object.prototype a également la valeur d'attribut __proto__ nulle.
2. Héritage
1. Héritage de la chaîne de prototypes
Point clé : Rendre le prototype de la nouvelle instance égal à l'instance de la classe parent .
Caractéristiques : 1. Les attributs dont une instance peut hériter incluent : les attributs du constructeur de l'instance, les attributs du constructeur de la classe parent et les attributs du prototype de la classe parent. (La nouvelle instance n'héritera pas des attributs de l'instance de classe parent !)
Inconvénients : 1. La nouvelle instance ne peut pas transmettre de paramètres au constructeur de classe parent.
2. Héritage unique.
3. Toutes les nouvelles instances partageront les attributs de l'instance de classe parent. (Les attributs du prototype sont partagés. Si une instance modifie l'attribut du prototype, l'attribut du prototype de l'autre instance sera également modifié !)
2. Emprunter l'héritage du constructeur
Point clé : Utiliser .call( ) et .apply() pour introduire le constructeur de la classe parent dans la fonction de la classe enfant (auto-exécution (copie) de la fonction de la classe parent dans la fonction de la classe enfant)
Caractéristiques : 1. Uniquement les attributs du constructeur de la classe parent sont hérités, non Héritent des propriétés du prototype de la classe parent.
2. Correction des lacunes 1, 2 et 3 de l'héritage de la chaîne de prototypes.
3. Vous pouvez hériter de plusieurs attributs de constructeur (appelez plusieurs).
4. Les paramètres peuvent être transmis à l'instance parent dans l'instance enfant.
Inconvénients : 1. Il ne peut hériter que des attributs du constructeur de la classe parent.
2. La réutilisation des constructeurs ne peut pas être réalisée. (Il doit être rappelé à chaque fois qu'il est utilisé)
3. Chaque nouvelle instance possède une copie du constructeur de la classe parent, qui est gonflée.
3. Héritage combiné (héritage combiné de la chaîne de prototypes et héritage du constructeur emprunté) (couramment utilisé)
Caractéristiques : 1 . Il peut hériter des propriétés du prototype de la classe parent, transmettre des paramètres et être réutilisé.
2. Les attributs du constructeur introduits par chaque nouvelle instance sont privés.
Inconvénients : Le constructeur de la classe parent est appelé deux fois (consommant de la mémoire), et le constructeur de la sous-classe remplacera le constructeur de la classe parent sur le prototype.
4. Héritage prototype
tout au long d'une fonction' object.create() est ce principe.
Caractéristiques : semblable à copier un objet et à l'envelopper avec une fonction.
Inconvénients : 1. Toutes les instances hériteront des attributs du prototype.
2. La réutilisation ne peut pas être réalisée. (De nouveaux attributs d'instance sont ajoutés plus tard)
5. Héritage parasite
Point clé : Il s'agit de mettre un shell autour de l'héritage prototypique.
Avantages : Aucun type personnalisé n'est créé, car il s'agit simplement d'un shell pour renvoyer l'objet (this), et cette fonction devient naturellement le nouvel objet créé.
Inconvénients : Aucun prototype n’est utilisé et ne peut être réutilisé.
6. Héritage combiné parasite (couramment utilisé)
uga dans l'héritage d'une fonction. 2. Utilisez apply ou call pour introduire un autre constructeur dans la fonction, et vous pouvez passer des paramètres
L'héritage de ces points de connaissance n'est pas tant l'héritage d'objets, mais plus Par exemple, l'utilisation fonctionnelle des fonctions, comment utiliser des fonctions pour réaliser la réutilisation et la combinaison, c'est la même réflexion que l'utilisation de l'héritage. Les méthodes d'héritage ci-dessus peuvent toutes corriger leurs défauts manuellement, mais avec l'ajout de cette réparation manuelle, cela devient un autre mode d'héritage.
L'objectif de l'apprentissage de ces modèles d'héritage est d'apprendre leurs idées. Sinon, lorsque vous coderez les exemples du livre, vous comprendrez pourquoi vous devez vous donner tant de mal alors que vous pouvez hériter directement. Tout comme l'héritage prototypique, il utilise une fonction pour faire une copie de l'objet interne. De cette façon, vous pouvez non seulement hériter des propriétés de l'objet interne, mais également appeler la fonction (objet renvoyé par l'objet interne) à volonté. , ajoutez-leur des propriétés et modifiez les paramètres. L'objet prototype peut être modifié et ces nouvelles propriétés ne s'affecteront pas.
Héritage de classe dans ES6
:
Classe parent (classe de base)
Sous-classe
étend le mot-clé
//class 相当于es5中构造函数//class中定义方法时,前后不能加function,全部定义在class的protopyte属性中//class中定义的所有方法是不可枚举的//class中只能定义方法,不能定义对象,变量等//class和方法内默认都是严格模式//es5中constructor为隐式属性//父类
class People{
constructor(name='wang',age='27'){
this.name = name;
this.age = age;
}
eat(){
console.log(`${this.name} ${this.age} eat food`)
}}//子类 通过extends 继承父类
class Woman extends People{
constructor(name = 'ren',age = '27'){
//继承父类属性
super(name, age);
}
eat(){
//继承父类方法
super.eat()
} } let wonmanObj=new Woman('xiaoxiami'); wonmanObj.eat();
3. promesse
De manière générale, il existe les conventions nominales suivantes :
promesse (la première lettre est en minuscule) L'objet fait référence à "l'objet instance Promise"
La première lettre de Promesse La première lettre de Promesses est en majuscule et le pluriel est utilisé pour faire référence à la « Spécification des Promesses »
Qu'est-ce que la Promesse ? Promise, en termes simples, est un conteneur qui stocke le résultat d'un événement (généralement une opération asynchrone) qui se terminera dans le futur.Syntaxiquement parlant, une promesse est un objet à partir duquel le statut final (succès ou échec) d'une opération asynchrone peut être obtenu.
Promise est un constructeur qui fournit une API unifiée au monde extérieur. Il a des méthodes telles que all, rejet et solve, et son prototype a des méthodes telles que then et catch.Deux caractéristiques de Promise
L'état de l'objet Promise n'est pas affecté par le monde extérieur
1) en attente de l'état initial
2) succès accompli état
3) statut d'échec rejeté
La promesse a les trois états ci-dessus Seul le résultat d'une opération asynchrone peut déterminer dans quel état il se trouve actuellement. Aucune autre opération ne peut changer cet état
<.>Promesse Une fois l'état modifié, il ne changera plus. Vous pouvez obtenir ce résultat à tout moment. L'état ne peut pas être inversé. Il ne peut que passer d'en attente à rempli ou d'en attente à rejeté.Utiliser nouveau. pour créer un objet de promesse. Promise accepte une "fonction" comme paramètre. Les deux paramètres de la fonction sont résoudre et rejeter. Ces deux fonctions sont les "fonctions de rappel" Le rôle de la fonction de résolution : appelée lorsque l'opération asynchrone est réussie, et le résultat de l'opération asynchrone est transmis en paramètre le rôle duFonction de rejet : Appelée lorsqu'une opération asynchrone échoue et que l'erreur signalée par l'opération asynchrone est passée en paramètre. La fonction de
const promise = new Promise((resolve, reject) => {
// do something here ...
if (success) {
resolve(value); // fulfilled } else {
reject(error); // rejected }});
resolve est de changer le statut de l'objet Promise de "inachevé" à "réussi" (c'est-à-dire de en attente à résolu). Il est appelé lorsque l'asynchrone). l'opération est réussie et le résultat de l'opération asynchrone est transmis en paramètre ; la fonction de
reject est
, changeant le statut de l'objet Promise de "inachevé" à "échec" (cela est, de en attente à rejeté). Pendant l'opération asynchrone Appelé en cas d'échec, et l'erreur signalée par l'opération asynchrone est passée en paramètre. La promesse a trois états : 1. en attente [en attente] état initial 2. opération remplie [implémentée] réussie
3. rejetée [rejetée] opération échouée Lorsque le statut de la promesse change, la fonction de réponse dans then() sera déclenchée pour traiter les étapes suivantes ; Une fois le statut de la promesse modifié, il ne changera plus ;
Il n'y a que deux possibilités pour que l'état de l'objet Promise change : de en attente à rempli de en attente à rejeté.
.then()
1. Recevoir deux fonctions en paramètres, représentant respectivement rempli (succès) et rejeté (échec)
2. .then() renvoie une nouvelle instance Promise, il peut donc être appelé dans une chaîne
3. Lorsque l'état de promesse précédent change, .then() sélectionne une fonction de réponse d'état spécifique à exécuter en fonction de son état final
4. La fonction de réponse d'état peut renvoyer un nouveau promise , ou d'autres valeurs, si elle ne renvoie pas de valeur, on peut penser qu'elle renvoie une valeur nulle
5. Si une nouvelle promesse est renvoyée, alors le niveau suivant .then() sera exécuté après la nouvelle promesse ; l'état change
6. Si une autre valeur est renvoyée, le niveau suivant .then()
.then() contenant .then()
1. Parce que alors. () renvoie toujours une instance Promise
2. Il attendra que l'intérieur then() soit exécuté, puis exécutera l'extérieur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

