Maison >interface Web >tutoriel CSS >Comment superposer deux images ensemble en CSS
Comment superposer deux images ensemble en CSS
- 王林original
- 2020-11-26 16:24:548658parcourir
Comment superposer deux images ensemble en utilisant CSS : Vous pouvez définir la distance entre le div depuis le bord gauche de la page et la distance entre le bord supérieur de la page vers la gauche et le haut respectivement. Il convient de noter que les deux images doivent définir l’attribut position:absolute.

Environnement :
Cet article s'applique à toutes les marques d'ordinateurs.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Définir la distance du div depuis le bord gauche de la page et la position depuis le bord supérieur de la page respectivement à gauche et en haut, pour obtenir la superposition des deux images.
La méthode spécifique est la suivante :
Créez un nouveau fichier html et nommez-le test.html.

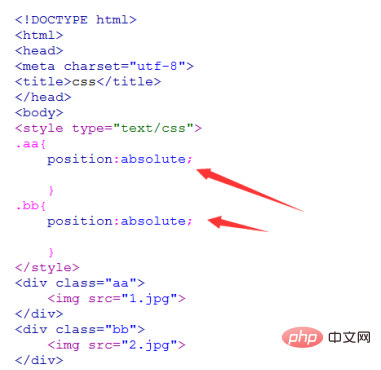
Dans le fichier test.html, créez deux nouveaux div, l'un est un div avec un attribut de classe aa et l'autre est un div avec un attribut de classe bb .

Dans le fichier test.html, ajoutez une balise d'image img à chacun des deux div, et écrivez les chemins des deux images.

Dans le fichier test.html, utilisez css pour définir les styles des deux div, et définissez leurs attributs de position sur absolus, c'est-à-dire les positions des deux images sur la page se trouvent le positionnement absolu.

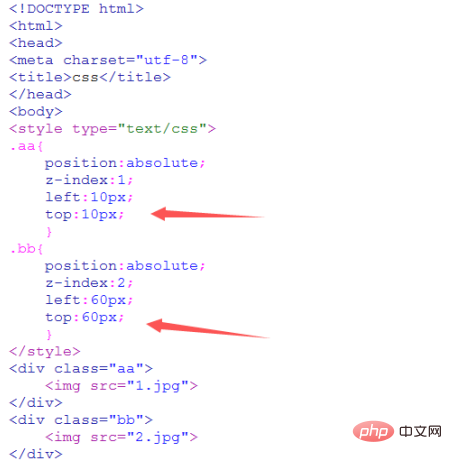
Dans le fichier test.html, utilisez z-index pour définir l'ordre de superposition des deux images, en définissant 1.jpg en bas et 2.jpg en haut .

Dans le fichier test.html, définissez la distance du div depuis le bord gauche de la page et la position depuis le bord supérieur de la page en passant par la gauche et le haut respectivement , pour réaliser la superposition de deux images.

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

