Maison >interface Web >js tutoriel >Comment utiliser jquery pour tout sélectionner en un seul clic
Comment utiliser jquery pour tout sélectionner en un seul clic
- coldplay.xixioriginal
- 2020-11-26 15:38:553898parcourir
La méthode jquery pour implémenter la sélection de tout en un clic : définissez d'abord la boîte d'option ; puis introduisez jQuery et liez un événement de clic de type jQuery au bouton, puis définissez l'attribut d'entrée via prop pour définir la sélection de tout ; .

Cette méthode convient à toutes les marques d'ordinateurs
jquery one -cliquez sur Méthode d'implémentation pour tout sélectionner :
1. Comme le montre la figure, la structure du projet Web est celle indiquée dans la figure. Si vous connaissez cette structure, vous pouvez l'ajuster vous-même.

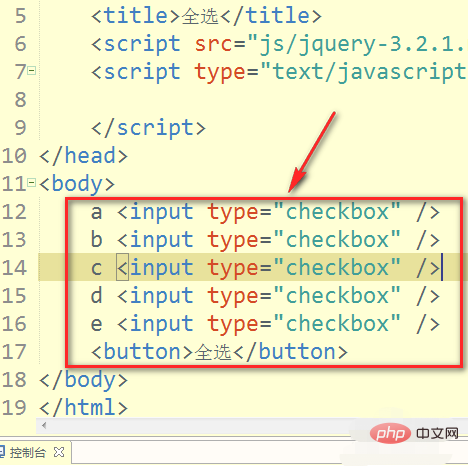
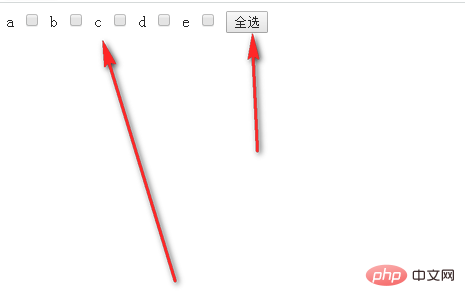
2. Ensuite, définissez des cases d'options plus simples. Ici, j'utilise simplement abcd pour remplacer les cases d'options.

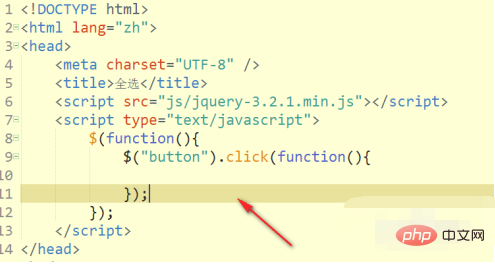
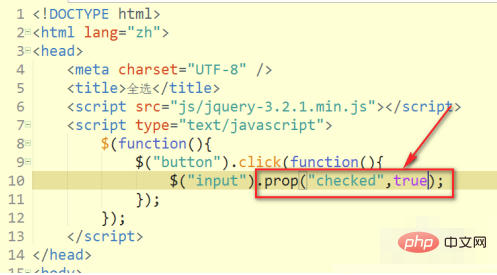
3. Ici, j'utilise jq pour tout sélectionner, j'introduis donc jQuery et lie un événement de clic de type jQuery au bouton.

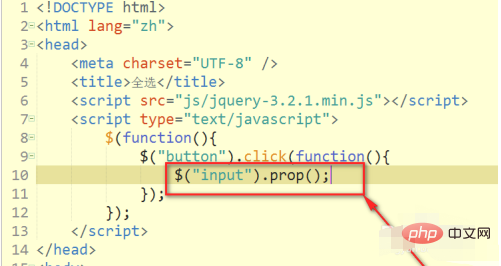
4. Ensuite, définissez les attributs de l'entrée via prop pour tout sélectionner. Prop est une méthode fournie avec jq, ce qui n'est pas mal.

5. Comme le montre la figure, étant donné que CheckBox peut définir l'attribut vérifié, nous pouvons le définir sur true.

6. Comme le montre l'image, la CheckBox n'est pas cochée par défaut, puis on clique sur le bouton pour tester.

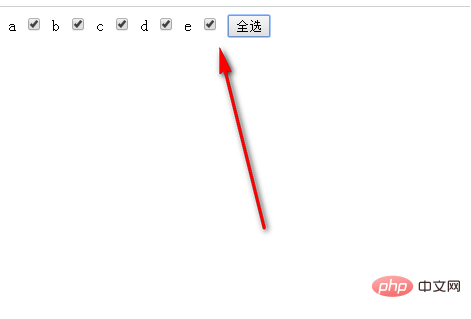
7. Après cela, vous pouvez voir que la CheckBox a été cochée, de sorte que tous sont sélectionnés. La sélection de tout est relativement simple.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

