Maison >interface Web >js tutoriel >Comment supprimer l'événement de clic via jquery
Comment supprimer l'événement de clic via jquery
- coldplay.xixioriginal
- 2020-11-26 14:11:175823parcourir
Comment supprimer les événements de clic via jquery : ajoutez d'abord un bouton en HTML ; puis utilisez jquery pour ajouter un événement de clic au bouton ; enfin, utilisez la méthode de dissociation de jquery pour supprimer l'événement.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Comment supprimer les événements de clic via jquery :
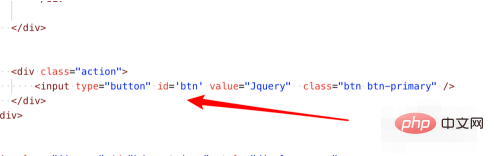
1 Ajoutons d'abord un bouton en HTML.

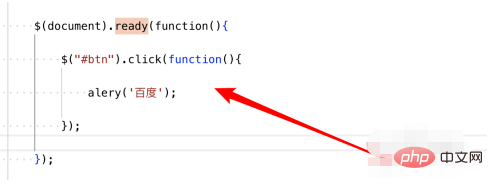
2. Utilisez ensuite jquery pour ajouter un événement de clic au bouton.

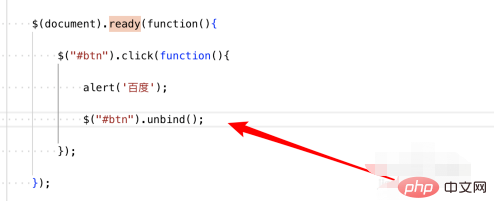
3. Pour supprimer l'événement ajouté, nous utilisons simplement la méthode unbind de jquery pour supprimer l'événement Ajouter : unbind() appel de méthode dans le code.

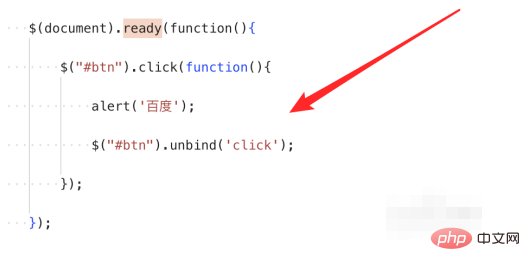
4. Bien entendu, tous les événements du bouton sont supprimés ci-dessus. Si votre bouton est lié à plusieurs événements, tels qu'un événement de clic, un événement de survol de la souris, etc., Tant que nous supprimons l'événement click, nous pouvons écrire que "click" est ce que nous voulons supprimer dans le premier paramètre de la méthode.

5. Exécutez la page, nous cliquons sur le bouton de la page.

6. Après avoir cliqué, vous pouvez voir qu'une boîte d'alerte apparaît, indiquant qu'un événement a été ajouté.

7. Lorsque nous fermons la boîte contextuelle et cliquons à nouveau sur le bouton, nous constaterons que la boîte de dialogue ne s'affiche plus car l'événement a été supprimé.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

