Maison >interface Web >js tutoriel >Comment empêcher la soumission de données par formulaire dans jQuery
Comment empêcher la soumission de données par formulaire dans jQuery
- coldplay.xixioriginal
- 2020-11-26 13:55:164692parcourir
Comment jQuery interdit la soumission de données sous forme de formulaire : commencez par écrire une fonction en JS pour renvoyer false ; puis utilisez l'événement onsubmit dans la balise from form ; enfin, utilisez la fonction submit pour contrôler l'événement de soumission du formulaire.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Comment jQuery interdit la soumission de données par formulaire :
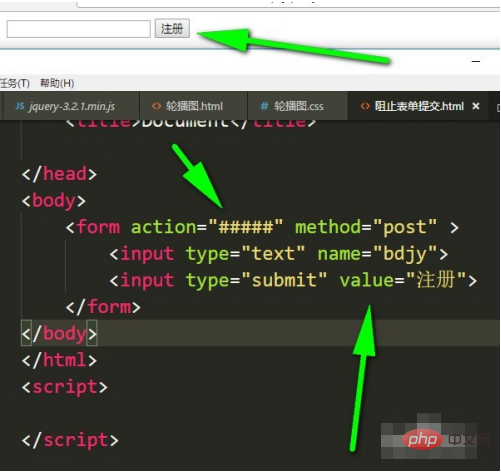
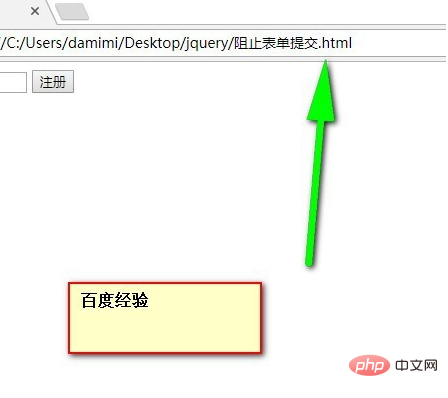
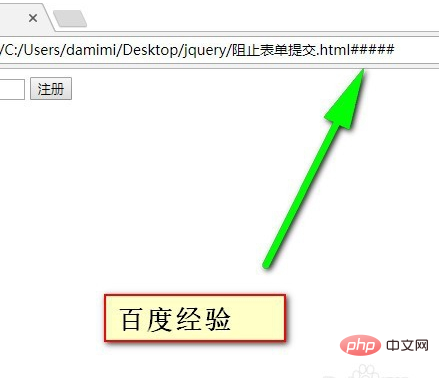
1 Par exemple, l'action par défaut de ce formulaire est #####, puis après la soumission, il sera #. #### (exemple).

2. Si la soumission du formulaire est désactivée, quelle que soit la façon dont vous appuyez sur le bouton d'envoi, il ne sautera pas.

3. Si le formulaire peut soumettre des données, l'adresse du navigateur changera, vous n'avez donc que peu de choses à savoir sur le formulaire.

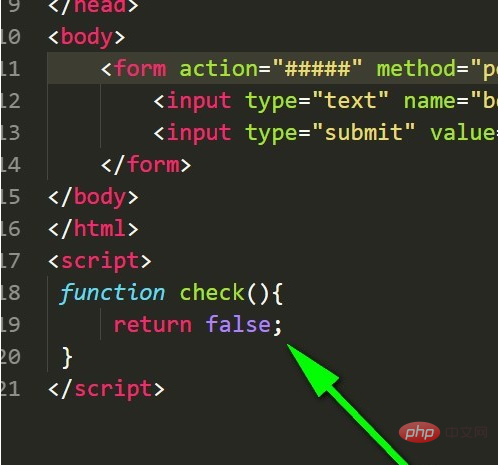
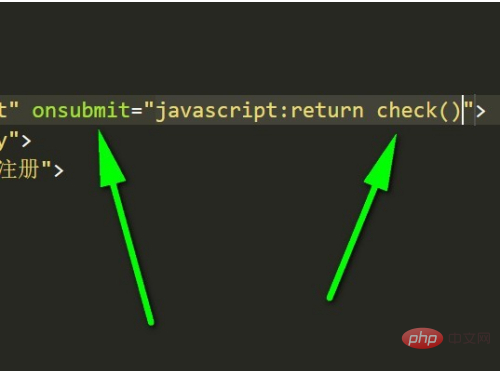
4. Utilisez ensuite JS pour écrire une fonction pour renvoyer false. Bien sûr, vous devez ajouter vous-même les conditions de jugement du formulaire, donc ici je vais simplement renvoyer false. .

5. Utilisez ensuite l'événement onsubmit dans la balise from form pour définir si le formulaire peut être soumis.

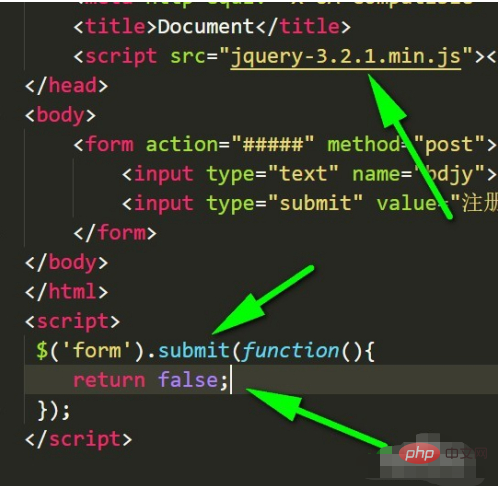
6. Il est très simple de désactiver la soumission de formulaire avec jQuery. Vous pouvez utiliser la fonction submit pour contrôler l'événement de soumission du formulaire (notez que vous devez obtenir le formulaire pour que submit puisse produire des effets. De même, vous devez toujours concevoir vous-même les conditions de jugement du formulaire).

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Pour plus de connaissances liées à la programmation, veuillez visitez :Apprenez la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

