Maison >interface Web >js tutoriel >Quels outils sont utilisés pour développer React ?
Quels outils sont utilisés pour développer React ?
- 青灯夜游original
- 2020-11-26 09:45:244009parcourir
Les outils de développement qui peuvent être utilisés pour réagir sont : 1. Chrome React Dev Tools ; 2. React Sight ; 3. React Bootstrap 4. Create React App 5. React Styleguideist ;

Convient à toutes les marques d'ordinateurs.
Un grand nombre de frameworks et d'outils émergent chaque jour en JavaScript, et React est un autre framework populaire en plus de Vue et Ember que nous avons mentionné la dernière fois. Mais comme de nouveaux outils apparaissent chaque jour, les développeurs sont toujours un peu dépassés lorsqu'ils les essaient.
Ainsi, lorsqu'il s'agira de choisir le bon IDE, le bon outil de visualisation et même le bon style pour votre nouveau projet React, vous aurez beaucoup de choix. Comment choisir le bon ? C'est une chose inquiétante.
Dans cet article, je vais vous présenter 11 outils de développement sur React pour vous aider à choisir et vous montrer comment les utiliser pour tirer pleinement parti du framework.
1. Outils de développement React
Nous commencerons par Chrome React Dev Tools qui est l'un des outils les plus populaires pour les développeurs React depuis lors. , c'est une extension Chrome et a récemment publié sa version v4.


Une fois l'installation terminée, ouvrez les outils de développement de Chrome et vous verrez l'onglet Composants et Profileur supplémentaires, L'option "Composants" peut vous aider à afficher la liste des composants à l'écran et les sous-composants dérivés d'autres composants. Vous pouvez choisir d'inspecter et même de modifier l'état et les propriétés des composants. À l'aide de l'onglet Profiler, vous pouvez également évaluer les performances de votre application.
Les deux options se trouvent dans l'onglet Chrome DevTools. Afin de mieux découvrir les fonctions et fonctionnalités du plug-in, vous pouvez utiliser ce site en ligne pour en faire l'expérience.
2. React Sight
En plus des extensions ci-dessus, nous devons mentionner une autre extension Chrome, React Sight, qui peut vous aider lors de l'inspection des applications React. .
Après avoir installé DevTools, après avoir activé l'option "Autoriser l'accès aux URL des fichiers" dans les paramètres d'extension de React Dev Tools et React Sight, vous pouvez en trouver une nouvelle dans DevTools appelée "React Sight" ” , lorsque vous exécuterez le programme local, vous pourrez utiliser React Sight pour visualiser et créer différents composants sous forme d'arborescence visuelle, ce qui vous permettra de comprendre facilement comment ils sont connectés lorsque vous passez la souris sur les éléments. peut voir leur statut et leurs attributs actuels.
3. React Extension Pack (pour VS Studio)
Jusqu'à présent, Visual Studio est probablement l'un des IDE les plus appréciés des développeurs JavaScript. Je dis un plutôt que le seul ici, car il existe de nombreux autres bons IDE qui sont également excellents, comme Sublime, IntelliJ et Vim.
Mais nous n’en parlerons pas ici. VS est mentionné ici car il existe une forte communauté derrière VS, jetons donc un coup d’œil au React Extension Pack.
Essentiellement, il s'agit d'un ensemble de packages d'extension pour effectuer des tâches liées à React. Dans des circonstances normales, VS fait un excellent travail en analysant et en répondant aux exigences générales de JS, mais ce petit package d'outils passera à un nouveau niveau. . Dans ce pack, vous trouverez :
- Snippets ReactJS : Il fournit 40 snippets React qui peuvent répondre à tous vos besoins généraux ainsi que 34 snippets spécifiques à propTypes. Cela peut vous éviter de perdre beaucoup de temps sur des travaux répétitifs, améliorant ainsi votre efficacité au travail au quotidien.
- ES Lint : Ajout de la prise en charge des outils de ligne de commande. Il s'intègre à votre IDE et vous aide à améliorer la syntaxe, à définir votre propre style de codage et même à corriger automatiquement les erreurs pour vous dans certains cas.
- npm : Lorsque vous devez installer de nouveaux plug-ins, redémarrer le serveur ou exécuter des commandes spécifiques à npm, vous devez passer de l'EDI au terminal, ce qui peut vous fatiguer un peu, donc cette extension Ajout de la possibilité d'exécuter des commandes npm directement depuis l'EDI.
- Extraits JS ES6 : ce plugin contiendra plus de 40 extraits de code qui seront un must absolu pour augmenter votre efficacité de développement.
- Rechercher node_modules : Avec cette extension, vous pouvez facilement trouver des modules et les ouvrir dans l'éditeur.
- npm IntelliSense : grâce à ce module, vous pouvez facilement lister tous les modules installés, les rechercher rapidement et insérer les bons extraits pour les importer dans votre code.
- Path intelliSense : Enfin, dans la lignée de l'extension précédente, il devient très difficile et fastidieux de mémoriser tous les chemins et noms de fichiers lorsque vous n'êtes pas le seul à travailler sur un gros projet. Cette extension vous aidera à compléter automatiquement les chemins pour les importations locales.
Il y a 7 extensions au total, chacune apportant une certaine valeur au projet. Pour installer ce package d'extension, vous pouvez facilement utiliser la commande suivante à partir du panneau de commande de VS (utilisez CTRL + P. pour l'ouvrir) Installation :
ext install jawandarajbir.react-vscode-extension-pack
4. Storybook
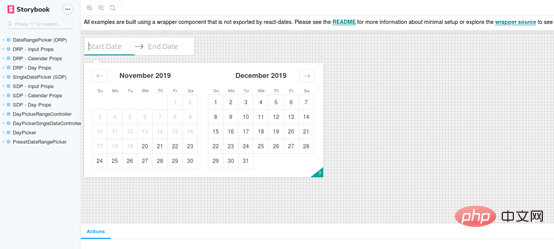
React est conçu pour vous aider à écrire une interface utilisateur de manière très intuitive. Mais devoir écrire du code pour créer des composants visuels n’est pas vraiment naturel, c’est pourquoi nous passons souvent du code au navigateur et revenons au code.
Storybook est un outil open source qui peut être utilisé pour développer vos propres composants d'interface utilisateur. C'est plus qu'une simple base de code, leur éditeur d'interface utilisateur en ligne vous permet de développer, d'inspecter et finalement de présenter votre travail de manière interactive (ce qui est crucial lors du développement de composants visuels).

Pour installer Storybook dans votre projet React existant, tout ce que vous avez à faire est de :
$ npx -p @storybook/cli sb init
Cette commande vérifiera la structure de votre projet, Et essayez de comprendre quelle couche de vue vous utilisez (car Storybook prend en charge d'autres couches de vue en plus de React, telles que Vue, Angular, etc.).
Une fois la commande terminée, vous pouvez exécuter Storybook en exécutant :
$ npm run storybook
5 React Styleguideist
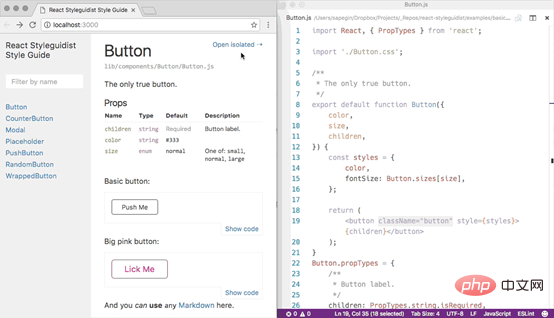
C'est un autre outil de style d'interaction très intéressant qui. vous permet de créer et d'afficher vos composants d'interface utilisateur.

Veuillez regarder attentivement l'image ci-dessus. Sur la droite, vous pouvez voir le code réel, qui génère l'interface utilisateur sur la gauche. Vous pouvez afficher l'interface utilisateur de cette façon et même la tester et modifier l'interface utilisateur en modifiant le code directement sur l'interface affichée.
Pour inclure cela dans votre projet React, tout ce que vous devez faire est (en supposant que Webpack soit installé et que vous ayez créé le projet à l'aide de Create React App) :
$ npm install --save-dev react-styleguidist
Ensuite, exécutez ce qui suit commande pour démarrer votre serveur de style :
$ npx styleguidist server
Si vous souhaitez en savoir plus sur l'utilisation de Styleguideist sur votre projet, consultez la documentation et les démos.
6. Créer une application React
Une structure de projet standard est la base de l'utilisation de nombreux outils React, et c'est là que Create React App from Facebook entre en jeu. En fait, cet outil est si simple à utiliser que vous pouvez créer un nouveau projet React avec une seule commande, sans avoir à réfléchir à la meilleure structure de projet ou aux modules qu'il est correct d'ajouter au projet. Cet outil fera tout le travail à votre place.
Si npx est déjà installé, vous n'avez rien à installer, juste la ligne suivante :
$ npx create-react-app my-app
Ou, si vous n'aimez pas npx, vous pouvez également utiliser npm ou fil :
$ npm init react-app my-app
ou
$ yarn create react-app my-app
Mais dans tous les cas, Node.js (8.16.0 ou 10.16.0 ou supérieur) doit être installé sur le système.
En utilisant l'une de ces commandes, vous obtiendrez une structure de dossiers qui ressemble à ceci :
my-app ├── README.md ├── node_modules ├── package.json ├── .gitignore ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json └── src ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg └── serviceWorker.js
Avec la structure ci-dessus, vous pouvez démarrer le serveur et démarrer le travail de développement avec la commande suivante :
$ cd my-app $ npm start #根据喜好使用yarn start 也可以
Une fois l'opération terminée, vous pouvez accéder à cette application nouvellement créée via http://localhost:3000.
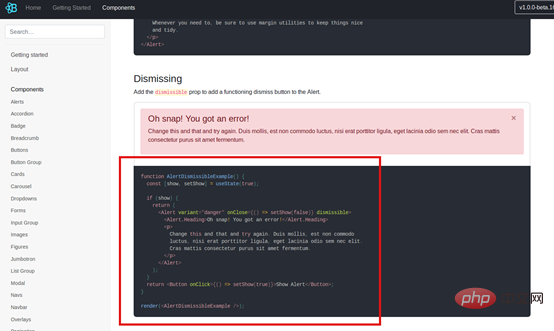
7. Réagissez à Bootstrap
Avez-vous entendu parler de Bootstrap ? Il s'agit d'un framework CSS relativement populaire. Il fournit un ensemble de classes CSS et de fonctions JavaScript qui vous permettent de créer facilement une interface utilisateur belle et réactive.
Maintenant, l'auteur de React Bootstrap a réécrit la partie JS du code pour la rendre compatible avec React. Vous pouvez donc désormais utiliser ses composants tout comme les composants React :

Afin de l'ajouter à votre projet, vous pouvez utiliser npm
$ npm install react-bootstrap bootstrap
Quand vous êtes prêt, vous pouvez ajouter la feuille de style souhaitée à votre projet App.js ou au fichier src/index.js.
{/* The following line can be included in your src/index.js or App.js file*/}
import 'bootstrap/dist/css/bootstrap.min.css';8. React-Proto
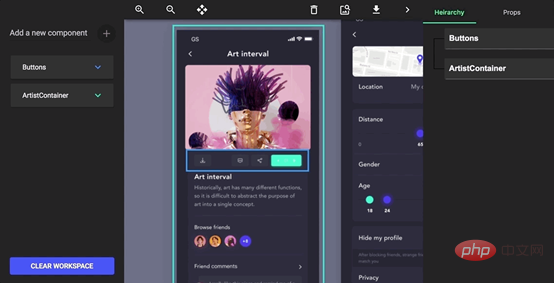
Si vous êtes moins intéressé par le code et plus par la conception visuelle, alors peut-être que React-Proto est fait pour vous. Avec lui, vous pouvez utiliser le glisser-déposer pour créer des prototypes d'interface utilisateur sans avoir à écrire de code pour eux.
Vous commencez avec un design fourni par le concepteur et utilisez cet outil pour baliser tous les composants possibles, en leur donnant des noms, des propriétés et des paramètres hiérarchiques. Une fois terminés, vous pouvez les exporter dans un code généré automatiquement, que vous pouvez ensuite personnaliser.

Si vous êtes sur le point de démarrer un nouveau projet, cet outil vous fera gagner beaucoup de temps dans les premières étapes du projet.
9. Pourquoi avez-vous rendu
Pourquoi avez-vous rendu est un outil utilisé pour détecter si le composant React doit être restitué s'il est déterminé que. il n'a pas besoin d'être restitué. Ensuite, une section des propriétés, de l'état et des suggestions du composant marqué sera consolé pour que les développeurs puissent l'ajuster.
Vous pouvez l'installer en utilisant la méthode simple suivante :
$ npm install @ welldone-software / why-did-you-render --save
然后,您可以使用以下几行将其包含到您的项目中:
import React from 'react';
if (process.env.NODE_ENV !== 'production') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React);
}之后,剩下要做的就是标记要通知您的组件,如下所示:
class BigListPureComponent extends React.PureComponent {
static whyDidYouRender = true
render(){
return (
//some heavy render you want to ensure doesn't happen if its not neceserry
)
}
}一切准备就绪后,您可以期待以下输出:

10. Proton Native
最后,对于最后一个工具,我想介绍一种使用React来创建桌面应用程序的方法,因为毕竟,像Electron这样的项目,用JavaScript做这件事已经有一段时间了。
现在,有了Proton Native,你也可以用React来实现了。你可以通过定义React组件来定义GUI元素,并且该工具与所有Node.js模块、Redux兼容,并且由于Proton的特性,它完全是跨平台的!
为了将它安装到你的系统中,你所需要做的就是通过NPM并执行以下命令:
$ npm install -g create-proton-app
但是请注意,如果你使用的是Linux,则需要先安装以下依赖项:
libgtk-3-dev build-essential python2 pkg-config
最后,创建应用程序,只需执行以下操作:
$ create-proton-app my-app # 进入项目目录 $ cd my-app # 运行app $ npm run start
他们已经有一个可用的示例供你查看,如果你想了解如何将其用于自己的项目,可以随时查看它的完整文档。
总结
这些是与React相关11个工具,并不是所有的工具都是Web的,也不是所有的工具都是可视化的,也不是所有的工具都是用来帮助你编写代码的。但这里的重点是,它们中的许多可以一起使用,并相互补充。
更多编程相关知识,请访问:编程学习网站!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

