Maison >interface Web >js tutoriel >Comment déterminer si l'entrée est vide dans jquery
Comment déterminer si l'entrée est vide dans jquery
- 王林original
- 2020-11-25 14:57:045418parcourir
La méthode permettant à jquery de déterminer si l'entrée est vide : créez d'abord la fonction isempty ; puis obtenez l'objet d'entrée via l'identifiant dans la fonction ; puis utilisez la méthode val pour obtenir enfin le contenu de l'entrée ; utilisez l'instruction if et utilisez l'attribut length pour déterminer Can.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, jquery version 2.2.4. Cette méthode convient à toutes les marques d'ordinateurs.
(Partage vidéo d'apprentissage : tutoriel vidéo jquery)
La méthode est la suivante :
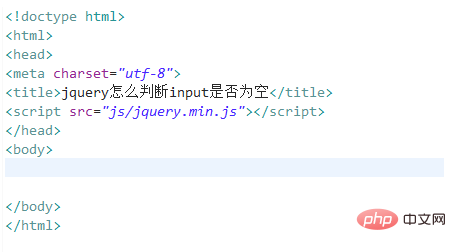
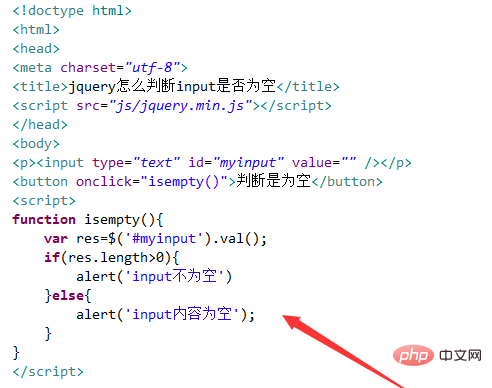
Créez un nouveau fichier html et nommez-le test.html .

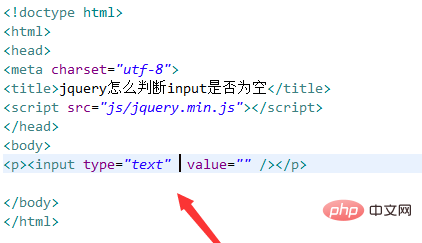
Dans le fichier test.html, utilisez la balise input pour créer une zone de saisie pour la saisie de contenu.

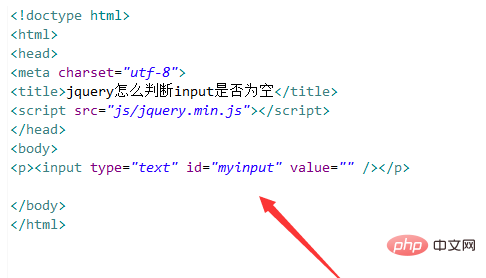
Dans le fichier test.html, ajoutez un attribut id myinput à la balise d'entrée, qui est utilisée pour obtenir l'objet d'entrée ci-dessous.

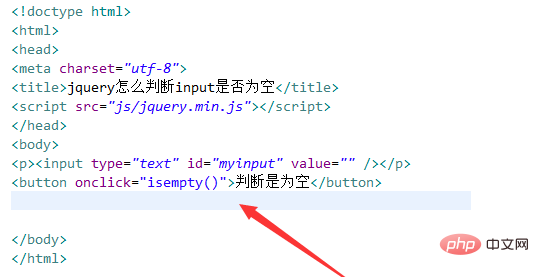
Dans le fichier test.html, créez un bouton, liez l'événement onclick click au bouton, et lorsque vous cliquez sur le bouton, exécutez la fonction isempty().

Dans la balise js, créez la fonction isempty() Dans la fonction, obtenez l'objet d'entrée via l'id, utilisez la méthode val() pour obtenir le contenu d'entrée. , puis utilisez l'instruction if , utilisez l'attribut length pour déterminer la longueur du contenu de l'entrée. Si la longueur du contenu n'est pas supérieure à 0, le contenu de l'entrée est vide.

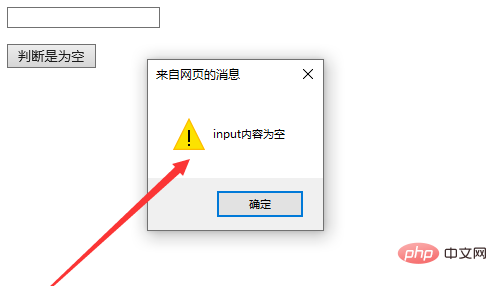
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Pour plus de connaissances liées à la programmation, veuillez visiter : Apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

