Maison >interface Web >js tutoriel >Comment déterminer s'il s'agit d'un nombre dans jquery
Comment déterminer s'il s'agit d'un nombre dans jquery
- coldplay.xixioriginal
- 2020-11-25 14:38:576279parcourir
La méthode de jquery pour déterminer s'il s'agit d'un nombre : utilisez d'abord la balise input pour créer une zone de texte et créez un bouton bouton ; puis obtenez l'objet via la valeur id de la zone de texte, utilisez le val méthode pour obtenir le contenu d'entrée de la zone de texte ; et enfin utiliser La méthode [test()] utilise des expressions régulières pour déterminer s'il s'agit d'un nombre.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Comment utiliser jquery pour déterminer s'il s'agit d'un nombre :
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser jquery pour. déterminer s'il s'agit d'un nombre.

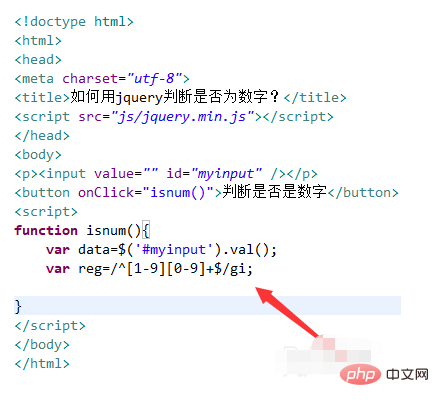
2. Dans le fichier test.html, utilisez la balise d'entrée pour créer une zone de saisie et définissez son identifiant sur myinput, qui est principalement utilisé pour obtenir l'objet d'entrée via cet identifiant ci-dessous.

3. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom "Juger s'il s'agit d'un nombre".

4. Dans le fichier test.html, liez l'événement onclick au bouton Lorsque vous cliquez sur le bouton, exécutez la fonction isnum().

5. Dans la balise js, créez la fonction isnum() Dans la fonction, obtenez l'objet d'entrée via la valeur id de l'entrée (myinput), puis utilisez la méthode val() Obtenez le contenu d'entrée et écrivez l'expression régulière "/^[1-9][0-9]+$/gi" pour vérifier le nombre.

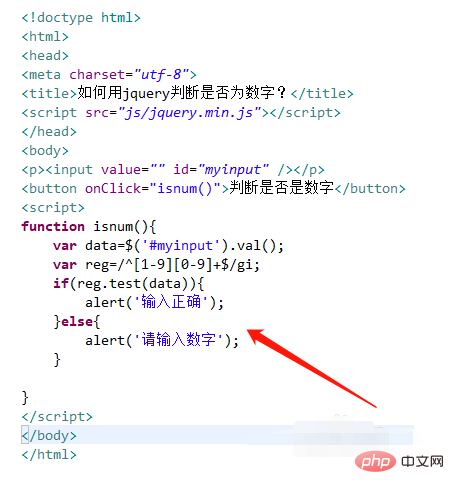
6. Dans la fonction isnum(), utilisez l'instruction if et la méthode test() pour utiliser des expressions régulières afin de déterminer si le contenu d'entrée est un nombre. c'est un nombre, puis il demande « La saisie est correcte », sinon, il demande « Veuillez entrer un nombre ».

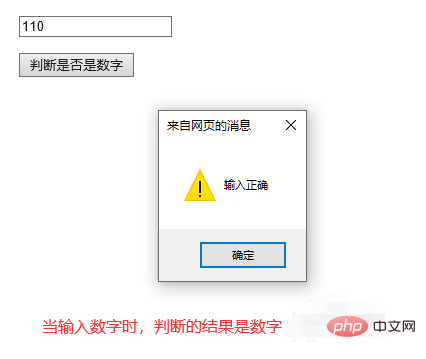
7. Ouvrez le fichier test.html dans le navigateur, saisissez le contenu dans la zone de texte, cliquez sur le bouton pour voir l'effet.

Recommandations d'apprentissage associées : Tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

