Maison >interface Web >js tutoriel >Comment obtenir la valeur de href dans une balise avec jquery
Comment obtenir la valeur de href dans une balise avec jquery
- 王林original
- 2020-11-25 10:12:3010577parcourir
La méthode permettant à jquery d'obtenir la valeur de href dans une balise : créez d'abord une fonction dans la balise js ; puis récupérez l'objet a tag via l'identifiant dans la fonction, et utilisez la méthode attr pour obtenir le valeur de l'attribut href ; enfin La valeur obtenue peut être sortie en utilisant la méthode d'alerte.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, jquery version 2.2.4. Cette méthode convient à toutes les marques d'ordinateurs.
(Partage de vidéos d'apprentissage : tutoriel vidéo javascript)
Les étapes spécifiques sont les suivantes :
Créer un nouveau fichier html, nommé test.html, est utilisé pour expliquer comment jquery obtient la valeur href de la balise a.

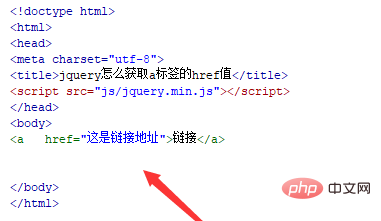
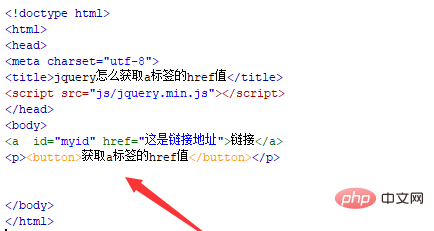
Dans le fichier test.html, utilisez la balise a pour créer un lien et définissez son attribut href sur "Ceci est l'adresse du lien".

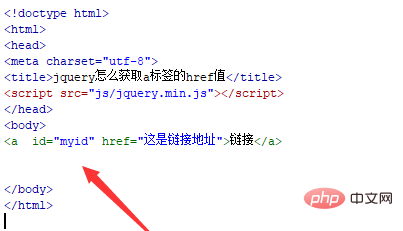
Dans le fichier test.html, définissez l'identifiant de la balise a sur myid, qui est principalement utilisé pour obtenir l'objet balise a via cet identifiant ci-dessous.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "Obtenir la valeur href de la balise a".

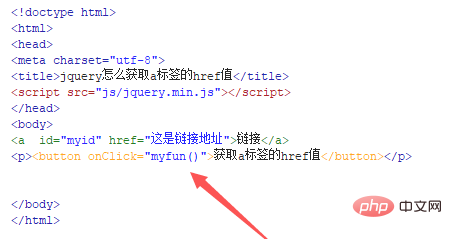
Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, exécutez la fonction myfun().

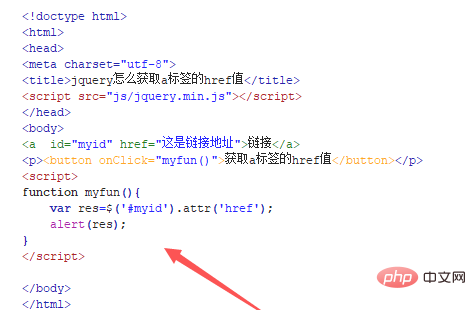
Dans la balise js, créez la fonction myfun() Dans la fonction, obtenez l'objet a tag via id (myid) et utilisez la méthode attr() pour. obtenez la valeur de l'attribut href et affichez la valeur obtenue à l'aide de la méthode alert().

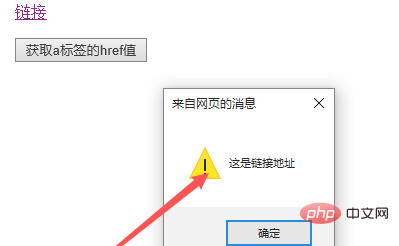
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Pour plus de connaissances liées à la programmation, veuillez visiter : Cours de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

