Maison >interface Web >js tutoriel >Comment utiliser la méthode hasClass() dans jquery
Comment utiliser la méthode hasClass() dans jquery
- 王林original
- 2020-11-25 09:51:002935parcourir
L'utilisation de la méthode hasClass() dans jquery est : [$().hasClass("class name")]. La méthode hasClass est généralement utilisée pour déterminer si l'élément contient le nom de classe spécifié. Si c'est le cas, il renvoie vrai, sinon, il renvoie faux.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, jquery version 1.12.4. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations associées : "Tutoriel vidéo jQuery"
Le filtrage par nom de classe fait référence au filtrage basé sur la classe de l'élément. Dans jQuery, nous pouvons utiliser la méthode hasClass() pour implémenter le filtrage des noms de classe.
Syntaxe : la méthode
$().hasClass("类名")hasClass() est généralement utilisée pour déterminer si l'élément contient le nom de classe spécifié : si c'est le cas, il renvoie vrai ; si ce n'est pas le cas, il renvoie faux ;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("li").each(function(){
var bool = $(this).hasClass("select");
if(bool){
$(this).css("color", "red");
}
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li class="select">jQuery</li>
<li>Vue.js</li>
</ul>
</body>
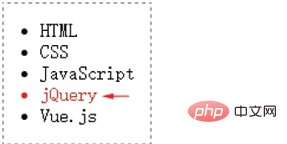
</html>Effet :

$(this).hasClass("select") est utilisé pour déterminer si l'élément li actuel contient le nom de classe "select ". Tout le monde doit noter ici que la méthode hasClass() est généralement utilisée pour implémenter des opérations de jugement.
Pour plus de connaissances sur la programmation, veuillez visiter : Apprendre la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

