Maison >interface Web >js tutoriel >Une introduction à plusieurs méthodes de débogage de Node.js
Une introduction à plusieurs méthodes de débogage de Node.js
- 青灯夜游avant
- 2020-11-24 18:01:043293parcourir

Recommandations associées : "Tutoriel Nodejs"
Le débogage est un outil essentiel pour résoudre les problèmes du programme Au début, le débogage de Node était un outil essentiel. Un peu gênant. , la communauté dispose également de nombreuses boîtes à outils pour vous aider. Désormais, le débogage des nœuds est relativement simple. Il existe plusieurs
Chrome DevTools
outils de développement Chrome interagissant via le protocole de débogage V8 Inspector Protoco. , en utilisant websocket Interagissez avec les outils de développement et fournissez une interface de débogage graphique L'opération est très simple
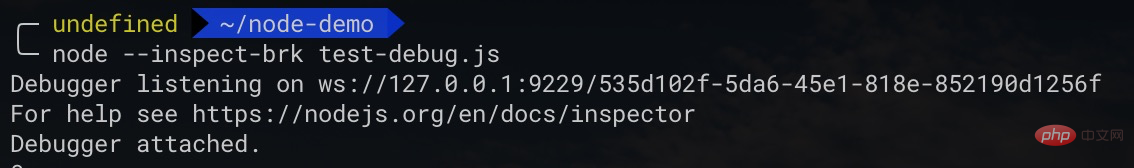
#1 Ligne de commande --inspect-brk
Utilisez la ligne de commandenode --inspect-brk YOUR_FILE_PATH.js

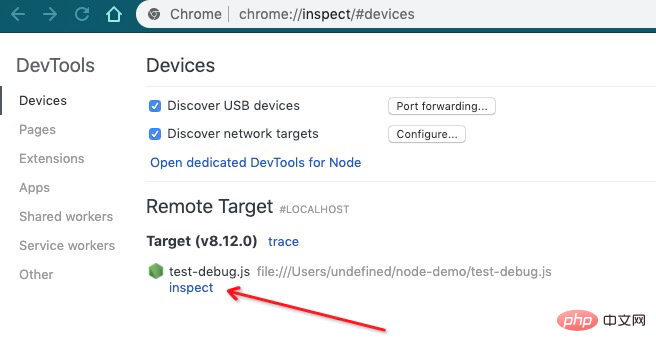
#2 Interface d'inspection du navigateur
Utilisez Chrome pour ouvrir l'adressechrome://inspect, puis cliquez sur le bouton "Inspecter" du nom de fichier débogué dans Remote Target

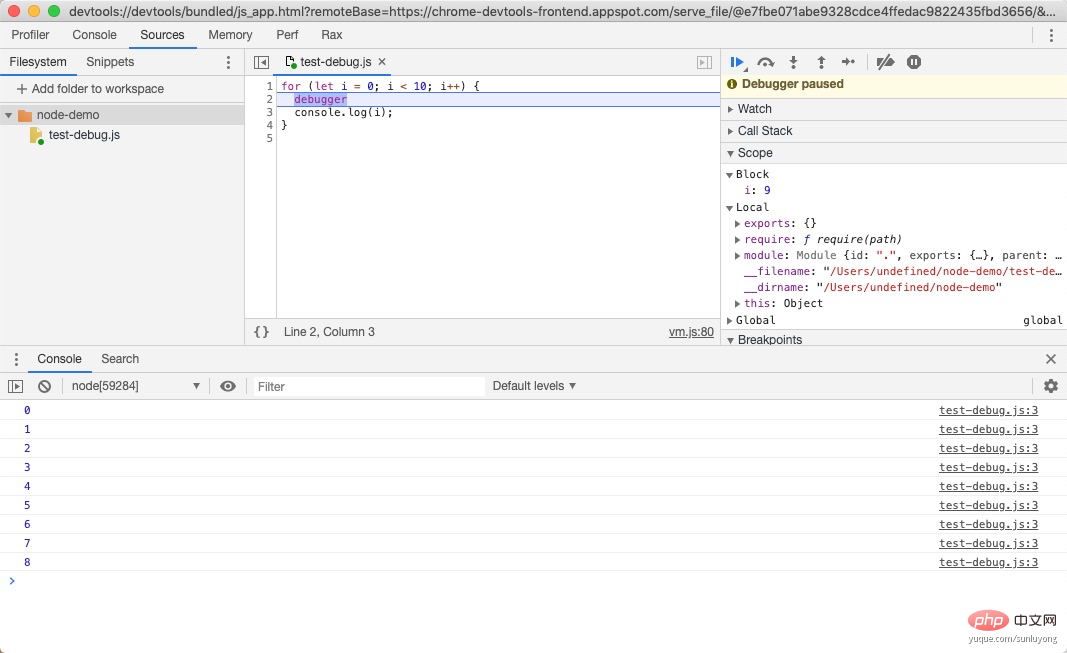
#3 Entrez dans l'interface de débogage de Chrome

--inspect-brk arrêtera la première ligne d'utilisateur code avant qu'il ne soit exécuté pour éviter qu'il ne soit trop tard. L'exécution du code de débogage est terminée et le script du service Web s'exécutera toujours en arrière-plan. Utilisez --inspect pour
VS Code<.>
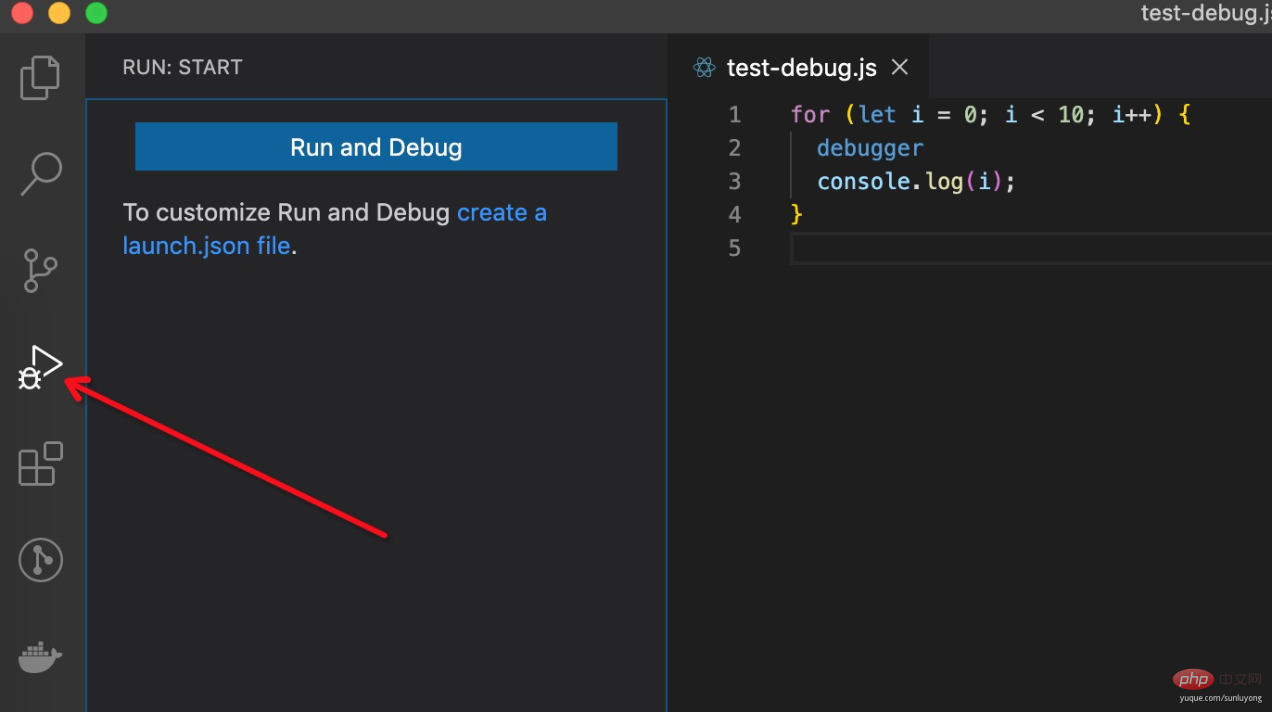
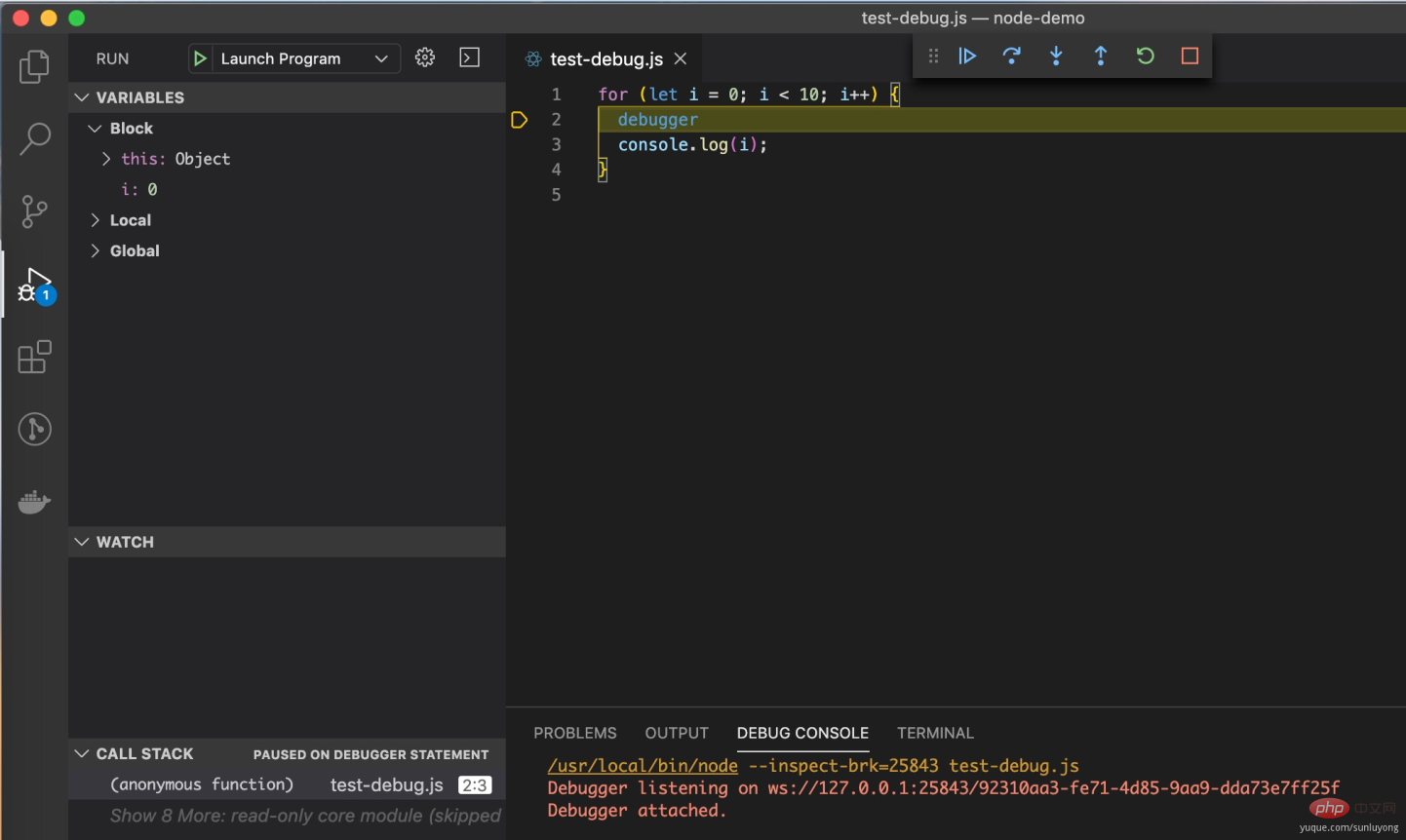
Les étapes ci-dessus sont encore un peu gênantes, la plupart des IDE ont des interfaces de débogage encapsulées, qui peuvent véritablement réaliser un débogage en un clic. VS Code est presque l'IDE standard de facto pour le front-end. méthode de débogage
fichier pour le premier débogage. Après avoir cliqué, la valeur par défaut sera générée launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}Généralement requis La modification est , spécifiez le fichier de débogage via le programme program
- déboguer le fichier actuel
${file} - déboguer l'entrée
${workspaceFolder}\index.jsindex.js du répertoire du projet Fichier

Référence pour le fonctionnement et la configuration détaillés https://code.visualstudio.com/ docs/nodejs/nodejs-debuggingPour plus de programmation -connaissances connexes, veuillez visiter :
Cours vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

