Maison >interface Web >js tutoriel >Comment implémenter Click in Vue
Comment implémenter Click in Vue
- coldplay.xixioriginal
- 2020-11-24 15:59:405282parcourir
Comment implémenter le clic dans Vue : créez d'abord une nouvelle page de codes HTML ; puis créez une balise [
] sur cette page de codes ; puis créez une fonction d'événement de clic et enfin ajoutez un événement de clic Vue ; sur le bouton cliquez et enregistrez le code html.
L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
Comment implémenter le clic dans vue :
1. Créez une nouvelle page de codes html, puis créez une balise
<div> sur cette page de codes, et au niveau de celle-ci. en même temps, créez ceci Ajoutez un identifiant à la balise <div> en tant qu'application, puis créez un bouton de clic dans cette balise <div> <pre class="brush:php;toolbar:false"><div id="app"> <input type="button" value="点击我" /> </div></pre><p>2. Importez le fichier vue.js, créez une balise <code><script></script>et utiliseznew Vue({})dans cette balise pour instancier vue.<script type="text/javascript" src="js/vue.js" ></script> <script> var app = new Vue({ el:"#app" }) </script>3. Créez une fonction d'événement de clic. Créez une méthode pour déclencher l'événement vue click dans les méthodes indiquées sur le site officiel de vue (dans ce cas, une fenêtre contextuelle d'alerte apparaît lorsque l'événement click est déclenché).
methods:{ test:function(){ //vue的点击触发事件 alert("完成vue的点击事件") } }4. Ajoutez l'événement vue click au bouton de clic. Ajoutez simplement
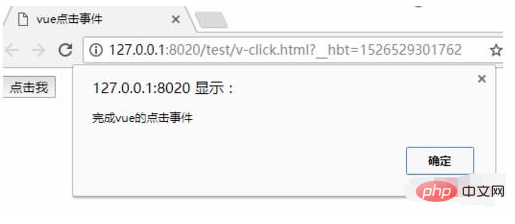
@click="test"dans l’étiquette du bouton de clic.<div id="app"> <input type="button" value="点击我" @click="test"/> </div>5. Enregistrez le code html, puis ouvrez-le avec un navigateur, cliquez sur le bouton événement sur la page du navigateur, et vous pourrez alors voir une boîte de dialogue d'alerte apparaître sur le navigateur, indiquant que le L'événement vue click a été exécuté avec succès.
Tous les codes :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue点击事件</title> </head> <body> <div id="app"> <input type="button" value="点击我" @click="test" /> </div> <script type="text/javascript" src="js/vue.js"></script> <script> var app = new Vue({ el: "#app", methods: { test: function() { //vue的点击触发事件 alert("完成vue的点击事件") } } }) </script> </body> </html>Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!