Maison >interface Web >js tutoriel >Comment implémenter des nombres aléatoires avec jquery
Comment implémenter des nombres aléatoires avec jquery
- coldplay.xixioriginal
- 2020-11-24 14:36:537349parcourir
Comment utiliser jquery pour implémenter des nombres aléatoires : utilisez d'abord la balise p pour créer une zone pour afficher des nombres aléatoires ; puis utilisez [Math.random()] pour générer un nombre aléatoire, et utilisez le [parseInt() ; )] méthode Arrondi ; enfin, le nombre aléatoire obtenu est affiché dans la balise p via la méthode [html()].

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.5.1, cette méthode convient à toutes les marques d'ordinateurs.
Comment utiliser jquery pour implémenter des nombres aléatoires :
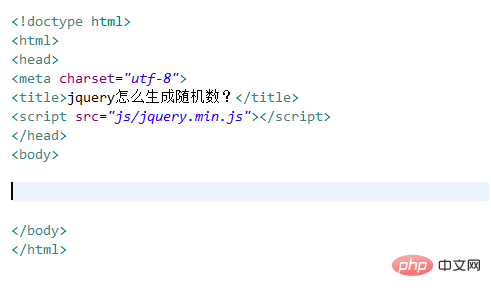
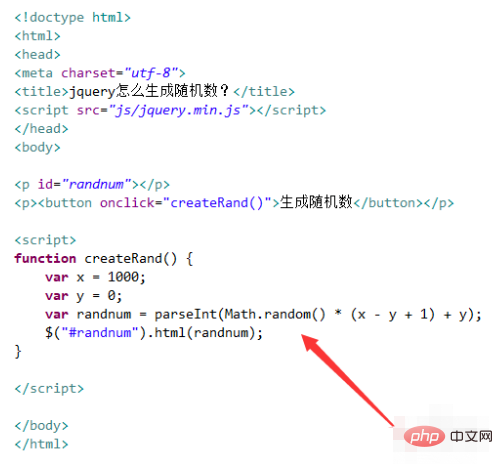
1 Créez un nouveau fichier html nommé test.html pour expliquer comment jquery génère des nombres aléatoires.

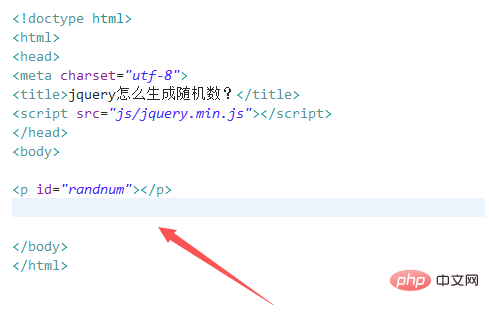
2. Dans le fichier test.html, utilisez la balise p pour créer une zone d'affichage de nombres aléatoires et définissez l'identifiant de la balise p sur randnum.

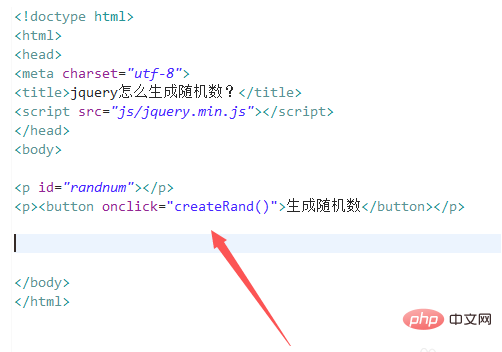
3. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick au bouton, et lorsque le bouton est cliqué, exécutez le Fonction createRand() .

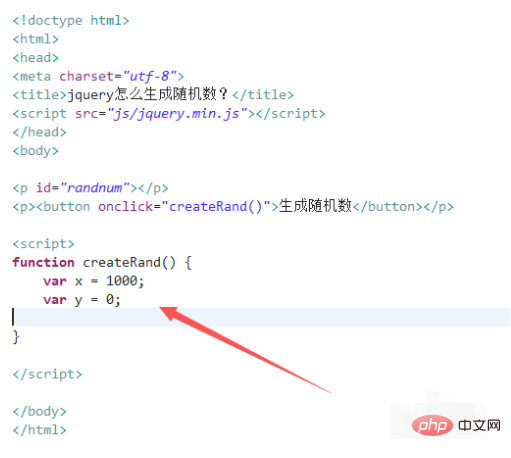
4. Dans la balise js, créez la fonction createRand() Dans la fonction, définissez deux variables x et y, qui sont utilisées pour définir la plage de nombres aléatoires. . Par exemple, la plage de nombres aléatoires définie ici va de 0 à 1 000.

5. Dans la fonction createRand(), utilisez Math.random() pour générer un nombre aléatoire, arrondissez-le à l'aide de la méthode parseInt() et transmettez le nombre aléatoire obtenu. via la méthode html() est affichée dans la balise p.

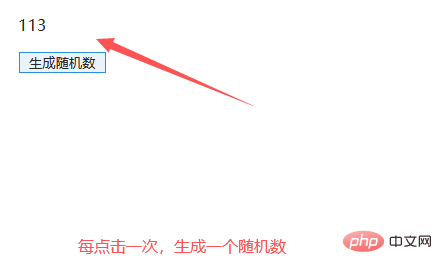
6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La manière la plus concise de générer des nombres aléatoires d'une longueur spécifiée en PHP
- Comment utiliser Rand en PHP pour générer des nombres aléatoires non répétitifs
- Comment générer des nombres aléatoires en python
- Quelle est la méthode pour générer des nombres aléatoires non répétitifs en PHP
- Comment générer des nombres aléatoires non répétitifs en php

