Maison >interface Web >js tutoriel >Quand utiliser vuex
Quand utiliser vuex
- coldplay.xixioriginal
- 2020-11-24 11:07:393894parcourir
Lorsque vous utilisez Vuex, si vous avez besoin de créer une application d'une seule page de taille moyenne à grande, vous réfléchirez probablement à la manière de mieux gérer l'état en dehors du composant, et Vuex deviendra un choix naturel.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
Gestion des états
Alors que le développement d'applications JavaScript monopage devient de plus en plus complexe, JavaScript doit gérer plus d'états que jamais. Ces états peuvent inclure les réponses du serveur, les données mises en cache, les données générées localement qui n'ont pas encore été conservées sur le serveur, ainsi que les états de l'interface utilisateur, tels que les itinéraires activés, les balises sélectionnées, l'affichage ou non d'animations de chargement ou de paginateurs, etc.
Gérer un changement d’état est très difficile. Si une modification dans un modèle entraîne la modification d'un autre modèle, alors lorsque la vue change, cela peut entraîner des modifications dans le modèle correspondant et dans un autre modèle, ce qui peut à son tour entraîner des modifications dans une autre vue. Jusqu'à ce que vous ne puissiez pas comprendre ce qui se passe. Quand, pour quelle raison et comment l’état change, cela échappe à notre contrôle. Lorsqu’un système devient complexe, il devient difficile de reproduire des problèmes ou d’ajouter de nouvelles fonctionnalités.
Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible.
Dans les applications, la communication entre les composants se résume en fait à la gestion de l'état de l'application et l'état de l'application provient de nombreux aspects, comment gérer l'état, améliorer la maintenabilité du code et améliorer le développement ; efficacité . La bibliothèque principale de Vue se concentre uniquement sur la couche de vue, un composant à fichier unique, et ses modèles, sa logique et ses styles sont couplés en interne, se concentrant sur la synchronisation des données et des vues. Vue elle-même ne gère pas la gestion de l'état des données, mais elle fournit ; une autre solution La solution est Vuex, une bibliothèque de gestion d'état centralisée ; c'est-à-dire que vous n'avez peut-être pas besoin de Vuex, c'est juste une bibliothèque pour gérer l'état de votre application.
L'application d'autogestion de l'état Vuex comprend les parties suivantes :
état, la source de données qui pilote l'application ; >
view, mappe de manière déclarative l'état à la vue ; - actions, répond aux changements d'état provoqués par la saisie de l'utilisateur sur la vue.
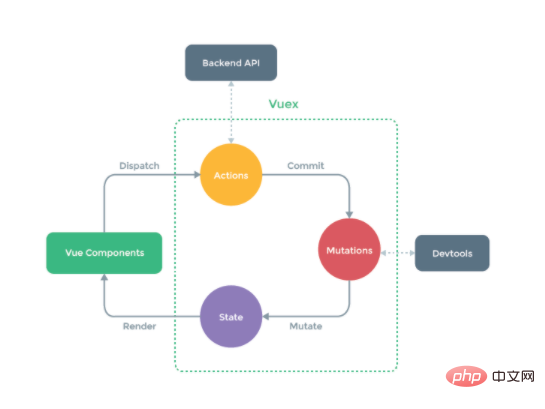
 Comme indiqué ci-dessus, Vuex a établi un écosystème complet pour les composants Vue, y compris les appels d'API pendant le développement. Autour de cet écosystème, présentons brièvement les principales fonctions de chaque module du processus principal :
Comme indiqué ci-dessus, Vuex a établi un écosystème complet pour les composants Vue, y compris les appels d'API pendant le développement. Autour de cet écosystème, présentons brièvement les principales fonctions de chaque module du processus principal :
- Composants Vue : composants Vue. Sur la page HTML, il est chargé de recevoir des comportements interactifs tels que les opérations utilisateur et d'exécuter la méthode de répartition pour déclencher l'action correspondante pour répondre.
- dispatch : méthode de déclenchement du comportement d'opération, qui est la seule méthode capable d'exécuter des actions.
- actions : Module de traitement du comportement des opérations. Responsable de la gestion de toutes les interactions reçues par Vue Components. Contient des opérations synchrones/asynchrones, prend en charge plusieurs méthodes portant le même nom et les déclenche dans l'ordre d'enregistrement. Les requêtes vers l'API backend sont effectuées dans ce module, notamment le déclenchement d'autres actions et la soumission de mutations. Ce module fournit une encapsulation Promise pour prendre en charge le déclenchement de la chaîne d'action.
- commit : méthode d'opération de soumission de changement de statut. Soumettre une mutation est le seul moyen d’exécuter une mutation.
- mutations : méthode d'opération de changement d'état. C'est la seule méthode recommandée pour modifier l'état dans Vuex. D'autres méthodes de modification signaleront une erreur en mode strict. Cette méthode ne peut effectuer que des opérations synchrones et le nom de la méthode ne peut être que globalement unique. Certains hooks seront exposés pendant l'opération pour la surveillance de l'état, etc.
- state : objet conteneur de gestion de l'état de la page. Stockez de manière centralisée les données dispersées des objets de données dans des composants Vue, uniques au monde, pour une gestion unifiée de l'état. Les données requises pour l'affichage de la page sont lues à partir de cet objet et le mécanisme de réponse aux données à granularité fine de Vue est utilisé pour des mises à jour de statut efficaces.
- getters : méthode de lecture d'objet d'état. Ce module n'est pas répertorié séparément dans la figure. Il doit être inclus dans le rendu. Vue Components lit l'objet d'état global via cette méthode.
Par rapport à la gestion de l'État diviser pour régner (fragmentée), plusieurs États sont dispersés dans différents composants interagissent dans chaque coin, et chaque vue aura un état de maintenance du modèle correspondant ; le mode de gestion centralisé est utilisé pour gérer de manière centralisée l'état dispersé entre les composants et fournir un magasin global pour stocker et gérer l'état de l'application. La gestion centralisée des statuts peut rendre les changements de statut globaux plus clairs, en particulier avec les outils de développement respectifs.
Quand dois-je utiliser Vuex ?Bien que Vuex puisse nous aider à gérer l'état partagé, il est également livré avec plus de concepts et de frameworks. Cela nécessite de peser les avantages à court et à long terme.
Si vous n'envisagez pas de développer une grande application d'une seule page, l'utilisation de Vuex peut être lourde et redondante. C'est vrai : si votre application est assez simple, il vaut mieux ne pas utiliser Vuex. Un simple bus événementiel mondial suffit. Cependant, si vous avez besoin de créer une application d'une seule page de taille moyenne à grande, vous réfléchirez probablement à la manière de mieux gérer l'état en dehors du composant, et Vuex sera un choix naturel.
Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

