Maison >interface Web >tutoriel CSS >Comment obtenir l'effet de naufrage des lettres initiales en CSS
Comment obtenir l'effet de naufrage des lettres initiales en CSS
- 王林original
- 2020-11-20 11:45:194002parcourir
Comment obtenir l'effet de suppression de la première lettre en CSS : cela peut être obtenu en utilisant le sélecteur de pseudo-classe de première lettre, tel que [.contain p:first-letter{}]. Le sélecteur de pseudo-classe de première lettre est utilisé pour spécifier le style de la première lettre de l'élément.

Vous pouvez obtenir l'effet lettrine en utilisant le sélecteur de pseudo-classe de première lettre CSS.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Introduction associée :
: Le sélecteur de première lettre est utilisé pour spécifier la première lettre de le style de l'élément.
Code HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
</style>
</head>
<body>
<div>
<p>This is a test article. This is a test article.</p>
<p>This is a test article. This is a test article.</p>
<p>这是一个测试</p>
</div>
</body>
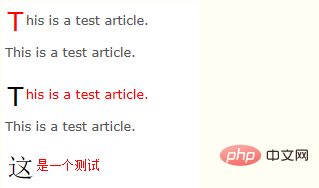
</html>Effet obtenu :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

