Maison >interface Web >js tutoriel >Comment obtenir le nom de la classe en utilisant jquery
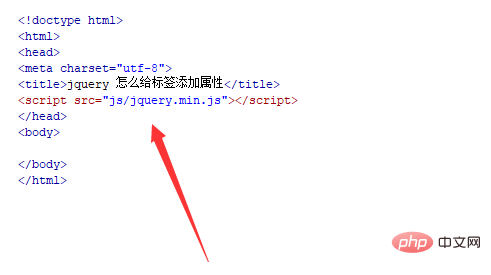
Comment obtenir le nom de la classe en utilisant jquery
- coldplay.xixioriginal
- 2020-11-19 16:55:006601parcourir
Comment utiliser jquery pour obtenir le nom de la classe : utilisez d'abord la balise div pour créer une ligne de texte et ajoutez un attribut de classe à la balise div puis dans la balise js, récupérez l'objet div via la classe ; nom et utilisez la méthode [attr()] Obtenez le nom de la classe.

Comment obtenir le nom de la classe en utilisant jquery :
1. Créez un nouveau fichier HTML et nommez-le test. .html , utilisé pour expliquer comment jQuery obtient les noms de classe.

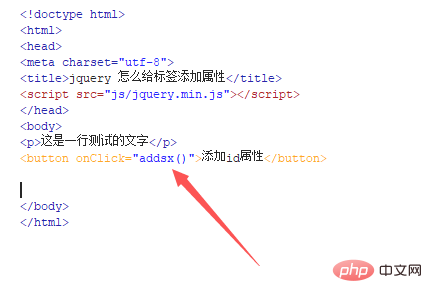
2. Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte à tester.

3. Dans le fichier test.html, ajoutez un attribut de classe à la balise div avec la valeur d'attribut cheshi.

4. Dans le fichier test.html, créez un bouton, liez l'événement onclick click au bouton, et lorsque le bouton est cliqué, exécutez getclass(). fonction.

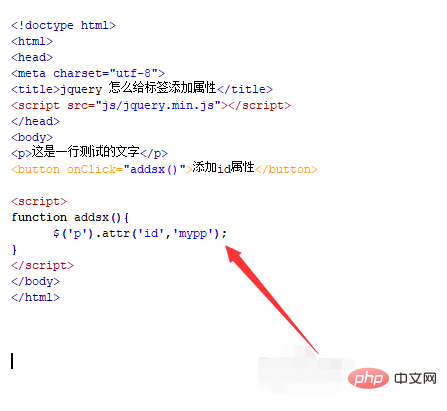
5. Dans la balise js, créez la fonction getclass() Dans la fonction, obtenez l'objet div via le nom de la classe et utilisez la méthode attr() pour. obtenir le nom de la classe.

6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

