Maison >interface Web >js tutoriel >Comment effacer le contenu en entrée dans jquery
Comment effacer le contenu en entrée dans jquery
- coldplay.xixioriginal
- 2020-11-19 15:12:567060parcourir
Comment effacer le contenu de l'entrée dans jquery : créez d'abord un fichier et utilisez la balise input pour créer une zone de texte, puis utilisez la balise button pour créer un bouton, puis créez une fonction et obtenez l'entrée ; objet dans la fonction ; utilisez enfin [val()] pour effacer le contenu de la zone de texte de saisie.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.3.1 Cette méthode convient à toutes les marques d'ordinateurs.
Comment effacer le contenu de l'entrée à l'aide de jquery :
1 Créez un nouveau fichier html nommé test.html pour expliquer comment effacer le contenu de l'entrée. en utilisant jquery.

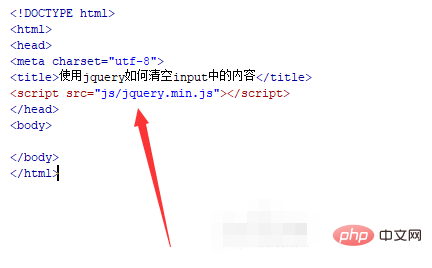
2. Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès pour utiliser les méthodes dans jquery.

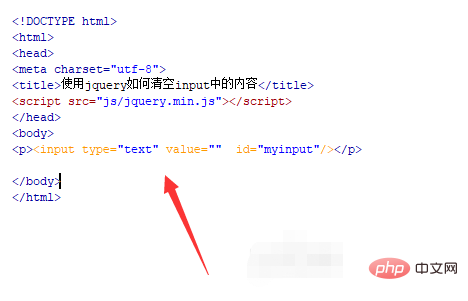
3. Dans le fichier test.html, utilisez la balise d'entrée pour créer une zone de texte et définissez son identifiant sur myinput, qui est principalement utilisé pour obtenir l'objet d'entrée via cet identifiant ci-dessous.

4. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton "Effacer le contenu".

5. Dans le fichier test.html, liez l'événement onclick au bouton Lorsque vous cliquez sur le bouton, exécutez la fonction clearinput().

6. Dans la balise js, créez la fonction clearinput() Dans la fonction, obtenez l'objet d'entrée via id(myinput) et utilisez val() pour effacer le. saisir le contenu de la zone de texte.

7. Ouvrez le fichier test.html dans le navigateur, saisissez le contenu dans la zone de texte, cliquez sur le bouton pour voir l'effet.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

