Maison >interface Web >tutoriel CSS >Comment rendre les polices plus compactes avec CSS
Comment rendre les polices plus compactes avec CSS
- 王林original
- 2020-11-19 14:25:214520parcourir
Comment utiliser CSS pour rendre les polices plus compactes : vous pouvez utiliser l'attribut d'espacement des lettres, tel que [letter-spacing : 20px;]. La propriété letter-spacing est utilisée pour augmenter ou diminuer l'espace entre les caractères (espacement des caractères).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3 Cet article est applicable à toutes les marques d'ordinateurs.
l'attribut letter-spacing augmente ou diminue l'espace entre les caractères (espacement des caractères)
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
valeur de l'attribut :
normal par défaut. Ne spécifie aucun espace supplémentaire entre les caractères.
length définit l'espace fixe entre les caractères (les valeurs négatives sont autorisées).
inherit spécifie que la valeur de l'attribut d'espacement des lettres doit être héritée de l'élément parent.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.p2 {
letter-spacing: -4px;
}
.p3 {
letter-spacing: 20px
}
</style>
</head>
<body>
<p class="p1">正常文本!正常文本!</p>
<p class="p2">紧凑的文本!紧凑的文本!</p>
<p class="p3">稀疏的文本!稀疏的文本!</p>
</body>
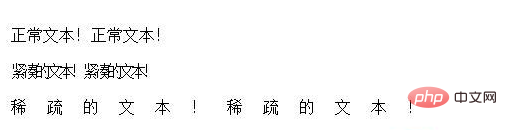
</html>Effet :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

