Maison >interface Web >Tutoriel Layui >Comment afficher des images dans le tableau layui
Comment afficher des images dans le tableau layui
- 藏色散人original
- 2020-11-19 11:09:599709parcourir
Comment afficher les images dans les tableaux layui : Tout d'abord, placez une balise de table, un identifiant et un filtre lay dans le code HTML ; puis utilisez la fonction de modèle personnalisé dans le code js pour enfin déclarer une chaîne ; type La variable est utilisée pour recevoir le nom de l'image.

L'environnement d'exploitation de ce tutoriel : système Windows 10, layui2.5.6 Cet article s'applique à toutes les marques d'ordinateurs.
Recommandé : "tutoriel layUI"
1.

2. Code
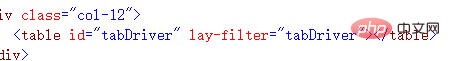
Code HTML
Le code HTML est toujours similaire aux autres tableaux. Il vous suffit de placer une balise table à l'endroit approprié et d'écrire à la fois id et. lay-filter. Montez simplement. 
Code JS
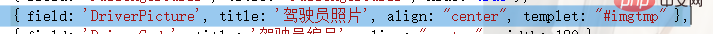
Dans le code JS, sauf que la colonne image est différente des autres colonnes, les autres colonnes sont fondamentalement similaires. Bien sûr, si vous écrivez des colonnes fixes, vous le ferez. constatez que dans votre La colonne fixe écrite doit également être différente des autres colonnes. Parlons d’abord de la colonne d’image du conducteur. La fonction de modèle personnalisé (templet) est utilisée dans cette colonne. Vous pouvez utiliser cette fonctionnalité pour effectuer un traitement logique et convertir des données brutes dans d'autres formats. Bien sûr, je n'ai pas utilisé la conversion de données ici. Ici, j'utilise simplement cette fonction pour ajouter quelques styles. 
layui.use(['table', 'layer'], function () {
layuiTable = layui.table;
layer = layui.layer;
tabDriver = layuiTable.render({
elem: "#tabDriver",
cellMinWidth: 100,
height: 'full-200',
cols: [[
{ type: 'checkbox', align: "center", fixed: "left", style: "height:110px;"},
{ type: 'numbers', title: "序号", align: "center", fixed: "left", style: "height:110px;" },
{ field: 'DriverID', title: 'DriverID', hide: true },
{ field: 'PassengerCarID', title: 'PassengerCarID', hide: true },
{ field: 'DriverPicture', title: '驾驶员照片', align: "center", templet: "#imgtmp" },
{ field: 'DriverCode', title: '驾驶员编号', align: "center", width: 120 },
{ field: 'DirverName', title: '姓名', align: "center" },
{ field: 'DriverSex', title: '性别', align: "center" },
{ field: 'DriverMovePhone', title: '联系电话', align: "center", width: 130 },
{ field: 'DriverIDNum', title: '身份证号', align: "center", width: 175 },
{ field: 'OccupationalNumber', title: '从业资格证号', align: "center", width: 120 },
{ field: 'PassengerCarCode', title: '驾驶车辆编号', align: "center", width: 120 },
{ field: 'DriverNumber', title: '驾驶证号', align: "center", width: 100 },
{ field: 'DrivingType', title: '准驾车型', align: "center", width: 100 },
{ field: 'StrDrivingDay', title: '驾驶证审验期', align: "center", width: 120 },
{ field: 'StrOccupationalDay', title: '从业资格证审验期', align: "center", width: 150 },
{ field: 'strSGZUseLifes', title: '上岗证有效期', align: "center", width: 150 },
{ field: 'DriverRemark', title: '备注', align: "center" },
{ title: '操作', templet: setOperate, width: 100, align: "center", fixed: "right", style: "height:110px;" },
]],
page: {
limit: 10,//指定每页显示条数
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50],//每页条数的选择项
},
data: [],
toolbar: "#toolbarDemo",
});
//监听事件
layuiTable.on('row(tabDriver)', function (obj) {
//标中选中样式
obj.tr.addClass("layui-table-click").siblings().removeClass("layui-table-click");
//选中行,勾选复选框
obj.tr.find("p.layui-unselect.layui-form-checkbox")[1].click();
});
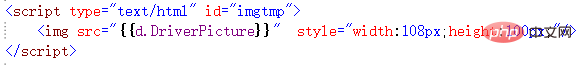
});Modèle personnalisé (templet)
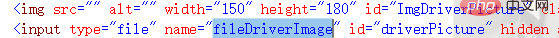
Ici, la manière d'écrire un modèle personnalisé est très simple. La couche la plus externe est entourée d'une balise de script. Le type de balise de script est text/html et l'identifiant est imgtep (l'identifiant ici doit être cohérent avec l'identifiant dans le modèle dans la colonne de la photo du conducteur dans le tableau layui. ). Utilisez une balise img dans la balise de script pour afficher la photo du conducteur et donnez à la balise img une largeur et une hauteur fixes. Parmi eux, {{d.DriverPicture}} dans src représente le chemin de l'image correspondante interrogée dans la base de données. (Ma base de données enregistre ici le chemin de l'image correspondante, et l'image correspondante est enregistrée dans un dossier spécial du projet. Au lieu d'utiliser des images enregistrées en binaire. Si vous utilisez le binaire pour enregistrer des images, les données doivent être traitées après interrogation. Conversion . ) 
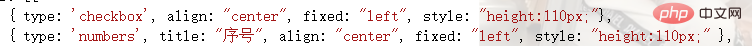
Si des colonnes fixes sont définies dans la table de données layui
Ajoutez du style aux colonnes fixes correspondantes, puis définissez la hauteur de ces colonnes fixes. 
Code du contrôleur - enregistrer les images
Je suis trop paresseux pour écrire des requêtes côté contrôleur. Tout d'abord, utilisez le nom reçu par HttpPostedFileBase dans la méthode du contrôleur. recevoir les informations sur l'image transmises. Remarque : Le nom reçu doit être le même que le nom de la balise d'entrée de type masquée sous la balise img sur la page. 

Enregistrez d'abord les autres données à l'exception de l'image, puis traitez l'image
Déclarez d'abord une variable de type chaîne pour recevoir le nom de la dernière image, puis indiquez si fileDriverImage est vide, sinon égal à vide. Obtenez d'abord le nom de suffixe de l'image, qui sera utilisé plus tard pour déterminer si l'image transmise est du type d'image. Cinq chaînes aléatoires sont jointes devant le nom de l'image (fileName) pour éviter les exceptions lorsque des images portant le même nom apparaissent lors de la modification. Déterminez ensuite si le chemin vers l'image de Bai Cun existe. Si le chemin n'existe pas, créez le chemin correspondant dans le projet. Le chemin est divisé en deux, un chemin temporaire est utilisé pour enregistrer les images après le téléchargement, mais avant que les données ne soient enregistrées dans la base de données. Un chemin final utilisé pour enregistrer l'image une fois les données enregistrées avec succès. Ensuite, séparez le chemin temporaire où l'image est enregistrée et le chemin de l'image à enregistrer dans la base de données. Attribuez ensuite le chemin de l'image épissée à enregistrer dans la base de données au champ correspondant dans l'objet de table à enregistrer. Jugez ensuite le nom de suffixe obtenu précédemment, convertissez tous les noms de suffixe en minuscules, puis déterminez s'il s'agit d'un type d'image. S'il s'agit d'un type d'image, enregistrez l'image dans un chemin temporaire.
string fileName = "";
//判断图片是否为空
if (fileDriverImage != null)
{
string fileExtension = System.IO.Path.GetExtension(fileDriverImage.FileName);
fileName = Common.ValidCodeUtils.GetRandomCode(5) + fileDriverImage.FileName;
//判断是否存在该路径,若不存在,创建 最终路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Driverimg/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Driverimg/"));
}
//临时路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Temp/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Temp/"));
}
//拼接保存的图片路径
string fileTempPath = Server.MapPath("/Document/BusinessManagement/Temp/") + fileDriverImage.FileName;
string fileSavePath = "/Document/BusinessManagement/Driverimg/" + fileDriverImage.FileName;
sysDriver.DriverPicture = fileSavePath;
if (fileExtension != null)
{
fileExtension = fileExtension.ToLower(); //将后缀转化为小写
//判断文件扩展名是否是指定的图片类型
if ("(.gif)|(.jpg)|(.bmp)|(.jpeg)|(.png)".Contains(fileExtension))
{
fileDriverImage.SaveAs(fileTempPath); //保存文件
}
}
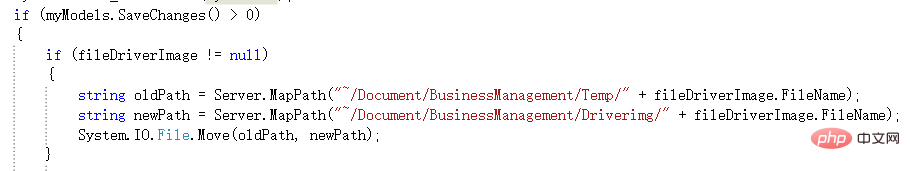
}数据库保存成功之后将图片从临时路径移动到最终路径
在数据保存成功之后,判断获取到的图片的文件是否为空,若不为空,获取图片在临时路径中的路径和在最终路径中的路径。然后使用IO中的Move将图片从临时路径移动到最终路径。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

