Maison >interface Web >js tutoriel >Comment changer le tableau d'origine en javascript
Comment changer le tableau d'origine en javascript
- coldplay.xixioriginal
- 2020-11-18 16:11:127127parcourir
Comment changer le tableau d'origine en JavaScript : 1. appuyer pour ajouter quelque chose au tableau ; 2. pop pour découper le dernier élément du tableau 3. annuler consiste à ajouter un élément avant le premier élément ; du tableau; 4. , shit supprime du premier élément devant le tableau.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, JavaScript 1.8.5, cet article est applicable à toutes les marques d'ordinateurs.
Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Méthode Javascript pour modifier le tableau d'origine :
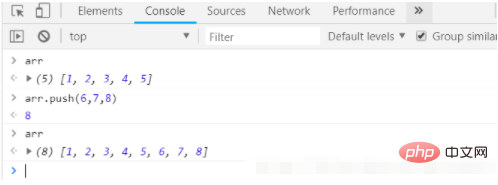
1, push : Ajouter quelque chose au tableau : ajouter

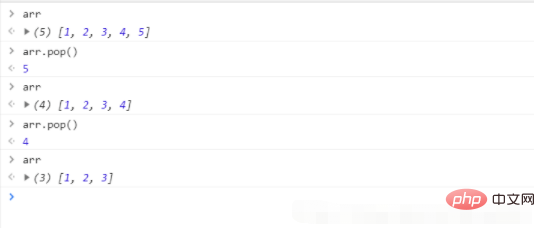
2, pop : Couper le dernier élément du tableau Découper, le pop ne fait pas besoin de passer des paramètres lors de l'exécution de

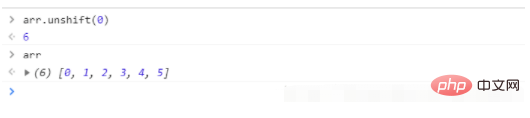
3 unshit : Ajouter un élément devant le premier élément du tableau

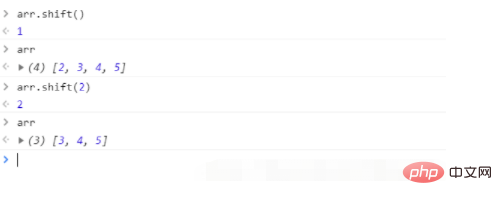
: Supprimer du premier élément devant le tableaushit

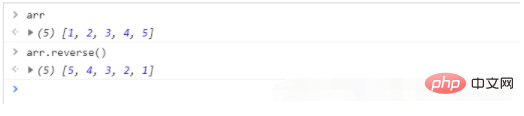
: Inverser la direction de l'élémentreverse.

: arr.splice (commencer par le numéro, intercepter la longueur, ajouter de nouvelles données à la découpe), ces dernières données peuvent également être ajoutées Pas besoin de add, vous pouvez ajouter des données illimitées splice
var arr = [1,1,2,2,3,3];Définissez un tableau, commencez à partir du tableau En commençant par le premier chiffre de , coupez une unité de longueur et ajoutez 0, 0, 0 à partir de la découpe

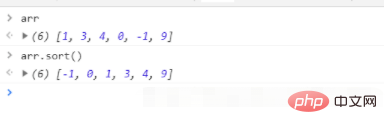
: Trier le tableau d'originesort
var arr = [1,3,4,0,-1,9];

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

