Maison >interface Web >js tutoriel >Comment convertir des nombres avec jquery
Comment convertir des nombres avec jquery
- 藏色散人original
- 2020-11-18 13:59:013715parcourir
Comment jquery convertit les chaînes en nombres : utilisez d'abord la balise script pour introduire le fichier jquery.min.js dans la page actuelle ; puis utilisez la balise input pour créer une zone de texte, puis utilisez la balise bouton pour créer ; un bouton; et enfin utiliser La méthode parseInt convertit les chaînes en nombres.

L'environnement d'exploitation de ce tutoriel : système windows10, jquery2.2.4, cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo jquery"
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery convertit les chaînes en nombres.

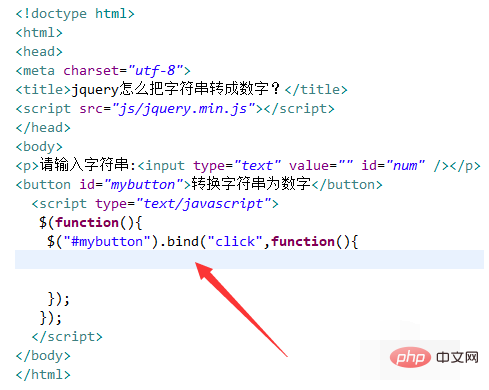
Dans le fichier test.html, utilisez la balise script pour introduire le fichier jquery.min.js dans la page actuelle. Ce n'est que lorsque le fichier est chargé avec succès que jquery peut être utilisé. méthode à utiliser.

Dans le fichier test.html, utilisez la balise d'entrée pour créer une zone de texte pour saisir des chaînes et définissez l'identifiant de la balise d'entrée sur num, qui est principalement utilisé pour ce qui suit L'identifiant obtient l'objet d'entrée.

Dans le fichier test.html, créez un bouton à l'aide de la balise button et définissez son identifiant sur mybutton.

Dans le fichier test.html, utilisez $ pour obtenir l'objet bouton par identifiant, liez-y l'événement click et lorsque vous cliquez sur le bouton, exécutez la méthode de fonction .

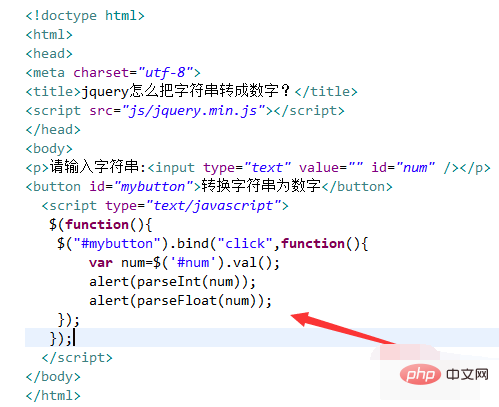
Dans la méthode fonction, obtenez l'objet d'entrée via l'identifiant (num) de l'entrée, utilisez la méthode val() pour obtenir la chaîne d'entrée et utilisez le parseInt () ou la méthode parseFloat() convertit une chaîne en nombre. Enfin, utilisez la méthode alert() pour afficher les résultats. Remarque : La méthode parseInt() renvoie un entier, tandis que la méthode parseFloat() renvoie un nombre à virgule flottante.

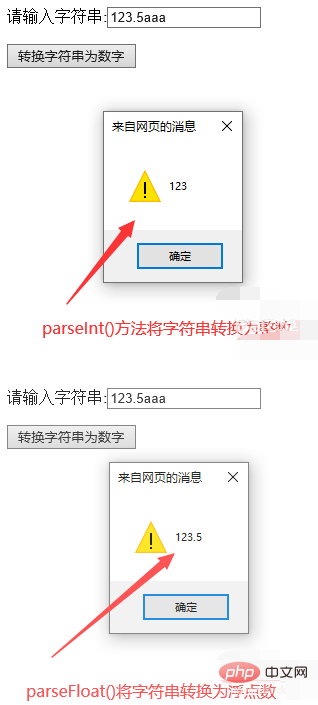
Ouvrez le fichier test.html dans le navigateur, saisissez les caractères, cliquez sur le bouton pour afficher les résultats.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

