Maison >interface Web >tutoriel CSS >Que signifie « marge : 0 à ce ; » ?
Que signifie « marge : 0 à ce ; » ?
- 青灯夜游original
- 2020-11-18 11:32:0829089parcourir
"margin:0 atuo;" signifie "centré horizontalement". La propriété CSS margin définit les marges extérieures de l'objet. Si la valeur n'a que deux paramètres, le premier représente les marges supérieure et inférieure et le second représente l'édition gauche et droite car 0 auto signifie que les bordures supérieure et inférieure sont 0 ; , et la gauche et la droite s'adapteront à la même valeur en fonction de la largeur (c'est-à-dire centrées horizontalement).

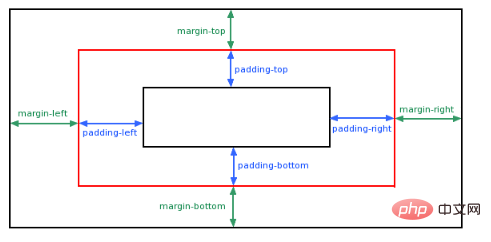
La propriété CSS margin (margin) définit l'espace autour de l'élément, c'est-à-dire la définition des marges de l'objet.
margin peut modifier les marges supérieure, inférieure, gauche et droite de l'élément individuellement, ou vous pouvez modifier tous les attributs à la fois.

L'attribut margin peut avoir 1 à 4 valeurs, représentant respectivement les marges supérieure, droite, inférieure et gauche de l'élément.
S'il n'y a que deux paramètres après la marge, le premier représente le haut et le bas (marges supérieure et inférieure), le second représente la gauche et la droite (marges gauche et droite)
Et " margin: 0 atuo;" signifie que les bordures supérieure et inférieure sont 0, et que les côtés gauche et droit s'adaptent à la même valeur en fonction de la largeur (c'est-à-dire centré horizontalement) ;
margin:0 auto=margin:0 auto 0 auto
valeur atuo : utilisée pour définir les marges du navigateur. Le résultat dépendra du navigateur, s’adaptant à la même valeur en fonction de la largeur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

