Maison >interface Web >js tutoriel >Quels sont les sélecteurs de filtre de contenu jquery ?
Quels sont les sélecteurs de filtre de contenu jquery ?
- 王林original
- 2020-11-18 09:32:463029parcourir
Les sélecteurs de filtre de contenu jquery incluent : 1. ":contains(text)", une collection d'éléments contenant le texte spécifié ; 2. ":empty", sélectionnez des éléments vides ; 3. ":has(selector) " , qui contient la collection d'éléments sélectionnée par le sélecteur spécifié ; 4. ":parent", qui sélectionne l'élément parent contenant les nœuds enfants.

Sélecteurs de filtres de contenu courants :
: contient (texte) A collection d'éléments contenant du texte entre parenthèses (les guillemets doivent être mis entre parenthèses)
:empty Une collection d'éléments vides (éléments qui ne contiennent pas d'éléments enfants ni de texte)
:has (selector) Une collection d'éléments contenant l'ensemble des éléments sélectionnés par le sélecteur entre parenthèses
:parent Une collection d'éléments contenant des éléments enfants ou du texte
(Partage de vidéos d'apprentissage : tutoriel vidéo javascript)
Exemple :
Utilisez le sélecteur ci-dessus
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="div0">
<ul>
<li id="l0">你好</li>
<li id="l1">小鱼仙倌</li>
<li id="l2">你好啊</li>
<li id="l3"></li>
</ul>
</div>
<div id="div1"><li id="l4"></li></div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
var contains=$("div li:contains('你')")
var empty=$("body :empty")
var has=$(":has(li)")
var parent1=$(":parent")
var parent2=$("li").parent()//注意与:parent的区别,parent()选取的是选择器选中的元素的直接父元素
console.log(contains)
console.log(empty)
console.log(has)
console.log(parent1)
console.log(parent2)
</script>
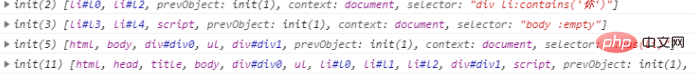
</html>Capture d'écran du résultat en cours d'exécution Comme suit :

Recommandations associées : Tutoriel js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

